コツは「LLMの得意な言語、フレームワークの組み合わせ」? NTTテクノクロスで働くエンジニアのAI活用法:トップ人材は、生成AIをこう使う
ChatGPTの登場から数年。後続サービスも続々と誕生し、ビジネスにおいて生成AIの活用は当たり前になりつつある。一方、毎日のように更新され続ける情報に追い付けず、まだその真価を発揮し切れていないという人も多いだろう。
そこで本連載では、エグゼクティブやインフルエンサー、企業内のAI活用推進者などの生成AI活用法に注目。圧倒的な実力を発揮する“トップ人材”たちは、どんな生成AIをどのように使いこなしているのか。そしてそんな人材を抱える企業は、どのようにAIを利活用しているのか──業界や職種を問わず追いかける。
今回はNTTテクノクロスのエンジニアで、社内向けにノウハウを発信したり、ツールの開発を手掛けたりもするという山下城司さん(主任エンジニア デジタル革新部 開発技術部門)によるAI活用法を紹介する。
山下さんが利用する生成AIサービス・LLM
- ChatTX(同社の社内生成AIツール): 社内限定の情報を含むタスク
- ChatGPT: 汎用的なタスク
- Microsoft Copilot for Microsoft 365: TeamsやSharePoint上の発言まとめやテキスト推敲
- GitHub Copilot: 日常的なローカル開発サポート
- v0(UI生成ツール): プロダクトアイデアの初期GUIイメージ作成
本人コメント
ゲーム好きであることから全社組織対抗のeスポーツ大会で実況解説を担当したのですが、プロではないため選手の名前やゲーム状況を適切に覚えられない課題を抱えていました。
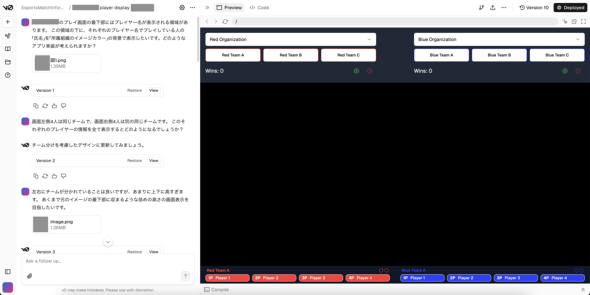
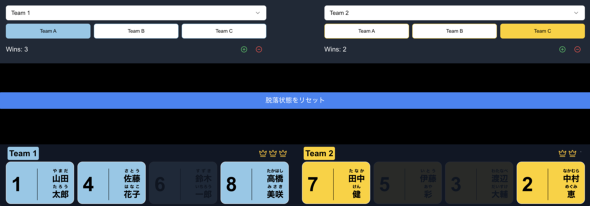
そこで、生成AIを活用して実況解説をサポートするツールを2回開発しました。2023年11月の1回目はChatGPT(GPT-4)を活用し、2024年12月の2回目はv0とGitHub CopilotのEdits機能を活用(o1-miniを使用)しました。
配信画面に選手情報を表示することで、実況のしやすさと視聴者の見やすさを向上し、イベントの成功に貢献しました。その他、社内向けにGitHub Copilotのトライアルサービスを立ち上げて運用したり、社内に生成AI活用ノウハウを提供したりしています。
自分が意識していることは主に3つあります。使っている人には当たり前の話ばかりになるかもしれません。
1つ目は「最初のプロンプトで目的、条件、必要な情報を伝えること」です。
これが欠けると、期待とは全く違う結果が返ってきやすいです。できる限り関連する背景を列挙して書きます。もちろん、検索機能や推論機能で賄えそうと判断できれば省略することもあります。
2つ目は「生成AIと対話を重ねることで自分の欲しい方向性へ結果を導くこと」です。
最近はLLMの性能が上がって一発で望みの結果が出ることも増えていますが、LLMはあくまで指定された条件の中で最も確率の高い結果を返してくる仕組みです。「なんだ、こんなの一般論じゃないか(使えないな)」と感じる場合は人間側が指定すべき条件が不足しています。条件を追加しましょう。この過程を経ることでアイデアが深堀りできるのもまた生成AIの魅力と思います。
そして、返答の方向性が想定と異なる場合は軌道修正する必要があります。アプローチについても同様で、やり方はまず(o3-mini-highなど)推論系のモデルに考えさせて、このやり方ではうまくいかないな、という場合には同様に軌道修正します。
3つ目は「目的や背景が異なるタスクごとにチャットルームを分けること」です。生成AIは不要なコンテキストが入れば入るほど意図からズレた回答を導きがちです。原則としてタスクが変わったら新しいチャットルームでやりとりを開始します。説明上チャットルームという表記にしていますが、チャットUIではないツールにおいてもタスクに適切なコンテキストとなるよう意識して使います。
その他、コード生成に特化した話では以下なども意識しています。
- LLMが得意な言語・フレームワークの組み合わせで出力させてハルシネーションを防ぐ
- バックエンドやスクリプト: Python + FastAPI + pydantic
- フロントエンド: TypeScirpt + React + Next.js + tailwind CSS + shadcn/ui
- tailwind CSSなどを使ってスタイルも含めて少ないファイル数に収まるようにし、LLMがコンテキストとして使いやすいようにする
ただし本コメントを執筆している3月7日現在、fork(バリエーション)版含む「Cline」を中心としたコーディングエージェントの活用が業界全体で進もうとしており、皆さんが読まれる頃には状況が変わっているかもしれません。
コンテキストとなるファイルの選出は任せられるようになりそうですが、むしろ対話による軌道修正力はエージェント活用時代に突入すると、より重要な能力になるのではないかという印象を持っています。
関連記事
 「仕事で生成AI活用中」──ITエンジニアの90%超が回答 「出社頻度が増えた」の声も
「仕事で生成AI活用中」──ITエンジニアの90%超が回答 「出社頻度が増えた」の声も
ITエンジニアの9割以上が業務で生成AIを使用している──エンジニア向けの転職サービスを運営するファインディは、IT/WebエンジニアのAI活用状況などの調査レポートを発表した。 サイバーエージェントはなぜ“基盤モデル”を開発するの? 生成AIブームの今知りたい、AIベンダーの動向
サイバーエージェントはなぜ“基盤モデル”を開発するの? 生成AIブームの今知りたい、AIベンダーの動向
生成AIブームの今、注目のキーワードが「基盤モデル」だ。各AIベンダーたちの間で基盤モデルの開発競争が激化する中、それぞれの開発状況や強みを探っていく。今回は、サイバーエージェントに話を聞いた。 IIJのエンジニアは、生成AIを業務にこう役立てる 開発リーダーの活用術
IIJのエンジニアは、生成AIを業務にこう役立てる 開発リーダーの活用術
エグゼクティブやインフルエンサー、企業内のAI活用推進者などの生成AI活用法に注目。今回は、IIJでネットワークマネジメントサービスの開発リーダーを手掛けつつ、社内のAI活用支援に取り組む藤本椋也さんのAI活用術を紹介する。 大手企業が生成AI導入でAWS採用のワケ クラウドのパイオニアが用意する“3つのレイヤー”とは
大手企業が生成AI導入でAWS採用のワケ クラウドのパイオニアが用意する“3つのレイヤー”とは
 23個のAIツールを9カ月でスピード開発──ZOZO、生成AI活用に前のめり 大量展開のコツを聞いた
23個のAIツールを9カ月でスピード開発──ZOZO、生成AI活用に前のめり 大量展開のコツを聞いた
ファッションECサイト「ZOZOTOWN」を運営するZOZOは、生成AI活用に積極的な姿勢を見せており、独自のAIツール23個を約9カ月で開発、全社で展開している。同社が実行している「生成AI業務活用プロジェクト」の裏側について話を聞いた。 時の人・安野たかひろ氏はどんな生成AIツールを使ってる? “標準装備”を聞いてみた
時の人・安野たかひろ氏はどんな生成AIツールを使ってる? “標準装備”を聞いてみた
AIエンジニアの安野貴博は、一体どんな生成AIを活用し、日々の仕事をこなしているのか。普段の“標準装備”から、関心のあるツール・大規模言語モデル(LLM)、その用途や使い方を聞いてみた。
Copyright © ITmedia, Inc. All Rights Reserved.