特集:Eclipseで始めるiアプリ――低レベルAPI編(1/10 ページ)
本格的なiアプリを作りたい場合、高レベルAPIではなく低レベルAPIを利用する必要がある。この連載の最終回では、図形アニメーション作成を通じて、Eclipse上での詳細な操作方法とデバッグ手法を解説していく。
いまやEclipseは、Macromedia Flexの開発環境(関連記事)や、IBMの次期Rationalブランド中核となる開発環境「Atlantic」(関連記事)などとして、幅広い分野で開発環境の確固たる地位を築きつつある。「Eclipseは開発フレームワーク」という言葉がとてもよく合う展開だ。
そのような中でもこの特集では、Eclipseを使うiアプリ(Java)プログラミングをテーマとした。
dev Java特集「Eclipseで始めるiアプリ」連載は、Eclipseを使ってNTTドコモの対応ケータイで動作するiアプリ作成について解説してきました。これまでに「第2回 環境構築編」と「第3回 コード支援編」を掲載し、この2回分でEclipseでiアプリ開発を行う基本が理解できます。
今回のパート「第4回 低レベルAPI編」を初めて見たという人は、第2回 環境構築編から目を通すと雰囲気をつかみやすいかもしれません。
この特集では低レベルAPIとデバッガがポイント
今回は、前回の「コード支援編」で解説した高レベルAPI利用のプログラミングを拡張し、より自由度が高い表現が可能となる、低レベルAPIを利用したEclipseのデバッガ手法を解説していきます。
今回もサンプル画面を豊富に載せていくため、照らし合わせて進めていけば、必ず基礎が理解できるはずです。
低レベルAPIでの描画
「コード支援編」では、Panelクラスを利用した高レベルAPIのサンプルを作成しました。
高レベルAPIは、ユーザーからの入力を簡単に処理できるのですが、前回触れたように見栄え調整にほとんど自由度がありません。それではサンプルの域を超えられず、実用的なiアプリが作成できないでしょう。
そこで自由な描画を行う場合には、Canvasクラスを利用した低レベルAPIと呼ばれる機能を使う必要があります。
最初にまず、簡単な描画を行うプログラムを作成してみましょう。「コード支援編」を参考にして新しくプロジェクトを作成するか、プロジェクトのソースコードを書き換えます。
1:import com.nttdocomo.ui.*;
2:
:〜 省略 〜
16:public class FirstApp extends IApplication{
17: /* (非 Javadoc)
18: * @see com.nttdocomo.ui.IApplication#start()
19: */
20: public void start() {
21: Canvas c = new TestCanvas();
22: Display.setCurrent(c);
23: }
24:}
25:
26:class TestCanvas extends Canvas{
27: /* (非 Javadoc)
28: * @see com.nttdocomo.ui.Canvas#paint(com.nttdocomo.ui.Graphics)
29: */
30: public void paint(Graphics g) {
31: Font f = Font.getFont(Font.TYPE_DEFAULT);
32: int ofset = f.getAscent();
33: g.drawString("描画します",10,10 + ofset);
34: g.setColor(Graphics.getColorOfName(Graphics.BLUE));
35: g.fillArc(50, 110, 30, 30, 45, 270);
36: }
37:}
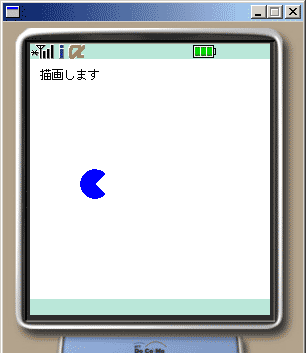
リストのコードを実行すると、次のように描画されます。なお、以降に挙げていくリストは、上記の詳細を解説していくものです。
Canvasクラスを継承したTestCanvasクラスを用意して、paintメソッドをオーバーライドしてその中に描画の処理を記述しています(画面1)。
ここでは文字列と円弧を描画していますが、文字列を描画する時には、位置指定に注意する必要があります。
drawStringメソッドでは、Y座標として文字の下端の座標を指定します。今回はフォントからgetAscentメソッドで取得した高さを使って調整しています。
また用意された色を定数から指定するときにはgetColorOfNameメソッドを使う必要があります。最初にプログラム組み込んでいく場合に戸惑いがちな点なので、気をつけてください。さらに、それぞれのクラス、メソッドの詳しい使い方は、APIドキュメントやNTTドコモのサイトからダウンロードできる開発ガイドなどで確認しましょう。
高レベルAPIのPanelクラスでは、リスナーオブジェクトを使って任意のクラスでボタンやキーが押された時などの処理を行っていました。Canvasクラスでは、さまざまなイベントの処理は、Canvasクラスのメソッドをオーバーライドしてその中に記述します。
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- 10万超のWebサイトに影響 WordPress人気プラグインに深刻なRCE脆弱性
- 生成AIの次に来るのは「フィジカルAI」 NVIDIAが語る、普及に向けた「4つの壁」
- セールスフォースにも決められない? AIエージェント、「いくらが適正価格か」問題が勃発
- 7-Zipに深刻な脆弱性 旧バージョンは早急なアップデートを
- ランサム被害の8割超が復旧失敗 浮き彫りになったバックアップ運用の欠陥
- Let's Encrypt、証明書有効期間を90日から45日へと短縮 2028年までに
- サイバー戦争は認知空間が主戦場に? 「詐欺被害額が1年で倍増」を招いた裏事情
- 「フリーWi-Fiは使うな」 一見真実に思える“安全神話”はもう時代遅れ
- ソニー、AWSのAI基盤で推論処理300倍増へ ファンエンゲージメントはどう変わる?
- Microsoft 365の値上げが訴訟 Copilotの抱き合わせ販売問題が再燃
 画面1■文字列と青い図形が表示される
画面1■文字列と青い図形が表示される