“アプリUIあるある”な6つのNGアイコン 見積り・経費精算SaaSを例に専門家が解説:徹底解剖! SaaSのUI/UX(2/2 ページ)
アイコンのスタイルを統一する
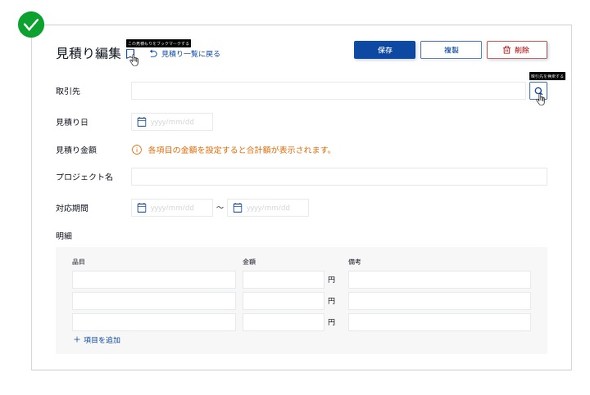
アイコンのスタイルが統一できており、見やすく使いやすい印象になりました。スタイルが統一できていると、ユーザーは余計なことに注意を割く必要がなくなるので、システムの利用負荷を減らせます。
統一したポイントは、以下の3つです
- アイコンのサイズを統一
- 角張ったタイプのアイコンに統一
- 白抜きアイコンに統一
ちなみに、アイコンのサイズは全ての箇所で統一すべきとは限りません。「Sサイズは16px、Mサイズは20px」のようにシステム全体でルールを作って使い分けることもあります。
ブックマークアイコンはON/OFFの機能があるため、塗りつぶしをON、白抜きをOFFで表現しています。
文字モチーフはアイコンと分かる形にする
見積金額の「i」アイコンに囲みを入れました。こうすると、文章と隣り合っていても文字とアイコンの差が分かりやすくなります。文字アイコンは基本的に使用しないほうがよいですが、例外として挙げられるのは「 i = 情報」や、テキストエディタなどに使われる「B=太字」「I=斜体」のアイコンなどです。これらの文字アイコンは、これまでの歴史の中でユニバーサルになっているものなので、例外的に使用できます。
アイコンの意味を文字情報で補記する
アイコンにラベルやツールチップを追加し、具体的な機能や検索対象を分かるようにしました。
アイコンだけでは正確な意味は伝わらないことが多いので、文字情報もセットでつけるのが良いでしょう。意味が不明なアイコンを減らしユーザーの不安を解決してあげると、使いやすいシステムに一歩近づきます。
機能をもつアイコンの周りを枠で囲う
「取引先」の虫眼鏡アイコンが操作部だと示すため、外枠を追加しました。これで、クリックして操作する場所だというのがユーザーに伝わるようになります。
一般的に認知しやすいアイコンを使う
赤い削除ボタンについているアイコンを、一般的なゴミ箱アイコンに変更しました。これで、アイコンを見て誰でも削除だと分かり、誤認を防げます。
ラベルで意味が分かればアイコンは使わない
右上の「保存」「複製」ボタンは、すでに文字で機能が説明できており、意味も明確です。ボタンラベルを見れば迷わず操作できます。フロッピーや重なった書類アイコンがあっても、文字だけの場合と受け取る情報はほとんど変わらないので、アイコンは使わないでも良いでしょう。
例外として、「削除」のように重要なアクションを行うボタンなどは、ユーザーの注意を喚起するために文字とアイコンを併用することをおすすめします。
アイコンは使いやすい画面を作る上で便利な反面、無作為に使用すると画面の煩雑さや操作のつまづきにつながるリスクもあります。今回紹介したことも踏まえて、効果的なアイコンの使い方を考えてみましょう。
著者紹介:川村将人(かわむらまさひと)
株式会社ベイジのWebアプリ担当ディレクター。B2B SaaSや業務システムの情報設計やプロジェクト管理を行う。過去には日系コンサルティング企業で大規模業務システム構築に関わり、業務コンサルティングを担当。UIデザイン改善では、実際の業務に根ざしたユーザビリティの改善提案を得意とする。
関連記事
 “不便なSaaSあるある”な「使いにくい表・テーブルUI」の改善点 営業支援ツールを例に専門家が解説
“不便なSaaSあるある”な「使いにくい表・テーブルUI」の改善点 営業支援ツールを例に専門家が解説
なかなか問題点を直しにくいSaaSのUI/UX。営業支援SaaSのUIを模して作ったサンプルを基に、専門家がSaaSのUIにありがちな問題点とその改善方法を解説する。 “アプリUIあるある”な6つのNGボタン 人事SaaSを例に専門家が解説
“アプリUIあるある”な6つのNGボタン 人事SaaSを例に専門家が解説
なかなか問題点を直しにくいSaaSのUI/UX。人事SaaSのUIを模して作ったサンプルを基に、専門家がSaaSのUIにありがちな問題点とその改善方法を解説する。 「身内に使ってもらうだけ」なB2B SaaSスタートアップにならない方法 ユーザー課題の正しい見極め方
「身内に使ってもらうだけ」なB2B SaaSスタートアップにならない方法 ユーザー課題の正しい見極め方
B2B SaaSを立ち上げても、身内に使ってもらうだけではビジネスとして成立しない──こんな事態を避けるヒントは、業務に隠れた「ユーザーも知らない課題」にあるという。初期ユーザーの課題を見極め、入り口となる市場での局地戦に勝つ方法とは。 「スクショで共有」はなぜだめなのか freeeがアクセシビリティー研修の資料を無償公開
「スクショで共有」はなぜだめなのか freeeがアクセシビリティー研修の資料を無償公開
freeeが、社内で実施している「アクセシビリティー研修」の資料を無償公開した。ITエンジニアやデザイナーなどさまざまな職種にアクセシビリティー向上の必要性やテクニックを解説したもので、採用活動の一環として公開したという。 不便で仕方ない「住所入力の全角・半角問題」はなぜなくならないのか 専門家に原因を聞く
不便で仕方ない「住所入力の全角・半角問題」はなぜなくならないのか 専門家に原因を聞く
郵便番号や電話番号は半角なのに、住所の番地では全角での打ち込みを求められる「住所入力の全角・半角問題」。不便で仕方ないこの仕様はなぜなくならないのか。専門家に理由を聞く。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PR