アドビのオリジナルフォント「ヒグミン」誕生秘話 画家ヒグチユウコ氏ならではの「つながる絵文字」とは(3/4 ページ)
――ビジネスとして硬くスタートした感じではなく、友達感覚で始まったということですね。
西塚氏 そうです! 呼ばれて行ったカフェにヒグチさんがいらして、そしてその場でご自身のグッズにサインと絵を描かれていて、「わ〜本物だ!」と感激してしまいました。呼んでいただいた津田さんには感謝しております。
――ヒグミンフォントを「にじみ」と「スムーズ」の2種類にした理由をお聞かせください。「秀英にじみ初号明朝」の合成フォントとしての親和性も視野に入れておられますか。
西塚氏 「にじみ」フォントの場合、最初に「スムーズ」を作る必要があります。スムーズのきれいなアウトラインから荒らすフィルターをかけたり、手でちょっとゆがませたりして「にじみ」ができるんですが、ヒグチさんの手描き文字のにじみ感を表現するために、もともとやりたかったのは「にじみ」の方なのです。でも、ユーザーさんの使い勝手を考えると、どちらもあったほうがいいということで両方作りました。
例えば、フォントに縁を付けたり加工したりする場合はスムーズの方がやりやすいでしょうし、ユーザーさんがフォントをどう使うかは私がコントロールするものではありません。そのためにも「にじみ」と「スムーズ」をセットでリリースしました。当時はスムーズとDNPの「秀英初号明朝」を組み合わせるととても良い雰囲気になりましたので、秀英にじみ初号明朝の開発の予定があるかDNPさんにお聞きしました。まさに神的タイミングで、ちょうど開発を考えているところということで、ヒグミンのにじみ具合も一緒に合わせて開発させていただきました。
今、表現はデジタルで手描き風のものを作ることにシフトしていると思うんですよ。でも、にじみとか手描き風の表現って、データは重くなるわ、手間はかかるわで大変なのです。でもその辺りがヒグチさんの個性だったり、紙に描いたらこうなるだろうという実体験として引き出したいと思うし、挑戦してみたかったというのはあります。昔からアナログでデザインをされていた方はスムーズな線に感動するでしょうし、逆に、私たち世代のように学生時代からコンピュータありきでスタートしたデザイナーは、できなかった手描きの感覚に憧れがあるというのは感じます。
――IllustratorやInDesignなど前後の文字によって自動的に異体字の切り替わるようになっています。どういう仕組みですか?
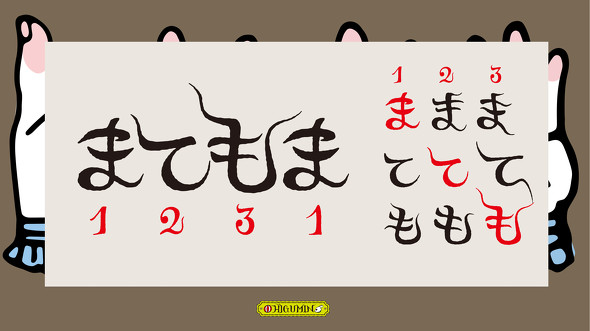
西塚氏 この仕組み自体はOpenTypeのフィーチャーとして設定できます。このような形でフォルムの違うものを3つ用意しました。
前の文字を読んで変わっていきます。もちろん、ユーザーがこのひげのはね具合を変えたい場合は手動で他の異体字に変更できます。ヒグミンはかなフォントなので、合成フォントとして推奨しているDNP秀英にじみ初号明朝の漢字の、すぐ後ろにくるかなは必ず1番の文字なのです。ただし、単調にならないよう、もう少し複雑な仕組みにしています。漢字は0番の扱いになります。その後ろに来るかなは1番になります。次に2番、3番ときて、漢字が入るとまた0番にリセットします。これを繰り返すことになります。
それから、これもOpenTypeのフィーチャーなのですが、欧文は語のあいだにスペースがきた時、スペースを挟んで単語の先頭と中間語尾を認識できます。先頭にスペースがきた時は、ひげが前方向に長く、語尾にきたときは後ろにひげが長くなります。これはOpenTypeのフィーチャーで判別していて、同じ文字の中間も番号が変化します。「l」が2文字続く場合は、ffやfiの合字(リガチャ)のような処理がされます。こんな感じで、同じ文字が続いた場合は、できるだけ文字組みが単調にならないような仕組みをヒグミンは搭載しています。
――ヒグミンにおける絵文字の扱いは他のキャラクター(両かな、数字、ローマ字など)に比べて、バウンディングボックス(フォントを囲う四角い枠組み)の扱いに違いがありますか。ある場合はそのポイントをご説明ください。
西塚氏 ヒグミンは躍動していて枠からはみ出すイメージはあるんですが、普通の日本語フォントと同じ正方形の中に入れていますからベタ組みができます。絵文字については草や動物などの絵文字も正方形の枠をつかっていますが、それをはみ出させて、正方形の枠を超えた状態でデザインされています。こういうふうに草や文字のひげが続いたとき、自然につながるようなフォントになっています。草もリボンも正方形に並んでいるんです。
ヒグチさんにお声をかけた時点で、絵文字の充実したフォントにしようというのは決めていたんです。どうやったらユーザーが一番びっくりするかと思っていて、私の構想にあったのが「つながる絵文字」だったんです。ヒグチさんの絵はけっこう植物が多くて、猫とか1つ目ちゃんとか、かわいいキャラクターが草むらの中にいるというようなヒグチさんの世界を、ユーザーさんにおすそわけみたいにできないかなあと思っていました。
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PR