“不便なSaaSあるある”な「使いにくい表・テーブルUI」の改善点 営業支援ツールを例に専門家が解説:徹底解剖! SaaSのUI/UX(2/2 ページ)
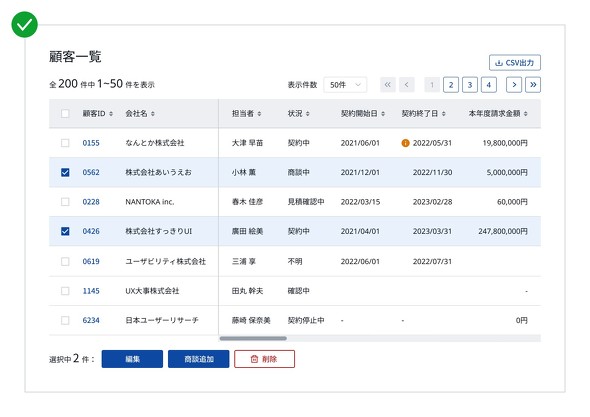
これらの問題を全てクリアしたテーブルUIの改善例がこちらです。
表示中データの概要が分かりやすい
テーブルにあるデータの全体像を示す全体件数・表示中の件数を、画面を見たとき、最初に目につきやすい左上に配置するとよいでしょう。ページネーション(ページ移動をコントロールするUI)は右端に添えます。表示に関する概要やUIをテーブル上部に寄せることでページの行き来がしやすくなります。
件数が多く、縦スクロールが発生するようなテーブルのある画面では、ページネーションやテーブルヘッダを固定配置にし、スクロールで隠れないようにするのがいいでしょう。どのような表示状態でもテーブルの概要が分かります。
データの開始位置がそろい視点がブレない
データは全て左ぞろえにすると、視点がそろい、読みやすくなります。横スクロールが発生するような列の多いテーブルでも、次の列が見えた時点で全てのデータの文字が見え、認識しやすいです。データだけではなく、ヘッダ文字も左ぞろえにするとよいでしょう。
数値の位がそろっている
複数のデータを比較して見ることが多い数値は、右ぞろえにしましょう。金額によく入る3桁カンマの位置もそろい、見やすくなります。
主要な項目の列がいつでも見える
管理する項目が多く横スクロールが発生するテーブルでは、「主要な列」をスクロール外の左固定列に配置します。主要な列とは、その列を見れば何のデータか認識できる列のことです。例えば、顧客管理のテーブルでは顧客名、社員管理のテーブルでは社員名にあたる列です。履歴一覧のテーブルでは時間も主要な列に該当します。
他には詳細画面に移動するリンクやボタン、一括操作対象を選択するチェックボックスなど、利用頻度が高いUIも固定列にすると便利です。しかし、あまり多くの項目を固定列にすると横スクロールできる範囲が狭くなるため、バランスが重要です。
詳細画面への移動方法が分かりやすい
テーブルの詳細画面への導線は、ユーザーが迷わないよう、目立つ1カ所のみにしましょう。基本的には前述した主要な列をリンクにするか、詳細ボタンだけが並ぶ列を準備すると、ユーザーが導線を認識しやすくなります。
よくある失敗として、NG例のようにラジオボタンなどで対象行を選択し詳細ボタンで移動するUIが見られます。ラジオボタンの操作を挟むと、操作に2回のクリックが必要になり、ユーザーの手間が増えます。各行に直接、詳細画面への導線を設け、ワンクリックで移動できるようにしましょう。
データでソートしやすい
業務データを探すに当たっての軸になり得るデータは、ソートされることを意識し、列を分けましょう。例えば契約期間は、契約開始日、契約終了日の2列に分けると、それぞれをソートでき、対象の顧客を探しやすくなります。
未設定と存在しないデータを区別しやすい
未設定のデータと、存在しない項目は見た目で区別できるようにしましょう。未設定は何も入力がない状態をそのまま示すとよいので空白のままでよいですが、存在しない項目は見る必要がないので「-」などの記号を入れるとよいでしょう。
OK例では、契約状態にない顧客の契約期間を見る必要がないので、「-」で表現しています。契約確認中の顧客は、何らかの理由で契約期間を入力できていないことを想定し、空白にしています。
データへの一括操作の対象が分かりやすい
対象データを選ぶチェックボックスとその操作をするボタンは、関連していることが分かるよう、すぐ近くに配置しましょう。チェックボックスで選択中の件数を併せて表示するとより関連性が分かりやすくなります。
さらに、チェックボックスが選択されていない時は、関連する操作ボタンは非活性(押せない状態)にすると、誤操作も防ぐことができます。ボタンを非表示にしてしまうと、機能があること自体に気付けなくなる可能性があるため、非活性がおすすめです。
一方、チェックボックスの選択と関係のない操作ボタンは、離れた場所に配置すべきです。OK例のように、常に全件を対象とするCSV出力のようなボタンは、全体が対象であることが分かりやすいよう、テーブルの上部に配置するのがよいでしょう。
使いやすいテーブルは、ユーザーの業務効率を格段に上げてくれる機能の一つです。この記事で挙げたようなポイントをおさえて、最適なテーブルを設計しましょう。
著者紹介:川村将人(かわむらまさひと)
株式会社ベイジのWebアプリ担当ディレクター。B2B SaaSや業務システムの情報設計やプロジェクト管理を行う。過去には日系コンサルティング企業で大規模業務システム構築に関わり、業務コンサルティングを担当。UIデザイン改善では、実際の業務に根ざしたユーザビリティの改善提案を得意とする。
関連記事
 “アプリUIあるある”な6つのNGボタン 人事SaaSを例に専門家が解説
“アプリUIあるある”な6つのNGボタン 人事SaaSを例に専門家が解説
なかなか問題点を直しにくいSaaSのUI/UX。人事SaaSのUIを模して作ったサンプルを基に、専門家がSaaSのUIにありがちな問題点とその改善方法を解説する。 「身内に使ってもらうだけ」なB2B SaaSスタートアップにならない方法 ユーザー課題の正しい見極め方
「身内に使ってもらうだけ」なB2B SaaSスタートアップにならない方法 ユーザー課題の正しい見極め方
B2B SaaSを立ち上げても、身内に使ってもらうだけではビジネスとして成立しない──こんな事態を避けるヒントは、業務に隠れた「ユーザーも知らない課題」にあるという。初期ユーザーの課題を見極め、入り口となる市場での局地戦に勝つ方法とは。 Q.SaaSの価格設定は誰が担当すべきか マーケター、それとも経営層? 専門家の見解は
Q.SaaSの価格設定は誰が担当すべきか マーケター、それとも経営層? 専門家の見解は
SaaSの価格設定は誰が決めるべき?──SaaSビジネスの価格設定を巡る疑問に専門家が見解を出す。 「スクショで共有」はなぜだめなのか freeeがアクセシビリティー研修の資料を無償公開
「スクショで共有」はなぜだめなのか freeeがアクセシビリティー研修の資料を無償公開
freeeが、社内で実施している「アクセシビリティー研修」の資料を無償公開した。ITエンジニアやデザイナーなどさまざまな職種にアクセシビリティー向上の必要性やテクニックを解説したもので、採用活動の一環として公開したという。 不便で仕方ない「住所入力の全角・半角問題」はなぜなくならないのか 専門家に原因を聞く
不便で仕方ない「住所入力の全角・半角問題」はなぜなくならないのか 専門家に原因を聞く
郵便番号や電話番号は半角なのに、住所の番地では全角での打ち込みを求められる「住所入力の全角・半角問題」。不便で仕方ないこの仕様はなぜなくならないのか。専門家に理由を聞く。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PR