Google、画像をドラッグ&ドロップで圧縮するWebツール(PWA)「Squoosh」公開
米Googleは11月12日(現地時間)、Web開発者向けカンファレンス「Chrome Dev Summit」で多数の新機能を披露した。その中から一般ユーザーにも便利な画像圧縮Webアプリ「Squoosh」を紹介する。
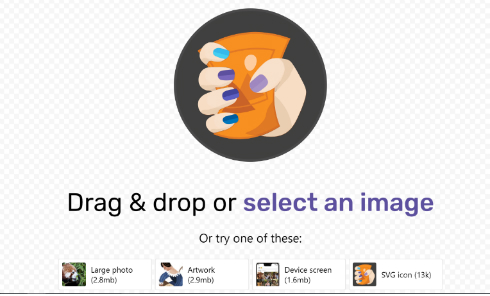
Squooshは、画像をドラッグ&ドロップするか選択することでファイルサイズを圧縮するProgressive Web Apps(PWA)。「WebAssembly」でコーディングされており、非常に高速だ。
サポートするフォーマットはWebP、JPG(MozJPEGも)、PNG(OptiPNGも)。
PCおよびモバイルの「Chrome」ブラウザの他、米Appleの「Safari」、米Microsoftの「Edge」、Mozillaの「Firefox」でも利用できた。ただし、EdgeとFirefoxでは変換先としてWebPを選択するとエラーになる。Edgeは「Windows 10 October 2018 Update」で、Firefoxはバージョン65でWebPに対応する見込みだ。
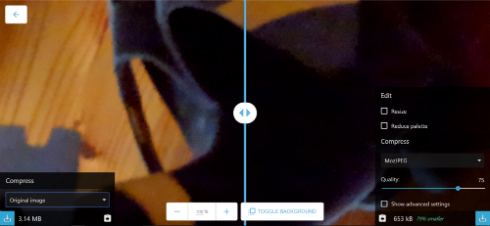
画像を圧縮するには、圧縮したい画像をWebブラウザで開いたSquooshのタブ上にドラッグ&ドロップ(あるいは選択)する。画面の左側にオリジナル画像、右側に圧縮後の画像のプレビューが表示される。それぞれのファイルサイズも表示されており、プレビューのサイズは編集するとリアルタイムで変化する。
右端の編集メニューに編集機能がまとめられている。詳細設定を表示すると、さらに細かい設定が可能だ。
画像圧縮ツールは既に多数公開されているが、ここまで細かく設定できるものは少ないだろう。ただ、今のところ1度に1つずつの画像しか圧縮できないので、Web製作の現場で使うにはまだ不便そうだ。どちらかといえば、(少なくとも今の段階では)WebPの性能を実感するためのツールといえる。
詳細なデモは、カンファレンスの基調講演動画の5時間30分目くらいからを参照されたい。
ニュース解説番組「NEWS TV」で記事をピックアップ
ITmedia NEWS編集部がYouTubeでお届けするライブ番組「ITmedia NEWS TV」で、この記事を取り上げています。ぜひ視聴・チャンネル登録をお願いします。
関連記事
 Microsoft、年内に「Progressive Web Apps」(PWA)をアプリストアに追加へ
Microsoft、年内に「Progressive Web Apps」(PWA)をアプリストアに追加へ
Microsoftが「Progressive Web Apps」(PWA)を年内にMicrosoft Storeに追加する。また、Windows 10の年内のアップデートでEdgeを対応させる計画だ。 Google、JPEGを35%小さくできるエンコーダー「Guetzli」をオープンソースで公開
Google、JPEGを35%小さくできるエンコーダー「Guetzli」をオープンソースで公開
Web高速化を目指すGoogleが、JPEGファイルを従来の方法より35%小さくできるというエンコーダー「Guetzli」をオープンソースで公開した。エンコードに時間とメモリがかかるが、完成したファイルは軽い上に画質も従来より高いとしている。 Mozilla、JPEGファイルの圧縮率を高めるプロジェクト「mozjpeg」を発表
Mozilla、JPEGファイルの圧縮率を高めるプロジェクト「mozjpeg」を発表
Webの高速化に取り組むMozillaが、ネットトラフィックを圧迫する画像ファイルの圧縮率を高める目的で新しいJPEGエンコーダーを開発するプロジェクトを立ち上げた。 Google、画像フォーマット「WebP」に可逆圧縮と透明度を追加
Google、画像フォーマット「WebP」に可逆圧縮と透明度を追加
GoogleがWeb高速化を目的に開発している画像フォーマット「WebP」に、PNGよりファイルサイズを小さくできる可逆圧縮モードと、アニメーションに必要なアルファチャンネル機能が追加された。 GoogleのWeb向け画像フォーマット「WebP」、ChromeやGmailがサポート
GoogleのWeb向け画像フォーマット「WebP」、ChromeやGmailがサポート
Googleが、Web画像の読み込み高速化を目指すオープンソースのフォーマット「WebP」のアルゴリズムを改良した。また、Chrome、Opera、Gmail、Picasa Web AlbumsでWebP画像の表示が可能になった。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PR