Webページのスタイルを崩さずにPDF保存する裏技3選:ビジネスの悩みを解決するPDFドリル(1/2 ページ)
WebページをPDF化するには複数の方法があり、それぞれページの再現度が異なるほか、リンクやしおり、タグの有無といった属性が異なっている。今回は3つの方法それぞれについて特徴を見ていこう。
Webページをそのままの状態で保存したい場合、PDFに変換するのが便利だ。画像を含めたHTMLを単一のファイルで保存でき、テキストなどをあとから再利用するのも簡単だ。また、タブレットなどの端末を用いてオフラインで閲覧するのにも活用できるほか、注釈機能を使って校正を行うのにも役立つ。
WebページをPDF化するには複数の方法があり、それぞれ出力結果や特性が異なっているが、ふだんそれらの特徴を意識して使い分けている人はあまりいないだろう。今回は、WebページをPDF化する3つの方法それぞれについて、手順および出力されるPDFの特徴、その他の付加機能を紹介しよう。
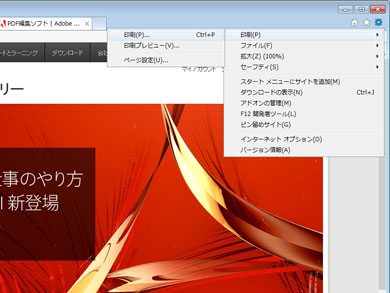
(A)ブラウザの印刷メニューから出力する
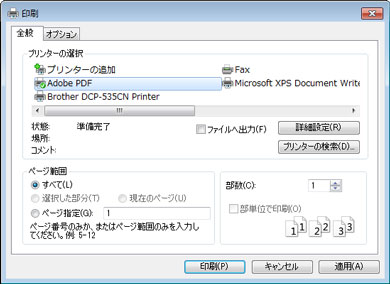
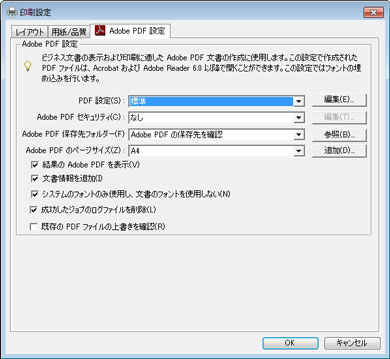
1つ目は、ブラウザの印刷メニューから出力する方法。プリンタの中にある仮想プリンタ「Adobe PDF」を選び、紙に印刷するのと同じ手順で出力を行うというものだ。
この方法は印刷機能を持つあらゆるソフトで同じ操作で利用できるので、さまざまな環境からPDFを出力している人にとっては分かりやすい。ただし、PDFならではのしおりやタグの追加が行えないほか、Flashなどマルチメディアコンテンツが空白になってしまう。またリンクがすべて無効化されるので、リンク先を参照したい場合、オリジナルのページを探す必要がある。
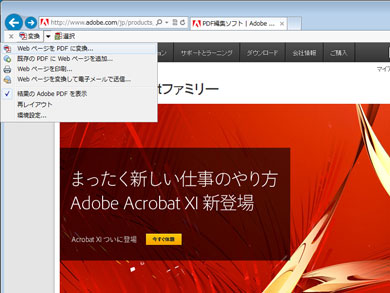
(B)ブラウザの拡張機能を利用する
もう1つは、ブラウザの拡張機能を利用する方法だ。例えばInternet Explorerであれば、Acrobatをインストールすることで「Adobe Acrobat Create PDF Toolbar」というツールバーがインストールされるので、それをクリックして印刷を実行する方法だ。
この方法ではページ内のリンクはもちろん、Flashなどのマルチメディアコンテンツに至るまでオリジナルの内容がほぼ忠実に再現されるほか、PDFならではのしおりやタグを追加することもできる。さらにページ内の特定のエリアだけを指定してPDF化することも可能なので、不要なエリアを省いて必要な箇所だけをPDF化したい場合にもぴったりだ。
なおAcrobat XIの場合、Windows環境であれば、Internet Explorer、Firefox、Chromeで行える。Mac OS環境では、Firefoxで可能だ。
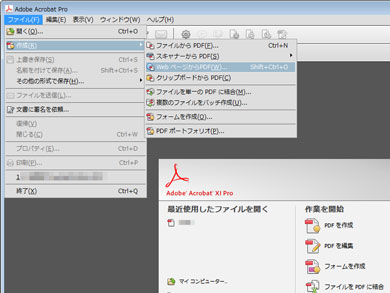
(C)Acrobatの「WebページからPDF」を利用する
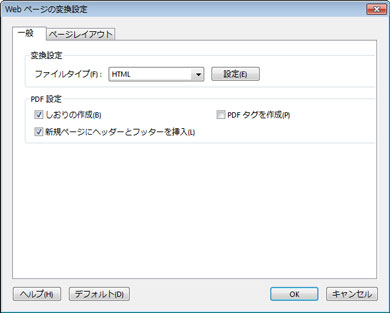
Acrobatのメニューにある「ファイル」→「作成」→「WebページからPDF」を使ってPDFを作成する方法もある。この場合は前2つの方法と異なり、Webページをブラウザに表示せず、Acrobat側でURLを入力してPDFを出力するという手順になる。
この方法の利点は、IDやパスワードの認証が必要なWebページでもPDF化が可能なことだ。前述の2つの方法ではどうしてもうまく出力できなかったWebページが、この方法であれば問題なく出力できることがあるので、知っておくと役に立つ。また以前の記事で紹介しているように、単一のページではなく、サイト全体など、複数ページをまとめてPDF化する機能もある。
関連記事
- 連載「仕事で役立つデジタル化レシピ」記事一覧
- 連載「ビジネスの悩みを解決するPDFドリル」記事一覧
 Office文書やWebページを即座にPDF化――だけでなく画像ファイルにも変換する
Office文書やWebページを即座にPDF化――だけでなく画像ファイルにも変換する
Office文書やWebページなどを「今すぐPDFにしたい」という経験はないだろうか。さらにPDFだけでなく画像ファイルにも変換できるソフトが「PDFCreator」だ。 Webページの一部分を切り取って資料として保存するには
Webページの一部分を切り取って資料として保存するには
Acrobatには、Webページの任意の部分を選択してPDF化できる機能がある。この機能を活用すれば、Webページを資料として保存するのも簡単だ。 1つのPDFを複数のファイルに分割したい場合は
1つのPDFを複数のファイルに分割したい場合は
異なる種類の書類をまとめてスキャンしてしまい、全書類が1つのPDFに合体してしまったという場合、Adobe Acrobat XI Proの「抽出」ツールや「文書を分割」ツールを使えば、ページ単位で効率的に分割できる。
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- 守ったつもりが、守れていなかった アスクルのランサム被害報告書の衝撃
- セキュリティ担当に年収3000万 「事務員扱い」の日本とは違う、米国病院の人材獲得法
- IT人材の偏りが招く「国難」 IPA登氏、労働価値がスケールする領域への人材転換を提言
- Next.js狙う大規模攻撃「PCPcat」を確認 48時間で約6万台のサーバを侵害
- AIエージェントは本当に戦力になるのか “AI部下”育成術をSakana AI研究者に聞いた
- アサヒのランサムウェア被害はなぜ起きたのか? 凶悪グループ「Qilin」のリアル
- ITエンジニア3200人が選ぶ、オフィス出社が「肯定」できる条件【調査】
- 複数のFortinet製品に深刻な脆弱性 ログイン認証をバイパスされるリスク
- iPhoneなどApple製品にゼロデイ脆弱性 悪用も確認済みのため注意
- アスクル、ランサムウェア被害の全容公表 流出した顧客情報と侵入経路が判明