Webブラウザ上で“紙細工” 折ったり切ったり本格派 「飛び出す絵本」風に作った仕上がりは?:遊んで学べる「Experiments with Google」(第34回)(3/3 ページ)
文字の細工も可能 「ITmedia」で試すと?
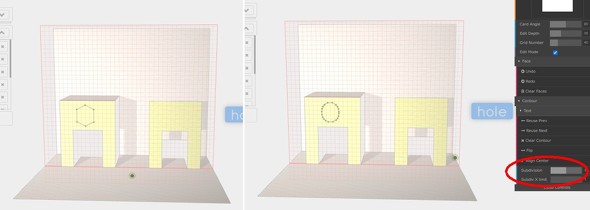
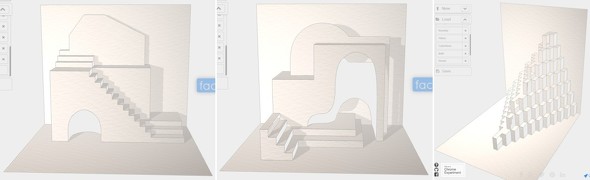
3D Pop Up Cardでは若干の制約はあるものの、曲線のある図形も指定可能だ。グリッドに従って図形を作ってから、曲線の滑らかさを調整する制御メニュー「Subdivision」「Subdiv X limit」を調整する。
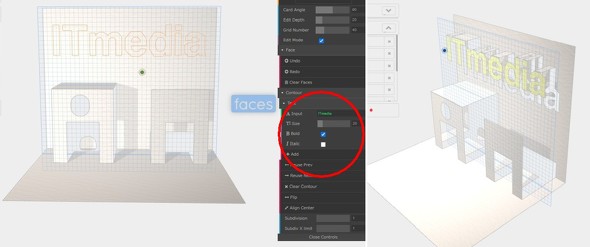
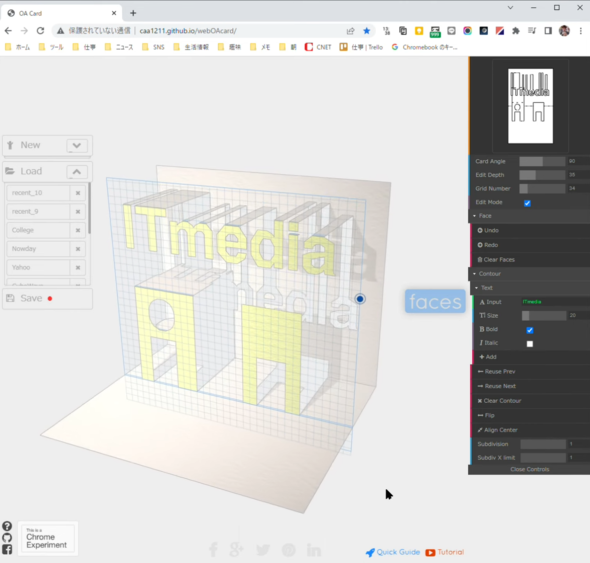
文字の入力もできる。制御メニューの「Text」で文字やサイズなどを指定して「+Add」をクリックし、紙面に置く。そこから右ドラッグで好きな場所に移動して左クリックすると、入力した文字列の形でfacesやpull、holeが実行される。
なお、以下の例では「ITmedia」と入力したのだが、「i」は下の部分が宙に浮いた状態になってしまった。このように実際の紙では再現不可能な形になることもあるので、注意が必要だ。
オリジナル紙細工を設計図に “本物の紙”にチャレンジ
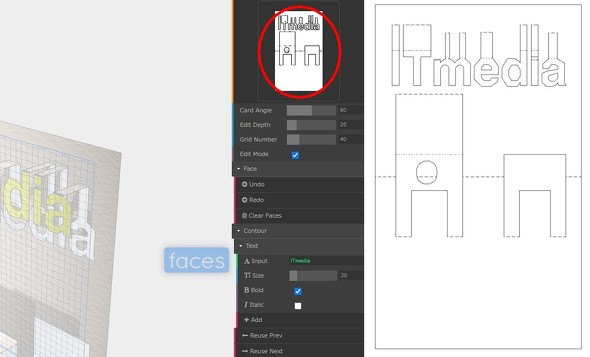
気に入るデザインを3D Pop Up Card上で作れたら、次は本物の紙細工を作ってみるのがいいだろう。その際に必要な設計図は、制御メニューの一番上にある「画像」をクリックすると、折り線などが入った設計図をPNG画像でダウンロードできる。設計図の実線を切り、長破線を谷折り、短破線を山折りすれば、デザイン通りの紙細工が完成する。
さらにデザインのデータを画面左の「Save」で保存しておき、後日「Load」で読み込むと途中から再開したり、発展させた別のデザインを作ったりできる。また、あらかじめ「House」「Bath」「CubeWave」といった凝ったデザインも用意されているので、それらをベースにするのもいい。
まるで紙工作版CAD Webブラウザだけでも動作するワケ
3D Pop Up Cardは、米Yahoo!社でテクニカルリードを務めるYu-Chih Chang氏の作品だ。先ほどの「i」のように実現不可能なデザインを画面上で許してしまうなど、詰めの甘い部分はあるが、Experiments with Googleの実験的なコンテンツなので問題ないだろう。
このコンテンツを例えるなら、3D対応の紙細工版CAD(Computer Aided Design/コンピュータ支援設計)といったところだ。3DグラフィックスをWebブラウザ上でレンダリングする技術「WebGL」などを活用している。ここまで実用性のあるツールがWebブラウザで動くということを示す優れた教材といえる。ソースコードなどはGitHubで公開されているので、参考にしてみてはどうだろう。
関連記事
 「般若の面」など3Dでグリグリ表示 WebGL採用、光源も変えられる 早大演劇博物館、3Dデータベース公開
「般若の面」など3Dでグリグリ表示 WebGL採用、光源も変えられる 早大演劇博物館、3Dデータベース公開
般若の能面など109点の資料を、WebGL対応Webブラウザから3Dで閲覧できるデータベースを早大演劇博物館が公開した。光源も変えられる。 Google、WebGL採用の“立体玉転がしゲーム”「CUBE」を公開
Google、WebGL採用の“立体玉転がしゲーム”「CUBE」を公開
Googleが2月にGoogle+ Gamesに追加するとしていたGoogle Maps紹介ゲームがWebゲームとして公開された。 「新規タブ」に好きな画像を表示したい! Chrome拡張機能をノーコードで自作 公式ツールを使ってみた
「新規タブ」に好きな画像を表示したい! Chrome拡張機能をノーコードで自作 公式ツールを使ってみた
Google Chromeの「新しいタブ」に自分好みの画像や動画を表示できたら楽しい。そんな拡張機能を自作できるGoogle公式ツール「Tab Maker」がある。プログラミング不要のTab Makerを使ってみた。 プログラミングせずAIをDIY! Webブラウザで動くGoogleの機械学習サービスを試す AIの出来栄えは?
プログラミングせずAIをDIY! Webブラウザで動くGoogleの機械学習サービスを試す AIの出来栄えは?
プログラミングせずにAIモデルを作れる機械学習サービス「Teachable Machine」をGoogleが公開している。Webブラウザ上で動作するので、早速試してみた。果たしてAIの出来栄えやいかに? AIに頼れば、絵心ゼロでもマンガのキャラクターを描けるのか? Googleの「Giga Manga」を試してみる
AIに頼れば、絵心ゼロでもマンガのキャラクターを描けるのか? Googleの「Giga Manga」を試してみる
AIの力を借りて誰でもマンガのキャラクターを描ける「Giga Manga」を試してみた。AIで線画を加筆し、着色もほぼ自動でできる。絵心ゼロの筆者でもうまく描けるだろうか。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PR