UML 2.0のキホン:コンポーネント図の詳細解説:The Rational Edge
Rational Edgeより:本稿ではコンポーネント図と、新しいUML 2.0仕様のストラクチャ図について解説する。
本稿はUnified Modeling Language(UML)で絶対不可欠なダイヤグラムに関する連載の続編である。UMLのクラス図に関する前回の記事「UML’s class diagram」(注2)(The Rational Edge、2004年9月)では、クラス図の表記がUML 2.0の全ストラクチャ図の基本になっていることを説明した。今回は引き続きストラクチャ図に触れながら、コンポーネント図の詳細を解説する。
◆ ダイヤグラムの目的
コンポーネント図の最大の目的は、システムコンポーネント間の構造上の関係を描くことだ。UML 1.1では、1つのコンポーネントがファイルや実行イメージなどのインプリメンテーション項目を示していた。残念ながら、これはCOMコンポーネントなどを示す「コンポーネント」という用語の一般的な用法とは矛盾する。UMLのリリースが進むにつれ、UMLにおけるコンポーネントの意味は変化していった。UML 2.0では、コンポーネントという概念の本来的な意味が(UML 1.1に比べて)完全に変わってしまっている。UML 2.0では、1つ以上のインターフェイスを持つシステムやサブシステム内の自立したカプセル単位のものをコンポーネントとしている。UML 2.0仕様には厳格な規定はないものの、一般的に「代替可能な」モジュールでインプリメントされるものを示す設計上のより大きな単位がコンポーネントだとされる。しかし現在では、UML 1.xと異なり、コンポーネントはあくまでも論理的な設計段階の構成体になった。つまり、コンポーネントが動作をカプセル化し、指定されたインターフェイスをインプリメントするため、設計上のコンポーネントのインプリメンテーションを再利用したり、別のもので代用することが容易になったのである(注3)。
コンポーネントベース開発(CBD)では、ソリューションのモデリングを開始するに当たって、コンポーネント図が設計者に自然なフォーマットを提供してくれる。コンポーネント図を使えば、システムに必要な機能がコンポーネントによってインプリメントされているかどうかを設計者が検証できるようになり、完成システムが確実に条件を満たすようにできる。
さらに、コンポーネント図は各グループにとっても便利なコミュニケーションツールとなる。図は、重要なプロジェクトの出資者やインプリメンテーション担当者に見せることができる。コンポーネント図は、一般的にシステムのインプリメンテーションスタッフ向けに考えられたものだが、図があれば構築されるシステムの全体像を早く理解できるようになるため、普通はコンポーネント図の提示が出資者の安心につながる。
コンポーネント図は、これから構築していくシステムをアーキテクチャの観点からハイレベルで描くため、デベロッパにとっては便利なものだ。これにより、デベロッパはインプリメンテーションのロードマップを明確な形にしていくことができ、作業の割り当てや必要なスキルの向上に関する判断も下せるようになる。システム上で動作する論理ソフトウェアコンポーネントを早い段階で把握できるため、コンポーネント図はシステム管理者にとっても便利だ。システム管理者は、マシンや実行イメージの実体をダイヤグラムから特定することはできない。しかし、コンポーネントやコンポーネント間の関係を早い段階で知ることができる(これにより、システム管理者が事前計画を立てられるようになる)。つまり、コンポーネント図がシステム管理者にとって歓迎すべきダイヤグラムであることは明らかだろう。
◆ ノーテーション
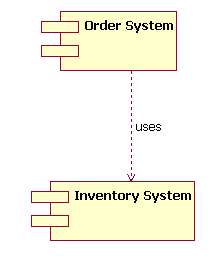
コンポーネント図はUML図の中で最も描きやすいものの1つである。図1は、以前のUML 1.4の表記を使った簡単なコンポーネント図を示しており、この例では、Inventory Systemのコンポーネントを利用するOrder Systemのコンポーネントという2つのコンポーネント間の関係を示している。図から分かるように、UML 1.4のコンポーネントは、大きな長方形の左側から2つの小さな長方形が突き出した形で描かれる。
上記のUML 1.4表記はUML 2.0でもサポートしている。しかし、UML 1.4の表記法では大規模なシステムに十分対応することができなかった。このような理由から、UML 2.0では本稿で後述するようにコンポーネント図の表記法を大幅に強化している。UML 2.0の(表記法の)方でスケーリング機能を拡張し、(盛り込める)情報量も増やした。
では、UML 2.0に沿ったコンポーネント図の基本を1つ1つ見ていこう。
◆ コンポーネント図の表記の基本
UML 2.0でコンポーネントを描く作業は クラス図によるクラスの描画にかなり近づいた。実際、UML 2.0ではコンポーネントはクラスの概念が特殊なバージョンになったものにすぎない。つまり、クラスのclassifierに適用される表記ルールは、コンポーネントclassifierにも適用される(読者諸兄がストラクチャ図について書いた筆者の前回の記事をクラス図を中心にだいたい読んで理解していれば、コンポーネント図は順調に理解できると思う)。
UML 2.0ではコンポーネントが長方形で表記され、オプションで縦の区画が付く。UML 2.0のハイレベルで抽象化されたコンポーネントは、コンポーネントの名前とコンポーネントのステレオタイプテキストやアイコンの入った長方形だけでモデリングできる。コンポーネントのステレオタイプテキストは「<
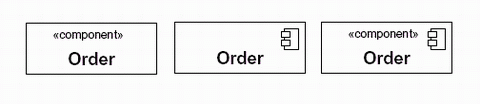
図上でコンポーネントを描くときは、コンポーネントステレオタイプテキスト(「コンポーネント」を二重のアングルブラケットで囲んだもの。図2参照)やアイコンを必ず含めることが重要だ。なぜならば、UMLでは、ステレオタイプclassifierのない長方形がクラスエレメントだと解釈されてしまうからだ。コンポーネントのステレオタイプやアイコンはこの長方形をコンポーネントエレメントとして識別する。
● コンポーネントのインターフェイス(実装済み/必須)のモデリング
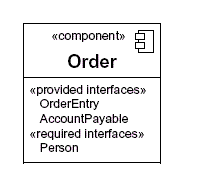
図2のOrderコンポーネントは、どれも有効な表記エレメントを示している。しかし、典型的なコンポーネント図にはもっと多くの情報が含まれている。コンポーネントエレメントは、名前区画の下をもう1つ別の区画で区切ることができる。前述したように、コンポーネントは自立した単位で、1つ以上の公開インターフェイスを実装している。これらの実装済みインターフェイスは、コンポーネントがその消費者/クライアントに提供する正式なサービス契約を示している。図3は、Orderコンポーネントが提供する必須インターフェイスを示した2番目の区画を持つOrderコンポーネントを示している(注4)。
図3で例示したOrderコンポーネントでは、コンポーネントがOrderEntryとAccountPayableのインターフェイスを実装する。さらに、このコンポーネントではPersonインターフェイスを実装する別のコンポーネントも必須になる(注5)。
● インターフェイスをモデリングする際のもう1つのアプローチ
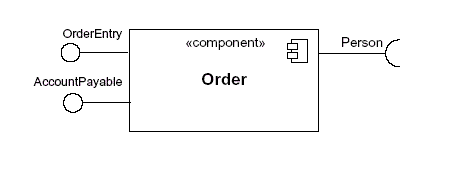
UML 2.0では、コンポーネントの実装済み/必須インターフェイスを示す方法がもう1つ導入されている。この方法では、長方形を基本とし、その中にコンポーネントの名前が示される。そして、UML 2.0仕様で「インターフェイスシンボル」と呼ばれるものが長方形の外側に接している。図4はこの2番目のアプローチを示している。
2番目のアプローチでは、先端に丸の付いたインターフェイスシンボルがコンポーネントの実装済みインターフェイスを示している。この「ロリポップ(棒付きキャンディー)」シンボルは、インターフェイスclassifierの実現関係を手っ取り早く示すための手法だ。一方、先端に半円の付いたインターフェイスシンボル(「ソケット」)は、コンポーネントの必須インターフェイスを示す(いずれの場合も、インターフェイスの名前はインターフェイスシンボル自体のそばに記されている)。図4と図3は大きく異なるように見えるが、どちらの図も、OrderコンポーネントがOrderEntryとAccountPayableの2つのインターフェイスを実装し、OrderコンポーネントがPersonインターフェイスを必須とするという同じ情報を提供している。
● コンポーネント間の関係のモデリング
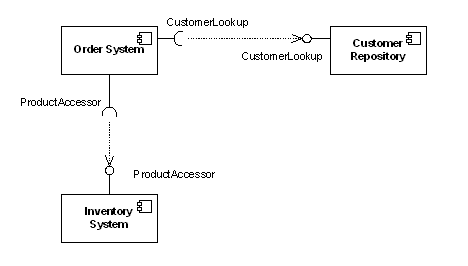
あるコンポーネントと別のコンポーネントとの関係を示すときは、ロリポップとソケットの表記に(クラス図と同様に)依存矢印を含める必要がある。ロリポップやソケットの付いたコンポーネント図では、依存矢印が利用側の(必須)ソケットから出て、その矢じりが図5のように提供する側のロリポップに接続される。
図5は、Order SystemコンポーネントがCustomer RepositoryとInventory Systemの両方のコンポーネントに依存している様子を示している。図5では、「CustomerLookup」と「ProductAccessor」というインターフェイス名が重複している点に注意したい。例では、これが不必要に繰り返されているように見えるが、実際の表記では、インプリメンテーションの違い(1つのコンポーネントが小さい必須インターフェイスのサブクラスとなる1つのインターフェイスを実装するなど)に応じてコンポーネントごとに異なるインターフェイス(そして異なる名前)を使うことができる。
● サブシステム
UML 2.0では、サブシステムclassifierはコンポーネントclassifierの特殊なバージョンになる。このようなことから、サブシステム表記エレメントはコンポーネント表記エレメントから同じルールをすべて継承する。唯一の違いは図6のように、サブシステム表記エレメントには「コンポーネント」の代わりに「サブシステム」というキーワードが付くことだけだ。
UML 2.0仕様は、サブシステムとコンポーネントの違いに関してかなり漠然としている。この仕様では、コンポーネントやサブシステムをモデリングの観点から全く同様に扱う。UML 1.xと比較すると、このUML 2.0モデリングの多義性は新しい。しかし、それには理由がある。UML 1.xでは、サブシステムはパッケージと見なされ、このパッケージ表記がUMLを扱う現場の多くの人間を混乱させた。このような理由から、UML 2.0ではUML 1.xユーザーの大半が理解しているように、サブシステムと特殊なコンポーネントを同列に扱っている。この変更は状況を不明瞭にしてしまったが、それはUML 2.0仕様が間違っているというより、むしろ現実を反映したものだといえる。
読者諸兄はおそらく、サブシステムエレメントではなくコンポーネントエレメントを使うのがいつか分からず頭をかきむしっていることだろう。率直にいって、筆者にも正しい答えは見当たらない。ただいえるのは、UML 2.0仕様では、サブシステムではなくコンポーネントを使う状況の判断はモデル作成者の方法論による、ということになっている。UMLを方法論に絶対に依存しないようにし、ソフトウェア開発のあらゆる場面で利便性を発揮させることに役立つため、筆者個人としてはこの回答が気に入っている。
◆ コンポーネンと図を理解するための次のステップ
コンポーネント図は図の中でも理解しやすい部類に入るので、基本以外に学ぶべきことはない。しかし、1カ所だけやや高度な部分がある。
● コンポーネントの内部構造の提示
いずれは、コンポーネントの内部構造を表示することが理にかなう場面が出てくる。筆者は、クラス図に関して言及した「UML's class diagram」で、クラスの内部構造をモデリングする方法を示した。今回筆者は、ほかのコンポーネントによって構成されたコンポーネントの内部構造をモデリングする方法に重点を置く。
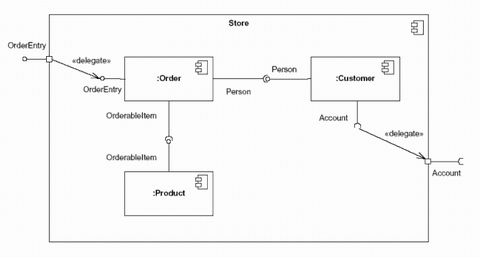
コンポーネントの内部構造を示すには、そのコンポーネントを通常より大きく描き、包含するコンポーネント名区画の中に内部の部品を置くだけでよい。図7はStoreのコンポーネントの内部構造を示している。
図7で示されている例では、StoreコンポーネントはOrderEntryインターフェイスを実装し、Accountインターフェイスを必須とする。Storeコンポーネントは、Order、Customer、Productの3つのコンポーネントで構成されている。StoreのOrderEntryおよびAccountの両インターフェイスシンボルにはコンポーネントの端に四角が付いていることに注意したい。この四角はポートと呼ばれる。極めて簡単に説明すると、コンポーネントの実装済み/必須インターフェイスと内部パーツの関連性をモデリングするための手法を提供するのがポートだ(注6)。ポートを使うことで、この図はStoreコンポーネントの内部パーツを外部から切り離すことができる。
図7では、OrderEntryポートがOrderコンポーネントのOrderEntryインターフェイスに処理を委譲する。また、内部のCustomerコンポーネントが必須とするAccountインターフェイスは、Storeコンポーネントが必須とするAccountインターフェイスポートに委譲されている。Accountポートに接続することで、Storeコンポーネントの内部パーツ(Customerコンポーネントなど)は、ポートのインターフェイスに実装された未知の外部要素の代理をローカルに立てることができる。必須となるAccountインターフェイスは、Storeコンポーネントの外部コンポーネントによって実装される(注7)。
図7では、内部コンポーネント間の相互接続が図5のそれと異なることに気付くだろう。これは、コラボレーションが図のインスタンスや役割を示すため、内部構造の描写が実際にはclassifier(ここではコンポーネント)の中でネスティングされたコラボレーション図になっているためだ。内部コンポーネント間でモデリングされた関係は、UMLで「アセンブリコネクタ」と呼ばれているものによって示されている。アセンブリコネクタは、1つのコンポーネントの実装済みインターフェイスと、別のコンポーネントの必須インターフェイスを結び付ける。アセンブリコネクタはロリポップとソケットのシンボルを並べて描かれる。アセンブリコネクタをこのように描くと、ロリポップとソケットのシンボルがかなり読みやすくなる。
コンポーネント図は、設計者がプロジェクトの初期段階で描くことの多い極めて重要な図だ。だが、コンポーネント図はシステムのライフサイクル全体を通じて役に立つ。コンポーネント図は、システムのアーキテクチャをモデリングして文書化するため、実に貴重な存在だ。コンポーネント図はシステムのアーキテクチャを文書化するため、デベロッパと、これからこのシステムの管理者になろうとする者には、システムの理解を助けるに当たってこの作業が重要になるだろう。
コンポーネント図は、ソフトウェアシステムの導入図に対する入力としても機能するが、このことについては筆者の次回の連載で触れる。
- トランザクション管理の複雑性を克服する(パート1)
- アジャイルとシステムテストの新たな関係(後編)
- アジャイルとシステムテストの新たな関係(前編)
- アジャイル開発の広範な普及を目指して
- 見積もりの精度 Accuracy of Estimation
- 複雑性を理解する(後編):ソフトウェアの複雑性を手なずける
- 複雑性を理解する(前編):ソフトウェアが複雑なのは仕方がない?
- 鈍重な開発チームは鈍重なシステムを作る?/パート3:役割とポリシー(後編)
- 人事評価と開発者のモチベーション/パート3:役割とポリシー(中編)
- 自己管理型チームの利点と弱点/パート3:役割とポリシー(前編)
- プロセスはチャンスが訪れるたびに改善する/パート2:プロセスと基準(後編)
- 開発プロセス導入のアンチパターン/パート2:プロセスと基準(中編)
- 反復開発の「ここはぜひカバーしたいポイント」/パート2:プロセスと基準(前編)
- 開発プロジェクト「統治」のピンポイント解説/パート1:原則と組織(後編)
- 開発プロジェクトを「統治」するベストプラクティス/パート1:原則と組織(前編)
- 初歩の「Perl」「Python」「Ruby」
- ビルドが全滅する原因/プロジェクトの状態を評価する:パート2(後編)
- 不完全なコードは推敲フェイズで潰しておきたい/プロジェクトの状態を評価する:パート2(前編)
- UMLを使ったビジネスモデリング(後編):そうだったのか! システムユースケース
- UMLを使ったビジネスモデリング(前編):なるほど! ビジネスユースケース
- 「この開発プロジェクトは中止!」の基準/プロジェクトの状態を評価する:パート1(後編)
- プロジェクトのはじめに計画を立てるのは無謀/プロジェクトの状態を評価する:パート1(前編)
- 専門家に聞くモデル駆動開発のメカニズム
- 「設計」や「構築」よりも重宝されるスキル
- キミのコードが汚い理由
- 汎用グラフィカルモデリング言語「SysML」 パート2:グラフィカルなモデル言語で製品構造を記述
- 汎用グラフィカルモデリング言語「SysML」 パート1: 要件、ユースケース、およびテストケースのモデリング
- ウォーターフォールから反復型への移行手順
- ソフトウェアアーキテクティングのメリット
- ソフトウェアアーキテクティングのプロセス
- ソフトウェアアーキテクトの役割
- ソフトウェアアーキテクチャって何なの?(後編)
- ソフトウェアアーキテクチャって何なの?(前編)
- ITプロジェクトを見える化する
- ユーザー要件を引出すテクニック: ユースケースかストーリーボードか
- オブジェクト指向を超えて
- ルネサンスの巨匠たちに学ぶエンジニアリングの技
- ソフトウェア開発の「いま」と「近未来」の話
- 中国のソフトウェア開発現場はこんなにスゴイ
- 隣のテストチームが優秀ないくつかの理由(後編)
- 隣のテストチームが優秀ないくつかの理由(前編)
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- なぜ日本のITエンジニアは優遇されない? 「世界給与ランキング」から見えた課題
- 新たな基準になる? NSA、ゼロトラスト実装指針「ZIGs」のフェーズ1・2を公開
- 長期記憶で能力を進化 Googleらが脆弱性解析を自動実行するLLMを提案
- Gartner、2026年のセキュリティトレンドを発表 6つの変化にどう対応する?
- 年収1000万を超えるITエンジニアのキャリアは? 経験年数と転職回数の「相関関係」が明らかに
- 2026年はAGIが“一部実現” AIの革新を乗りこなすための6つの予測
- Active Directoryの心臓部を狙うNTDS.dit窃取攻撃の全貌とは?
- 3800超のWordPressサイトを改ざん 大規模マルウェア配布基盤が82カ国で暗躍
- 2025年、話題となったセキュリティ事故12社の事例に見る「致命的なミス」とは?
- 作業効率爆上がりでも不幸になる? 開発者を襲う「AIのパラドックス」とは
 図1 この簡単なコンポーネント図は、Order Systemの一般的な依存をUML 1.4表記で示している
図1 この簡単なコンポーネント図は、Order Systemの一般的な依存をUML 1.4表記で示している 図2 コンポーネント名の区画描画方法(
図2 コンポーネント名の区画描画方法( 図3 Orderコンポーネントの必須/実装済みインターフェイスを示す別区画
図3 Orderコンポーネントの必須/実装済みインターフェイスを示す別区画 図4 コンポーネントの実装済み/必須インターフェイスをインターフェイスシンボルを使って示す(図3とは)別のアプローチ
図4 コンポーネントの実装済み/必須インターフェイスをインターフェイスシンボルを使って示す(図3とは)別のアプローチ 図5 Order Systemのコンポーネントとほかのコンポーネントの依存関係を示すコンポーネント図
図5 Order Systemのコンポーネントとほかのコンポーネントの依存関係を示すコンポーネント図 図6 サブシステムエレメントの例
図6 サブシステムエレメントの例 図7 このコンポーネントの内部構造はほかの複数のコンポーネントによって構成されている(
図7 このコンポーネントの内部構造はほかの複数のコンポーネントによって構成されている(