“アプリUIあるある”な6つのNGボタン 人事SaaSを例に専門家が解説:徹底解剖! SaaSのUI/UX(1/2 ページ)
急拡大するSaaS市場。分野によっては競合も多く、わずかな欠点が競争力に影響する場合もあるだろう。しかしサービスの成長が速いと、なかなか課題点を修正しきれず、そのままになってしまうこともある。
中でもUI/UXは使いやすさを高め、ユーザーの満足度を保つ重要な要素の一つにもかかわらず、問題を修正しないままビジネスを続けてしまう企業もあるという。人数も予算も少なく、UI/UXの分析に回せるリソースが限られるスタートアップではなおさらかもしれない。
そこで、本連載ではB2B SaaSや業務システムを中心にUI/UXデザインを手掛けるベイジ(東京都世田谷区)が、SaaSにありがちなUIデザインの問題を実例を交えつつ解説。ユーザーの満足度を落とさないための改善方法を解説する。
第1回は、SaaSの機能とユーザーの橋渡し役であり、全てのアプリケーションで必ず使う「ボタン」のUIについて解説します。
ボタンとは、クリック・タップすることでなんらかの機能や画面遷移のアクションを引き起こすUIです。機能の少ないシンプルなアプリケーションであれば、画面内のボタンも必要最低限で済みますが、B2B SaaSは機能過多になりがちでボタンであふれかえりやすい傾向にあります。
ボタンを適切に設計しないと、ユーザーはボタンが持つアクションや存在そのものを正しく認識できないだけではなく、せっかくの機能も使われず「使いにくいSaaS」と評価されてしまう可能性もあります。
今回は人事採用システムを参考に、ユーザーを迷わせないボタンの設計について学びましょう。
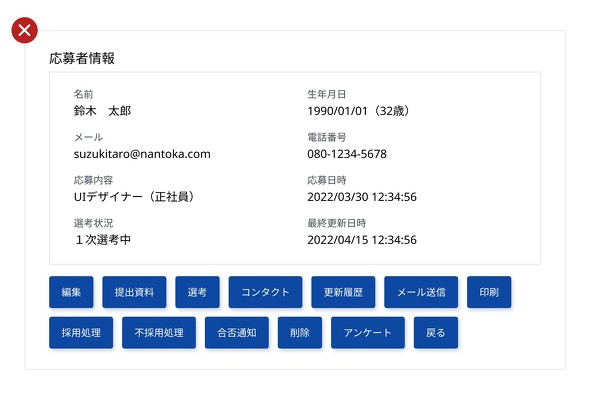
これは、人事採用システムにおける応募者情報の参照画面を模したUIです。ユーザーはここで新規応募者の経歴やポートフォリオを参照したり、採用ステップが進んだ際に現在の状況を確認したりします。このページを起点に応募者と面談の日程調整や連絡のやりとりもする可能性があります。
一見すると特にくせのない、シンプルな画面に見えるかもしれません。しかし実は、複数の要因によってユーザーをとても迷わせる設計になっています。どこに問題があるのか、少し考えてみてください。
このUIが抱える問題点は以下の6つです。
ボタンの強弱がない
この画面が機能に富んだものであることは分かるのですが、どのボタンも均一で情報に強弱がありません。それぞれの重要度が見えないので、ユーザーはこの画面が何の業務のために存在しているのか、サブの機能はどれなのかつかみにくいです。
ボタンにしなくていい画面遷移までボタンになっている
ボタンを左から順番に見ていくと、「編集」ボタンの隣に「提出資料」ボタンがあります。どちらも応募者情報に付随した情報ですが、ユーザーが情報に変更を加えるものと、資料を表示して確認するものとで情報の種別が異なっています。異なるアクションがまったく同じボタンとして混在しているせいで、画面遷移や表示切り替えで参照できる情報を見つけにくくなっています。
ボタンがどの情報に対するアクションか分かりにくい
応募者情報の下部に配置されたボタンと画面内の情報の相互関係が見えないため、どの項目に対して、どのタイミングで作用する機能なのかイメージしにくいです。例えば、メール送信ボタンはメール項目と離れた位置にあり、表示されたメールアドレスに関連する機能であることが分かりにくくなっています。
危険なボタンがどれか分かりにくい
削除ボタンのように、気軽に操作されると困るボタンが他の機能と同じ位置付けで配置されるのは危険です。情報の混在やラベルの不親切さとも相まって押し間違いのリスクが高まっています。
今使えないボタンが使えるように見える
「採用手続き」「合否通知」など採用確定時以外に使わないようなボタンが押せるように見えます。ユーザーは押すたびにエラーになるシステムにストレスを感じたり、機能が使えることを前提に間違った業務をしたりする可能性があります。
ボタンのラベルからできることをイメージしにくい
「コンタクト」「選考」「アンケート」など単語のみのラベルは、状況を確認できるのか、表示された行動ができるのか分かりにくいです。「メール送信」はその場で送信されるように感じ、心理的に押すのをためらいます。「処理」「実行」など操作の対象が不明瞭でシステム目線のラベルも、ユーザーには何が起こるのか伝わりにくいので避けた方がよいでしょう。
関連記事
 「身内に使ってもらうだけ」なB2B SaaSスタートアップにならない方法 ユーザー課題の正しい見極め方
「身内に使ってもらうだけ」なB2B SaaSスタートアップにならない方法 ユーザー課題の正しい見極め方
B2B SaaSを立ち上げても、身内に使ってもらうだけではビジネスとして成立しない──こんな事態を避けるヒントは、業務に隠れた「ユーザーも知らない課題」にあるという。初期ユーザーの課題を見極め、入り口となる市場での局地戦に勝つ方法とは。 Q.SaaSの価格設定は誰が担当すべきか マーケター、それとも経営層? 専門家の見解は
Q.SaaSの価格設定は誰が担当すべきか マーケター、それとも経営層? 専門家の見解は
SaaSの価格設定は誰が決めるべき?──SaaSビジネスの価格設定を巡る疑問に専門家が見解を出す。 「スクショで共有」はなぜだめなのか freeeがアクセシビリティー研修の資料を無償公開
「スクショで共有」はなぜだめなのか freeeがアクセシビリティー研修の資料を無償公開
freeeが、社内で実施している「アクセシビリティー研修」の資料を無償公開した。ITエンジニアやデザイナーなどさまざまな職種にアクセシビリティー向上の必要性やテクニックを解説したもので、採用活動の一環として公開したという。 不便で仕方ない「住所入力の全角・半角問題」はなぜなくならないのか 専門家に原因を聞く
不便で仕方ない「住所入力の全角・半角問題」はなぜなくならないのか 専門家に原因を聞く
郵便番号や電話番号は半角なのに、住所の番地では全角での打ち込みを求められる「住所入力の全角・半角問題」。不便で仕方ないこの仕様はなぜなくならないのか。専門家に理由を聞く。 「全ての住所フォームがこうなってほしい」 SIerが公開した“使いやすい入力欄”の作り方が話題 ソースコードも掲載
「全ての住所フォームがこうなってほしい」 SIerが公開した“使いやすい入力欄”の作り方が話題 ソースコードも掲載
SIerのオープンコレクターが公開した、使いやすい住所入力フォームを作る知見をまとめたブログ記事が話題だ。「郵便番号を入れる枠はひとまとまりに」といった機能の必要性などを説明しており、デモページやソースコードも掲載している。
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PR