Windows 10の標準ブラウザ「Spartan」はどこまで使える?――最新プレビュー版で試す:鈴木淳也の「Windowsフロントライン」(1/3 ページ)
インストール前の注意
Windows 10 Technical Previewは、開発者や企業のIT管理者、PCに詳しいユーザーに向けた開発早期のβ版です。実生活やビジネスで利用することを想定したものではなく、これにより発生した事象や損害について、PC USER編集部、筆者、Microsoftは一切の保証をしません。
春からアップデートが続く「Windows 10 Technical Preview」
2015年1月のアップデート提供からだいぶ間の空いた「Windows 10 Technical Preview(TP)」の更新だが、3月からは非常に短い間隔で「Build 10041」(米国時間18日公開)と「Build 10049」(同30日公開)の配布が行われており、海外出張を挟んでいた筆者はBuild 10041を飛ばして、一気にBuild 10049を適用することになった。
Build 10041に関してはマイナーアップデートの感が強いものの、続くBuild 10049では待望の新ブラウザ「Project Spartan」(開発コード名)がついに搭載され、実際にWindows Insider Programの登録者が試せるようになった。今回はこのSpartanを中心に新ビルドのレビューを行う。
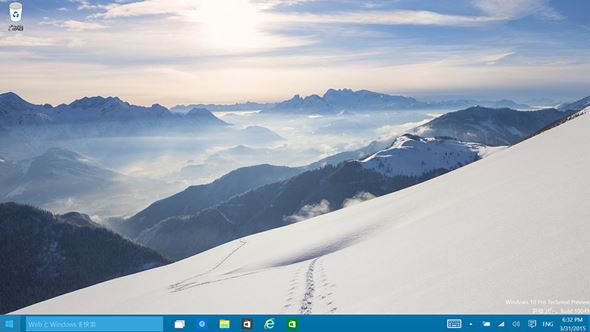
 米国時間3月30日に公開された最新ビルド「Build 10049」を導入した直後の「Windows 10 Technical Preview」。スケーリングの設定がうまく反映されていないようで、タスクバーのアイコンが一回り小さく表示されている
米国時間3月30日に公開された最新ビルド「Build 10049」を導入した直後の「Windows 10 Technical Preview」。スケーリングの設定がうまく反映されていないようで、タスクバーのアイコンが一回り小さく表示されている初搭載の「Project Spartan」は「IE11」と何が違う?
以前の連載記事でも説明したが、Microsoftはレガシーコンテンツ表示用の「Internet Explorer(IE) 11」と、デフォルト閲覧用として今後開発の中心になっていく「Spartan」で、ブラウザの役割を明確に分けている。
つまり、Windows 10が正式に提供された段階から、ほとんどのユーザーは(他のブラウザを導入しない限りは)標準ブラウザとしてSpartanを使用していくようになる。基本的なレンダリングエンジンの仕様はIEのものを引き継いでいるため、感覚的にはIEを使っているのと何ら変わらない。だが、いくつかの新機能をはじめ、ユーザーインタフェースで変更を加えられた部分があり、その辺りを中心にチェックしていこう。
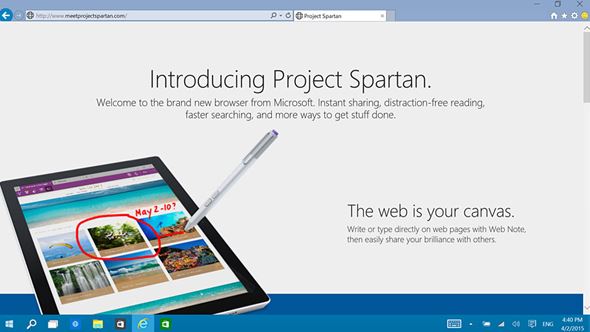
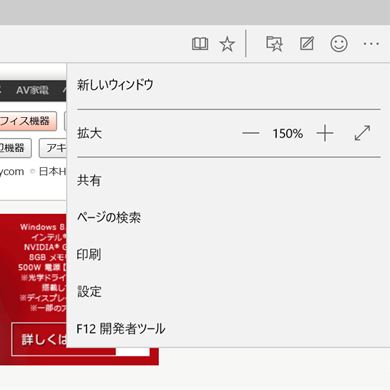
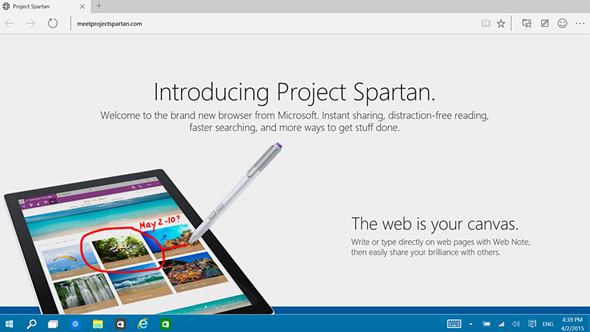
まずはSpartanの初回起動時に表示されるデフォルトページを、SpartanとIE11のそれぞれで全画面表示してみた。
新旧2つのブラウザは、ほぼ一緒の表示だが、上部のツールバーまわりが異なる。Spartanではタブの表示がChromeやFirefoxと同じタイトルバー部分に集まってくる方式を採用しており、アドレスバーの脇にタブが並ぶIE11とは違う。また新機能に関するアイコンがいくつか追加されている。
 タスクバーにはデフォルトで「Project Spartan」と「Internet Explorer 11」の2つのアイコンが表示されている。こちらはSpartan起動直後のデフォルトページを開いたところ。タブの表示方式がChromeやFirefoxに近くなっている
タスクバーにはデフォルトで「Project Spartan」と「Internet Explorer 11」の2つのアイコンが表示されている。こちらはSpartan起動直後のデフォルトページを開いたところ。タブの表示方式がChromeやFirefoxに近くなっている「Reading View」の表示は読みやすい?
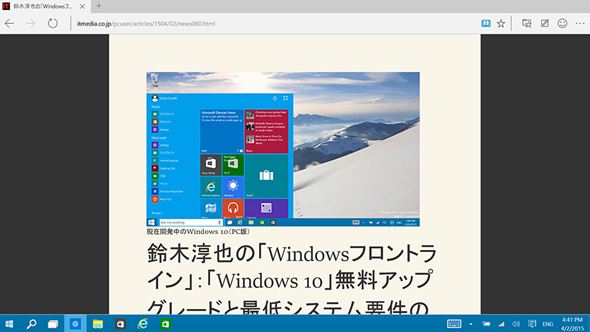
まず新機能の「Reading View」に着目する。これはニュース記事やブログなど、比較的文章の多いページをコンテンツ部分のみ抽出して、読みやすいように成形表示する機能だ。ライバルブラウザの多くはすでに採用している機能であり、MicrosoftもSpartanの段階で正式採用と相成った形だ。
Reading Viewが利用可能なページでは読み込みが完了すると、アドレスバー右横の「本の形をしたアイコン」がクリックできるようになり、これを有効化すると現在表示されているページが読みやすいように成形される。
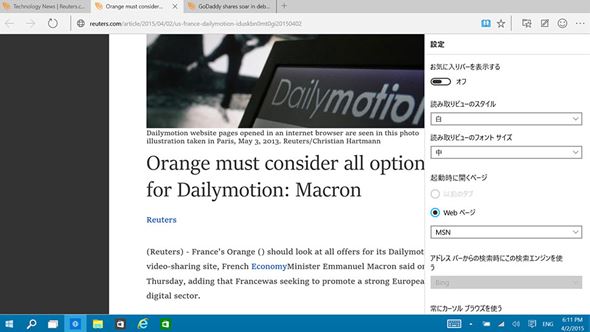
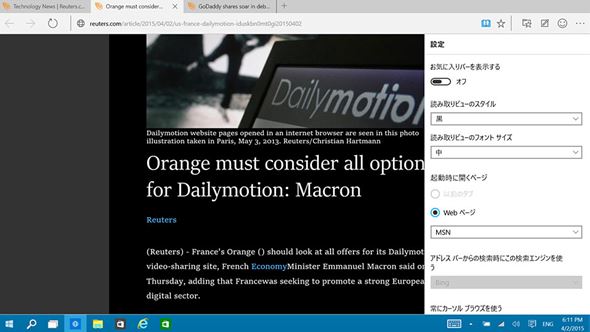
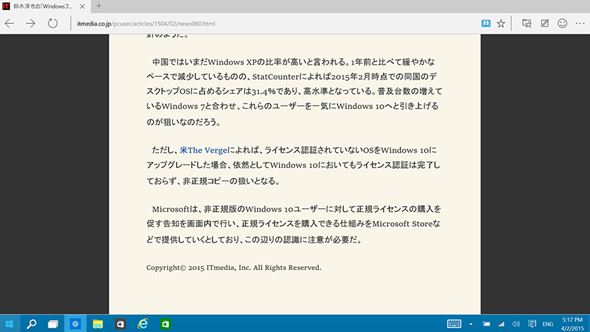
Reading Viewでは必ずしも元のコンテンツのレイアウトを維持するわけではなく、タイトルや見出し、図版など、Spartanが最適と判断した状態にアレンジして成形を行う。そのため、本来であれば1ページ分スクロールしなければ表示されない画像が冒頭に表示されたり、日本語としては大きすぎるフォントが見出しに選択されていたりなど、必ずしも万人にとって読みやすい形にはなっていない。このフォントサイズや配色は設定画面で変更が可能なため、適時調整するとよいだろう。
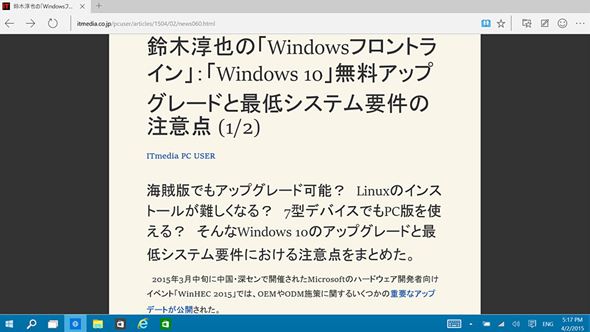
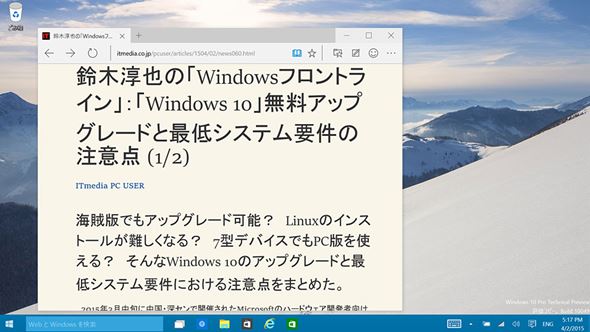
また現行のReading Viewで気になった既知の問題として、ページ分割されたコンテンツにおいて、ページ遷移に必要なリンクが除外されてしまうことが挙げられる。例えば本連載のようにページが分割されている記事の1ページ目をReading Viewで表示した場合、2ページ目に移動するにはいったんReading Viewを解除し、リンクをクリックして2ページへと移動してから、再びReading Viewを有効化するといった手順を要する。
Reading Viewの本文中のリンクは必ずしも除外されずに残る場合が多いが、これらリンクをクリックしてもジャンプ先のページではReading Viewが解除されてしまうなど、あまり連続性がない。しかもReading Viewが解除されるとページの再読み込みが始まってしまい、重いページでは読み込みの完了までに時間がかかる。
オフラインでの読み込みや「Roaming(ローミング)」と呼ばれる異なるデバイス間でのコンテンツ共有において、Reading Viewは要として機能するとみられている。となると、Spartanは開発途上版ではあるものの、発売までにかなりの改良が必要だ。
 現状のReading Viewでは本文中のリンクは参照できるものの、例えばページ遷移用のリンクなどは除外されてしまうため、画面のように2ページ目に進むためには一度Reading Viewを解除しなければならない。この場合、ページの再読み込みが行われるので、データの重いページではやや操作性に難がある
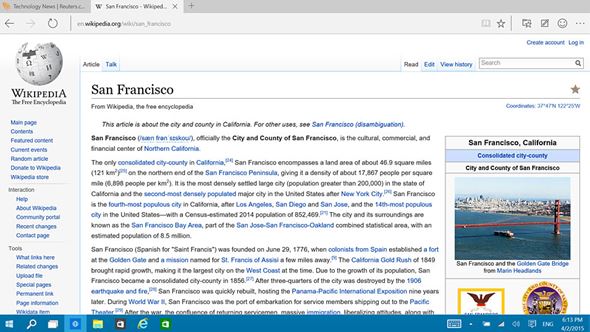
現状のReading Viewでは本文中のリンクは参照できるものの、例えばページ遷移用のリンクなどは除外されてしまうため、画面のように2ページ目に進むためには一度Reading Viewを解除しなければならない。この場合、ページの再読み込みが行われるので、データの重いページではやや操作性に難がある Reading Viewは多くのページに対して有効だが、例えばメジャーなコンテンツの1つであるWikipediaが無効だ。ページを読み込み中、またはReading Viewが使えないページでは「本の形をしたアイコン」がグレーアウトする
Reading Viewは多くのページに対して有効だが、例えばメジャーなコンテンツの1つであるWikipediaが無効だ。ページを読み込み中、またはReading Viewが使えないページでは「本の形をしたアイコン」がグレーアウトするCopyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- 2026年のPC市場は「茨の道」か メモリ枯渇と価格高騰が招く“二極化”のシナリオ (2026年01月05日)
- PLAUDやNottaのライバルとなるか? 画面付きでUSB Type-C直挿しできるAIボイスレコーダー「TALIX & DingTalk A1」の完成度と“アプリの壁”を検証 (2026年01月05日)
- 薄型ノートPC「LG gram」の2026年モデルが登場 新素材「Aerominum」で耐久性を向上 (2026年01月05日)
- 140W給電、Thunderbolt 5対応など14-in-1の「Anker Prime ドッキングステーション」がセールで1万円引き (2026年01月05日)
- 充電ストレスからの解放! 「Apple Watch Ultra 3」を選んだ理由と実機を使って分かったこと (2026年01月03日)
- イヤフォン連携&文字起こし無料! 無線機能を省いて物理ボタン搭載の異色AIレコーダー「HiDock P1」実機レビュー (2026年01月04日)
- クルマは95%の時間停まっている――シャープが挑む「部屋になるEV」と、大阪・堺筋本町への本社移転が示す覚悟 (2026年01月02日)
- 「35歳以下は節約しか知らない」 シャープが“野性味”を取り戻すために選んだ、オール日本人体制への回帰 (2026年01月01日)
- ワイヤレスでもハイレゾ級の高音質を実現する「Edifier M60」がセールで21%オフの1万8980円に (2026年01月05日)
- アイ・オー・データが「Amazon 初売り」に参加 ゲーミングディスプレイやスティックSSDなどがお買い得 (2026年01月03日)