「Gmailどこいった」――Googleアプリのアイコン統一から考えるアイコンデザインの過去と未来(2/2 ページ)
ユーザー心理で変わるトレンド
アイコンの存在意義を踏まえたところで、過去を少しさかのぼってみよう。Googleは、検索エンジンとしてサービスが開始された頃の検索サイト画面に使われていたロゴマークから、現在に至るまでの歴史をYouTubeで紹介している。最初は原始的な3Dタイポグラフィをベースにしたロゴマークからスタートし、太字のローマン系に変化したのちはスリムなローマン系へとダイエットした形となった。現在はモダンで洗練されたサンセリフ系に変わっている。
短い間に変化を遂げたGoogleのロゴマークだが、どの世代にもブルー、レッド、グリーン、イエローの原色系4色が必ず使用されている。この4色はGoogleにとって重要な意味を持ち、アイコンもこの4色をGmail、Chrome、マップに使っている。今回のデザインは正常進化の流れにあるが、形に対して色の主張が強すぎる印象を持たれやすい。Googleはこれまで継承してきたアイコンの最新版として、多くのユーザーに受け入れられる自信を持ってリリースしたはずだ。
しかし一部のユーザーには「派手な『M』の文字がアイコンとして置かれているだけ」という印象を持たれてしまった。「Mail」の「M」と4つの色だけでは、メールアプリであることを認識できないユーザーも少なからずいるということだ。この課題はGoogleで十分認識していると思われるので、それほど遠くない時期にアイコンデザインのアップデートが行われると筆者は予想している。
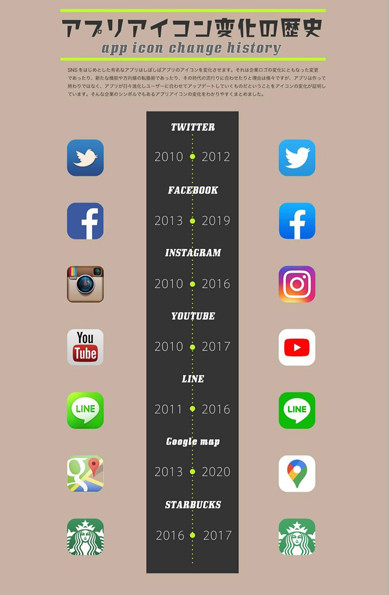
メジャーなIT企業にとってアイコンの変化は大きいものあれば小さいものもあり、変化の幅はさまざまだ。アプリ制作会社のアプリクッキング(東京都中央区)が公開しているアプリアイコンの歴史を解説したWebサイトでは、リニューアル前後の変化をビジュアルにしている。
もともとシンプルでシンボリックだったTwitter、Facebook、LINEでは、デザインの変化の幅が小さい。一方、Instagramはインスタントカメラを模したものをグラデーションバックの太い白ヌキの線だけにするという大幅な変化を遂げた。YouTubeはロゴと映像スクリーンに白ヌキロゴの表現から、赤いプレイボタンだけという要素を削ぎ落としたアイコンに変わった。
最近のアイコンは、カラフルなアイコンや斜めグラデーションが多いのではという意見もある。米デザイン会社のbtraxが公開しているWebサイトでは「最近のアイコンが似通ってきている問題」と題し、スマホの画面解像度が上がったことによるデザイン上の課題について言及している。過剰なカラーグラデーションの使用はユーザーの色覚多様性(特定色の判別が困難なユーザー)にとってはあまり好ましいことではない。
グラデーションの多用はアイコンに限らない。過去には色彩の抑制を比較的効かせてきたAppleの製品も、新製品「HomePod mini」では外箱に印刷された「mini」の文字が波打つカラフルなグラフィックとなっている。
なぜグラデーションの乱用とも思える表現が多くなってきたのだろうか。グラデーションは18年ごろからトレンドとして、視認性向上やブランドイメージ強化を目的にビジュアルデザイン全般に使われ、今も多用され続けている。コロナ禍による気分の落ち込みを打ち消したいというユーザー心理も加わり、グラデーションを始めとして華やかなデザインがより社会に受容されやすいという背景もあるのではないだろうか。
これからのトレンドは
では、これからのアイコンはどのようなデザインになっていくのだろうか。70年代末にXeroxのコンピュータ「Alto」で採用されたGUIには、アイコンの原型となる形がCRTディスプレイに浮かび上がっていた。それを見たスティーブ・ジョブズがLisaのOSにアイコンを組み込んだとき、ユーザーにとってアイコンはマウスやキーボードを介して触れるものだった。
それが現在ではタッチスクリーンを介し、指で触れる存在に変わってきている。iPadやSurfaceも、画面に指を触れて操作するという前提にキーボードやペンをアドオンするのであれば「触れて心地よいもの」でなければユーザーが受け入れにくいだろう。さらに、視覚・聴覚・触覚など身体にハンディキャップを持つ人へのより深い配慮も求められる。
アイコンから話は逸れるが、電子書籍リーダー「Kindle Paperwhite」は、モノクロスクリーンであるにもかかわらず読書ができる端末としてユーザーに好まれ続けている。E Ink製ディスプレイが人間の眼に負担が少なく、読書に集中できるからだ。目的によっては白から黒のグレースケールだけで十分なこともあるのだ。
「デザインの心地よさ」はフォルムや色だけにとどまらない。将来のアイコンは、身体のジェスチャーや音声など多様なアクションを受け入れる入口としてデザインされるのではなかろうか。ユーザーの行動や意識を受け入れる前の静的な状態から、アイコン自体がユーザーのアクションとともに形や色彩を変え、音や動きを伴い、環境や状況によって変化するものになるかもしれない。それはアイコンの形をしたナビゲーターでもあり、現実世界とデバイスの境界をストレスなく溶けこませるための小さな生命体のようなものになることを期待している。
関連記事
 あの日見た空の青さも花の名もGoogleフォトは知っているかも
あの日見た空の青さも花の名もGoogleフォトは知っているかも
「Googleフォト」アプリのロゴデザインが変わり、新機能も幾つか使えるようになったので、以前からある便利機能も含めてご紹介します。 YouTubeのデスクトップ版、「ホーム」にデザイン変更と新機能
YouTubeのデスクトップ版、「ホーム」にデザイン変更と新機能
YouTubeのデスクトップとタブレット版のデザインが変わった。サムネイルが大きくなってタイトルが読みやすくなり、チャンネルのアイコンも表示される。簡易プレイリストを作ったりチャンネルを非表示にする新機能も追加された。 Instagram、10周年で懐かしのアイコン復活(期間限定)や新いじめ対策を追加
Instagram、10周年で懐かしのアイコン復活(期間限定)や新いじめ対策を追加
Facebook傘下のInstagramが公開10周年を迎えた。これを記念して、アプリアイコンを昔のアイコンに期間限定で変える機能や、いじめ対策の強化などが追加された。 街で見かける「あの文字」はフォントじゃないかもしれない? フォントと書体の“あるある”勘違い
街で見かける「あの文字」はフォントじゃないかもしれない? フォントと書体の“あるある”勘違い
街角やビジネスの現場など身のまわりにある文字をきっかけに、フォントとデザインの世界を案内する新連載。今回取り上げるのは、ある書店のロゴ。 Adobeのフォント開発者が、日本の楽しく独特なフォント使いと未来を語る
Adobeのフォント開発者が、日本の楽しく独特なフォント使いと未来を語る
来日したAdobeのフォント開発キーパースンへのインタビュー。
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PR