特集:いま、知っておくべきJavaテクノロジー 2004:dev Java(4/6 ページ)
Webアプリケーション開発へのステップServlet、JSP
多くのJ2EEアプリケーションは「Webアプリケーション」である。Webアプリケーションとは、クライアントがWebインタフェースを持つアプリケーションを指す。
クライアントはPCやケータイに搭載されているWebブラウザの場合が多い(最近は、Webサービス対応クライアントも増えてきている)。
昨今のWebアプリケーションではフレームワークの採用が盛んである(詳細を後述、後編にて)。しかし、多くのフレームワークは「動作の仕組みを知らなくても、なんとか動くものが作成できてしまう」という域まで達していない。完全にブラックボックス化できていないのが実情だ。
これは、もっとも普及しているOSSのWebアプリケーションフレームワークソフトである「Struts」にもあてはまる。つまり、フレームワークをきちんと使いこなすには、フレームワーク内部に存在する「Servlet」や「JSP」といったコンポーネントがどのように動作するのかをある程度把握する必要があるのだ。
また、Servlet、JSP、JavaBeansといったJ2EEコンポーネントは単体で動作することができない。「コンテナ」と呼ばれる実行環境が必要だ。コンテナもまた、Javaで実装されたソフトウェアだ。ServletやJSP、EJBを動かすには、Servletコンテナ、JSPコンテナ、EJBコンテナ等を実装したアプリケーションサーバ製品を用意する必要がある(表3)。
| 製品名 | ベンダー名 | 内容 |
|---|---|---|
| Apache Jakarta Tomcat | Apache Jakarta Project | Servletコンテナ、JSPコンテナのリファレンス実装。EJBコンテナは実装していない。オープンソース。(関連特集) |
| JBoss | JBoss.org | オープンソースでEJBコンテナを実装。(関連特集) |
| Cosminexus | 日立製作所 | J2EE完全準拠の商用ソフトウェア。(関連特集) |
| Borland Enterprise Server | ボーランド | J2EE完全準拠の商用ソフトウェア。(関連特集) |
| WebSphere Application Server | 日本アイ・ビー・エム | J2EE完全準拠の商用ソフトウェア。(関連特集) |
| BEA WebLogic Server | 日本BEAシステムズ | J2EE完全準拠の商用ソフトウェア。(関連特集) |
| Sun JavaSystem Application Server | サン・マイクロシステムズ | J2EE完全準拠の商用ソフトウェア。(関連特集) |
| Oracle Application Server | 日本オラクル | J2EE完全準拠の商用ソフトウェア。 |
| 表3■主なアプリケーションサーバソフト | ||
Webアプリ開発はServletから入っていくのがよい
Webアプリケーションの開発は、Servlet(サーブレット)から入るのがよいだろう。
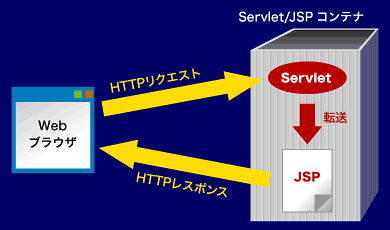
Servletとは、WebブラウザからのHTTPリクエストを受け取り、Javaプログラムによって処理を行う結果をHTTPレスポンスという形でブラウザへ返すことのできるコンポーネントだ(図2)。
Servletは、ソースコードの作成、コンパイル、デプロイという手順を経て、はじめて動作可能になる。このうち、デプロイという手順はJ2EEアプリケーション特有のものだ。
この段階で、次に挙げる特集を参考にして実装およびデプロイの方法を正しく身につけておきたい。
HTMLタグの延長でJSPに関わっていく
Servletを理解したら次はJSPだ。JSPは、HTMLベースのソースにJavaのプログラムを埋め込むスタイルで作成する。PHP(※2)やASP(※3)に似た記述で実装するコンポーネントである。
Servletを使わずに、JSPのみでPHPやASPライクにWebアプリケーションを作成することは可能だ。JSPは、内部的にはServletのソースコードに変換、コンパイルされ、Servletとして動作している。Servletで可能なことはJSPでもほぼ実現できるからだ。
しかし、本格的なJ2EEアプリケーション開発を行うのなら早い段階からJSPをServletと組み合わせて使うことを覚えたい(図3)。
また、JSPにはタグを自作できる「カスタムタグ」という技術がある。カスタムタグの開発は少々難度が高いため、Webアプリケーションの基本を修得してから取り組んでも遅くはないだろう。
※2 PHP
動的にHTMLコンテンツを生成するための言語。HTMLベースのソースに独自のスクリプトを埋め込んで作成する。開発者が自分でコンパイルする必要がないので、書いてすぐに動作させることができ、HTMLベースのソースなので理解しやすい。オープンソースであるため、誰でも無償で利用できる。現在はApache Sofrware Foundationで管理されている。
※3 ASP
動的にHTMLコンテンツを生成するための言語。HTMLベースのソースにVisual Basicのスクリプトを埋め込んで作成する。Microsoft社が開発した技術で、マイクロソフトのWeb(HTTP)サーバソフトである、Internet Information Server(IIS)上で動作する。
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- 生成AIの次に来るのは「フィジカルAI」 NVIDIAが語る、普及に向けた「4つの壁」
- CVSSは「10.0」 ReactとNext.jsにリモートコード実行の脆弱性
- 10万超のWebサイトに影響 WordPress人気プラグインに深刻なRCE脆弱性
- 企業の半数以上がインシデントを経験 年末年始に潜むサプライチェーン攻撃の脅威
- ドローンいらず? 飛行動画作成できる「Google Earth Studio」登場
- AWS、UIを操作するAIエージェントを提供開始 安定動作や統合性をどう実現した?
- サイバー犯罪のハードルが激減? 無償で使える生成AI「KawaiiGPT」が登場
- この先5年でインフラ運用担当者が知るべき技術は Gartnerが提言
- 日本企業のフィジカルAI実装は進むか ソフトバンクと安川電機が協業
- Let's Encrypt、証明書有効期間を90日から45日へと短縮 2028年までに
 図2■Servletのやり取り
図2■Servletのやり取り 図3■JSPのやり取り
図3■JSPのやり取り