IEの終わりとSpartanの始まり――Windows 10のブラウザ世代交代が明確に:鈴木淳也の「Windowsフロントライン」(1/2 ページ)
Microsoftは2015年3月以降、これまで比較的小出しだった「Windows 10」に関する最新情報を積極的に発信している。
特に3月18〜19日に中国の深センで開催されたハードウェア開発者向けイベント「WinHEC 2015」では、OEMの施策やライセンス条件など、より細かい情報が多数明らかになり、今夏への繰り上げがアナウンスされたWindows 10の発売日(OEMメーカーからの情報では7月)に向けてラストスパートをかけつつある様子がうかがえる。
今回は、直近で大きな動きのあった「Internet Explorer(IE)」と「Project Spartan」、2つのWebブラウザ事情に注目した。ちなみに、Project Spartanは開発コード名であり、製品での正式名称は不明だ。
MicrosoftのWebブラウザ戦略をおさらい
以前の記事でも紹介したが、Spartanは(PCやスマートフォンを含む)Windows 10ファミリー全体に渡って提供される統一的な新しいWebブラウザだ。最新のブラウザ技術で描画を行う「EdgeHTML(.dll)」と、レガシーサポートに特化した「MSHTML(.dll)」という2つのレンダリングエンジンを備えている。
一方でWindows 10では、これまでWindowsの標準ブラウザだったIEも搭載し、2つのブラウザを共存させる予定だ。しかも、以前の記事を執筆したタイミングにおいては「SpartanでもIEでも、2つのレンダリングエンジンを呼び出せる」ことになっており、その違いが少々分かりにくかった。
実質的には、IE11以前のレンダリング方式をサポートするMSHTMLこそがIEと言っても構わないだろうが、どちらのブラウザも2つのレンダリングエンジンを呼び出せるとあって、注釈やリーディングモード、Cortanaの統合、Extensionsなど、最新のユーザーインタフェースをSpartanが搭載していることが、IEとの差異化になっていたと言える。
残念ながら1月末に配布が開始されたWindows 10 Technical Preview(Windows 10 TP)の「Build 9926」ではSpartanが搭載されず、標準のブラウザはまだIE11のままだった。さらに3月18日(米国時間)に配布が開始された最新の「Build 10041」においても、いまだSpartanは搭載されず、実際にユーザーがSpartanそのものを体験するにはもうしばらく待つ必要がありそうだ。
こうした中、Microsoftのブラウザに関する重要な情報が2つ発表された。1つは3月24日(米国時間)にIEBlogに投稿された「Partnering with Adobe on new contributions to our web platform」で、Webブラウザや関連技術開発でAdobe Systemsと連携していくというものだ。もう1つが翌25日に同じくIEBlogに投稿された「Updates from the “Project Spartan” Developer Workshop」であり、SpartanとIEの行く末について語られている。
Adobeとの協業でより標準的なブラウザへ
まずは前者から追っていこう。独自進化を遂げたプラットフォームとして揶揄(やゆ)されることも多いIEだが、ここ数年は業界標準を積極的に取り入れるべく動いており、特にIE7〜8以降でその傾向が顕著だった。
むしろ、Windows Phoneなどのプラットフォームにおいては、WebKit(オープンソースのHTMLレンダリングエンジン群)の独自拡張を取り入れてMobile Safari(iPhone)向けビューへの対応を進めるなど、業界標準というよりも他社に歩調を合わせようとする動きも目立つ。
こうした「すり合わせ」が、ここ最近のIEにおける開発目標の1つだった。Webアプリケーションにおいて、どのブラウザでも同じ動作や画面出力が望めることは重要なポイントだ。その考え方は、新しいブラウザのSpartanでもそのまま引き継がれている。
そこでMicrosoftが先日発表したのは、「ブラウザの自社開発」という開発ポリシーを変更し、「Microsoftプラットフォームのさらなる成長」に向けて、「他の主要なWeb開発集団の力を借りる」というものだ。また逆に、Microsoftの開発成果を積極的にWebコミュニティへとフィードバックしていくことも発表内容に含まれている。
こうした他社との協業の第1弾となるのが、Adobe SystemsのWeb Platform Teamとの連携で、この成果はすでに3月に提供が開始されたWindows 10 TPのBuild 10041に含まれているという。Microsoftによれば、Adobe Systemsは現在主流のWebKitや、そのフォーク(分岐)にあたるGoogleを中心としたBlink、そしてMozillaを中心とするGeckoといったオープンソースプロジェクトの数々に貢献しており、今回の協業ではこれらにInternet Explorer(Trident)が加わる形となる。
もともとはMicrosoftが数カ月前に、Project Spartanへの参画をAdobe SystemsのWeb Platform Teamに打診したことから始まった協業であり、展開次第では今後さらに面白いコラボレーションが登場するだろう。
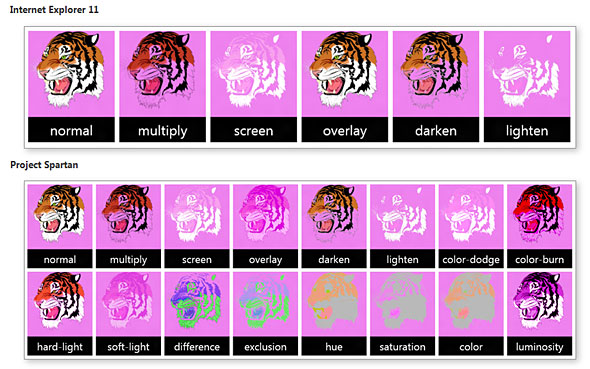
IEBlogでは、Build 10041に導入されたコラボレーションの一部が紹介されており、実際に動作を確認できる。主にCSSの実装が中心で、1つはグラデーション表現のための「CSS Gradient Midpoints」、もう1つが「feBlend」における追加フィルタだ。地味ではあるものの、Modern.IEでの開発ペース向上が見込まれることもあり、今後Spartan上でアプリケーション構築を考えている開発者にとっては朗報だろう。
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- 32GBメモリが6万円切り、2TB SSDは3.3万円から 価格上昇が続くアキバで見つけた高コスパパーツ (2026年02月07日)
- スパコン「富岳」×モーションキャプチャで見えた金メダルへの「空気のつかみ方」 (2026年02月08日)
- アドビが「Animateの販売終了」を撤回/メモリ高騰を受けRaspberry Piの一部モデルが再値上げ (2026年02月08日)
- ロジクールの「MX MASTER 4」とマウスパッドのセットが1万9400円に (2026年02月06日)
- 宅内ネットワーク環境の10G化に適した「TP-Link DS108X」が13%オフの4万803円に (2026年02月06日)
- JIS配列の2つ折りキーボード「Ewin 折りたたみ Bluetooth キーボード」が32%オフの2699円に (2026年02月06日)
- ソニーとTCLの合弁が意味する「新しいソニー」の完成形――ソニーが“家電企業”の殻を脱いだ日 (2026年02月06日)
- 自宅のどこでも本格サウンドが楽しめる「Bose SoundLink Home Bluetooth Speaker」が3.3万→2.3万円に (2026年02月05日)
- Insta360初ドローン「Antigravity A1」実機レポ 360度カメラが生む“空中を自由に見渡す”没入感とは? (2026年02月06日)
- マウスコンピューターやユニットコムの親会社「MCJ」がMBOで非上場化へ ベインキャピタル傘下のファンドがTOBを実施 (2026年02月06日)