“アプリUIあるある”な6つのNGボタン 人事SaaSを例に専門家が解説:徹底解剖! SaaSのUI/UX(2/2 ページ)
適切な実装はできていましたか? 「こんな画面なんか見たことある」と全体の印象でざっくり捉えず、UIの見た目、情報構造、機能間の関係、ラベルなど、複数の観点から細かく検討していくことがよりよいUIデザインにつながります。今は自分で問題点に気付けなくても、事例を学びながら見るべきポイントと正解を知見として蓄積していきましょう。
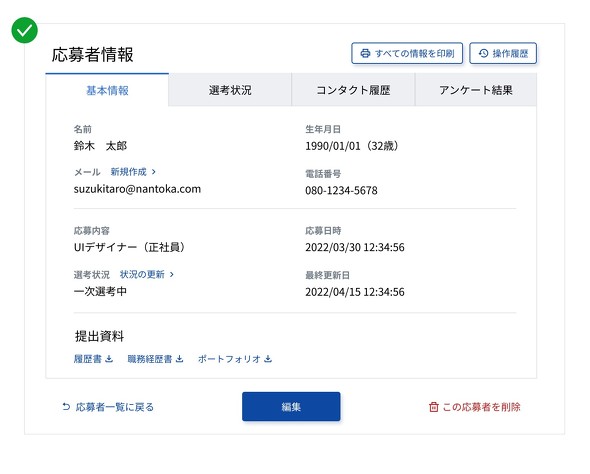
これらの問題を全てクリアしたボタンUIの改善例がこちらになります。
ボタンの見た目で優先度をつける
情報に優先度をつけ、何のための画面なのか分かりやすくしましょう。ボタンの種類はPrimary(主要ボタン)、Secondary(サブボタン)、Tertiary(三次ボタン)の3種類があると、おおよその画面で優先度づけをカバーできます。
Primaryは1画面の中に1〜2個に留め、その他はサブ機能としてSecondary以降を使います。Tertiaryは画面の中で限定的な項目に対する機能(サンプルでは「メール作成」)や、「戻る」「キャンセル」などのネガティブな機能で用いると効果的です。
情報の切り替えにはボタンを使わない
表示情報の切替えなどはタブ形式で見せた方がその遷移先の情報イメージがつきやすいです。「提出書類」のようにタブ切り替えではなく同一画面に情報を載せてしまう方法もあります。
アクションに応じてボタンの位置を決める
ボタンの配置は操作タイミング・前後関係・作用する項目を意識して整理すると、ユーザーの意識とそろい機能の認識がしやすくなります。例えば、内容の変更を伴わない「印刷」「操作履歴」のような機能は画面上部に、内容の変更に関わる「編集」「削除」などは画面下部に。ブラウザの前後移動を意識し「戻る」は左に。メール項目固有の機能はメールの近くに配置するとよいでしょう。
危険なボタンが分かるようにする
「削除」など注意が必要なボタンは赤字にします。赤字を認識しにくいユーザーでも分かるようにアイコンもつけるとより効果的です。
今使えないボタンは見せない
「採用」「合否通知」など、現状のステータスで機能しないボタンは非表示にします。ただし、業務によってはこれから先で必要になる機能が見えていた方がいい場合もあります。ステータスが変わると使えるようになることを伝えたいなら、非活性ボタン(表示はするが押せないボタン)を採用しましょう。
ボタンを押すとできることを正しくラベルで表現する
「すべての情報を印刷」「この応募者を削除」など、機能の対象を明確化すると、ユーザーが機能をイメージしやすくなります。「メール送信」を「メール作成」というラベルに変更し、ボタンの先でできることとのズレをなくしましょう。いきなりメールが送信されないことがユーザーに伝わり、気軽に機能を使ってもらいやすくなります。
画面がボタンでいっぱいになってしまった時はこのような視点で整理し、ぐっと使いやすい機能の実現を目指しましょう。
著者紹介:天野謙作(あまのけんさく)
株式会社ベイジのフロントエンドエンジニアとしてWebアプリのUI実装を行う。複数の業務システム開発の経験があり、開発工程だけでなくクライアントの既存システムのユーザビリティ評価にも精通。よく使用するJavaScriptフレームワークはAngularで、ユーザーの使いやすさに配慮したフロントエンド実装を得意とする。
関連記事
 「身内に使ってもらうだけ」なB2B SaaSスタートアップにならない方法 ユーザー課題の正しい見極め方
「身内に使ってもらうだけ」なB2B SaaSスタートアップにならない方法 ユーザー課題の正しい見極め方
B2B SaaSを立ち上げても、身内に使ってもらうだけではビジネスとして成立しない──こんな事態を避けるヒントは、業務に隠れた「ユーザーも知らない課題」にあるという。初期ユーザーの課題を見極め、入り口となる市場での局地戦に勝つ方法とは。 Q.SaaSの価格設定は誰が担当すべきか マーケター、それとも経営層? 専門家の見解は
Q.SaaSの価格設定は誰が担当すべきか マーケター、それとも経営層? 専門家の見解は
SaaSの価格設定は誰が決めるべき?──SaaSビジネスの価格設定を巡る疑問に専門家が見解を出す。 「スクショで共有」はなぜだめなのか freeeがアクセシビリティー研修の資料を無償公開
「スクショで共有」はなぜだめなのか freeeがアクセシビリティー研修の資料を無償公開
freeeが、社内で実施している「アクセシビリティー研修」の資料を無償公開した。ITエンジニアやデザイナーなどさまざまな職種にアクセシビリティー向上の必要性やテクニックを解説したもので、採用活動の一環として公開したという。 不便で仕方ない「住所入力の全角・半角問題」はなぜなくならないのか 専門家に原因を聞く
不便で仕方ない「住所入力の全角・半角問題」はなぜなくならないのか 専門家に原因を聞く
郵便番号や電話番号は半角なのに、住所の番地では全角での打ち込みを求められる「住所入力の全角・半角問題」。不便で仕方ないこの仕様はなぜなくならないのか。専門家に理由を聞く。 「全ての住所フォームがこうなってほしい」 SIerが公開した“使いやすい入力欄”の作り方が話題 ソースコードも掲載
「全ての住所フォームがこうなってほしい」 SIerが公開した“使いやすい入力欄”の作り方が話題 ソースコードも掲載
SIerのオープンコレクターが公開した、使いやすい住所入力フォームを作る知見をまとめたブログ記事が話題だ。「郵便番号を入れる枠はひとまとまりに」といった機能の必要性などを説明しており、デモページやソースコードも掲載している。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PR