ITmedia NEWS >
STUDIO >
写経でJavaScriptを習得できる? 話題の「ぷよぷよプログラミング」に親子で挑戦してみた(3/4 ページ)
» 2020年07月15日 07時00分 公開
[石井英男,ITmedia]
いよいよぷよを自分で動かす
セッション1でぷよが落ちてくるようになっても、まだぷよを自分で動かすことはできない。自分でぷよを動かせるようにするのがセッション2だ。ここをクリアすると、カーソルキーの左右でぷよを動かせるようになる。なお、プレビュー画面にマウスカーソルを移動させて一度クリックしないと、プレビュー画面でのキー操作が有効にならないので注意が必要だ。
セッション3ではぷよを回転できるようになり、セッション4では同色のぷよが4個つながるとぷよが消えるようになる。セッション4までクリアすれば、ぷよぷよのゲームは完成し、ちゃんと遊べるようになる。
最後のセッション5では、ソースコードの中のパラメータを変更することで、ぷよぷよを自分好みにカスタマイズできる。背景の画面や色、ステージの大きさ(ステージに入るぷよの数)、ぷよの色や数、落下スピードなどを自由に変更できる。カスタマイズを通じて、ゲームではさまざまな変数が使われており、その変数を変えることで難易度が変わることが自然に理解できるだろう。
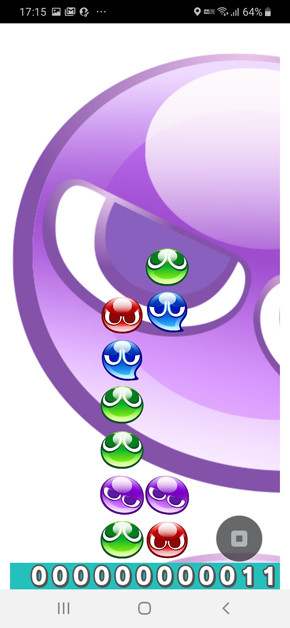
完成したぷよぷよは、スマートフォンのデバッガーアプリ(iOS/Android)と同期させ、スマートフォンでのプレイも可能になる。
なお筆者が試していたところ、原因がよく分からないが、途中でプログラムが正常に動作しなくなってしまったことがあった。その場合は、特に初級では思い切って最初からやり直すことをお勧めする。
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PRアイティメディアからのお知らせ
SpecialPR
あなたにおすすめの記事PR