ブーム来る? 「和文バリアブルフォント」の世界:小寺信良のIT大作戦(2/3 ページ)
フォントの考え方が変わる
百千鳥をデザインしたのは、Adobeでフォントフェイスデザイナーを務める西塚涼子氏だ。2023年12月に公開された「貂明朝アンチック」に続く作品ということになる。
かつて日本で多くみられたホーロー看板やロゴ、見だしの文字は、一定の幅や面積を均等に埋めるように描かれていた。これは手書きだからなせる技である。書体のスタイルは統一しながら、太さ、縦横比を巧みに変えて文字をデザインするという考え方である。
こうした圧縮表現は、印刷・出版がデジタル化され、フォントに頼るようになると、難しくなっていった。これをフォントでやれないかという着想は15年前からあったそうだが、技術が追い付かなかった。だがバリアブルフォントが企画化され、エンジンが進化することで、やれる見通しがたった。フォントデザイン自体は完了しており、あとはエンジンのチューニングが残っている。このため、現時点では発表だけ、という格好になっている。
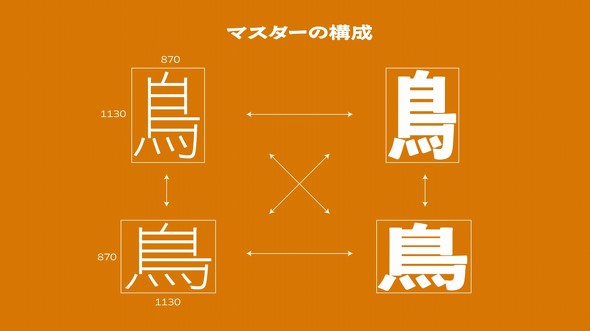
バリアブルフォントでは、4つの可変軸が持てる。これをどう使うかが、ポイントになる。西塚氏のアプローチは、フォントのマスターデザインとして、まず4隅を定義した。縦長の細いもの、縦長の太いもの、横長の細いもの、横長の太いもの、である。これが相互に、いわゆるモーフィングのような格好でバリアブルに中間状態が作れる。
ポイントは、フォントの標準状態ともいえる、中心がない事である。中心の整体状態は、4隅からの引っ張り具合で自動的に形成される。逆に言えば、中心の形状を想像しながら、4隅のフォントをデザインしなければならないことになる。大変な作業だが、改めて中心の整体をデザインするとあと2年ぐらいかかることから、時間短縮のためにこのようなアプローチになったという。
ちなみにモリサワの「DriveFlux」は、別の4軸を持っている。発表によれば、
- 太さを調節するWeight(ウエイト)軸
- エレメントに流線型のカーブデザインを与えるSmoothness(スムースネス)軸
- 主に横画の太さを変化させるContrast(コントラスト)軸
- 傾斜角を調節するSlant(スラント)軸
だそうである。これも4隅のフォントを作って、その間をつなぐというアプローチでバリエーションを出していくということだろう。
Adobeでは2021年に「源の角ゴシック」のバリアブルフォントをリリースしているが、これはウェイト(太さ)だけがバリアブルであった。従って横長の、いわゆる長体をかけると、縦線が横に引っ張られるため、文字の縦線と横線の太さが変わってしまうという課題があった。一方で百千鳥はマスターとして最初から縦横引き伸ばし状態をデザインしているので、こうした問題がない。
もう1つのポイントは、縦書きに対する考え方が変わることである。例えば横書きの時に、行に対して圧縮すると、文字は縦長になる。一方で縦書きの場合、行に対して圧縮すれば、各文字は横に潰れなければならないはずが、横書き同様に文字が縦長になる。つまり文字1個1個の形を見ればどちらも同じ動きにはなるわけだが、「行を縮めたい」という狙いは、縦書きでは逆になってしまう。
一方バリアブルフォントでは、「行を縮める」というアクションは、横書きも縦書きも一致する。
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PR