第22回 タッチUIと“ガラケーサイト”:コンテンツ業界の底辺でイマをぼやく(1/2 ページ)
唐突ですが、先日某大手老舗サイトに関するとある仕事を請けました。詳細は省かざるを得ませんけれども、ざっくり言うと“サイトのリノベーション”といったような仕事です。かなり膨大なデータを持つサイトなので、こんな5人しかいない底辺会社でそのすべてを請け負うはずもなく、あくまでリノベーション計画とデザインサンプルを提出したにすぎませんが、サイトの歴史と現状を踏まえたうえで、先々のことも考えてどうするか……と思い悩んだその仕事は、なかなかに“思うところ”の多い仕事でした。
例えば、タッチユーザーインタフェース(以下タッチUI)対応ケータイの普及……というか、タッチUIでのWebブラウザ操作がこの先、どの程度普及していくのか。このこと1つとっても、いわゆる日本のケータイサイト(ガラケーサイトなんて呼ばれ方もしていますが)は、有効な処方箋をまだ持てていないように思います。
“フルブラウザ”に対する2009年時点の答えは……
タッチUI対応ケータイが、2008年末から2009年にかけて相次いで発表・発売されたのは、読者の皆さんがご存じのとおりです。昨年末の時点では、ケータイサイトをタッチ操作できない機種もありましたが、2009年夏モデルでは、ITmediaの記事にあるとおり、そうしたジレンマも解消され……つつあります。あくまで「つつ」ですが。
前記した記事にもあるとおり、auの「biblio」など、一部機種では「タッチUIってなんなんだろう」「これじゃ、どう考えてもハードウェアキー使うでしょ」と思わずにはいられないものも見られます。そうした、「ケータイブラウザにおけるタッチUIってあくまでオマケなのかな?」という機種については、本稿の論点からいったん横に置かせてください。タッチUIがケータイの中で生き残り続けるとすれば、いつまでもオマケ扱いしていられるわけはないと思うので。
ただ、タッチUI重視の機種であっても、メーカーさん・通信会社さんのサイトに、「タッチでケータイサイトの閲覧が可能に!」とは積極的に書かれていませんよね。「タッチでPCサイトの閲覧が可能に!」とは書かれていても。
で、話はまたしても唐突に、iPhoneへと移行します。
当社、めっきり「ウェブ > 紙」になってはしまいましたが、一応まだまだ、紙媒体でも現役の編集プロダクションでありまして、今年の夏にソフトバンク クリエイティブから発売された「iPhone これは使える!アプリ&ツールガイド OS3.0&3GS」の制作を編集から執筆、デザインまでまるごと請け負ったりしていまして、これまた“思うところ”の多い仕事でした。例えばiPhone 3Gが出た当初、この連載で書いたことの答えについて……。
第8回 「うちのサイトをiPhone 3G対応にせんかい!」と言われる日 より抜粋
少なくとも、従来のケータイのフルブラウザを持ってして、「ケータイサイトとPCサイトの垣根がなくなる」という話は、製作サイドとしても1ユーザーとしても、「そんなわけないじゃん」としか思えませんでしたから、今までずっと、1つのサービスでケータイ版とPC版の両方を作ってきたわけです。
ですが、もしこれを、ダブルタップや二本指でつまむといったiPhone 3Gご自慢の操作方法によって、「ケータイ端末でPCサイトを見ても違和感ないじゃん」となれば、話が変わってくるかもしれません。しかし、その一方で、日本のケータイ/ケータイサイトにも、ここまで築き上げてきた独自のUI・サイト構成があり、「いまの画面サイズと通信速度では、やはり日本のケータイサイトの方がiPhone 3Gで見るにしたって便利なんじゃないか」という思いもあります。
(中略)
そんなこんなで、iPhone 3G(スマートフォンを含む)のタッチパネルを使ったフルブラウジング文化が定着するのか、それとも日本独自のケータイサイト文化が残るのか。かなーり気になるわけでございます。
iPhoneユーザーのみなさんにお聞きしたいのですが、Safari、頻繁に使っていますか? 私はあまり使いません。Twitterもmixiも2ちゃんねるもITmediaもGoogleの各種サービスも、専用のアプリで利用しています。それは、多くのiPhoneユーザーさんたちも同じだと思います。Safariを使って特定のサイトを見ているような場合でも、iPhoneの画面サイズ、UIに適したアプリが提供されれば、そちらを利用するのではないでしょうか。
つまり、iPhoneの3.5インチという物理的な画面サイズをもってしても、または、その革新的なタッチUIをもってしても、いわゆるPCサイトをそのままの形でブラウジングするのは、やっぱり使いづらかった……というのが、2009年11月現在での1つの結論だと思います。
魅力的なコンテンツでも、物理的な画面表示サイズと新たなUI=「指でタッチするUI」に最適化せねば、利用のハードルをユーザーに越えてもらうのは難しいという話ですね。ものすっごく当たり前の話をしていますけど。
UIの違いでYahoo!だってこんなに違う
話は戻って、いわゆる日本のケータイ、ガラケーに登場したタッチパネルという新たなUIに、公式サイトをはじめとしたいわゆる“ケータイサイト”は対応できているのか……と問われれば、それは、まったくの未着手分野と言えるんじゃないでしょうか。
ハードウェアキーを上下左右に操作して目的のエリアを選択するUIと、画面上をタッチして目的のエリアを選択するUIでは、当然ベストな画面レイアウト・デザインが異なります。しかし、タッチUIに対応した日本製ケータイでは、この異なるUIが共存しています。もっというと物理的な画面サイズもまちまちで、さらには解像度まで違ったりして、「何このマルチUI対応」という状況です。これで全キャリアに合わせて調整しろとか、ほんともう鬼ですよ鬼。
……ちょっと取り乱しました。さて、ここで「現状のケータイサイトとはどんな構造なのか」を、改めて見直してみましょう。
ここでは、昨年末に発売されたタッチUI対応ケータイ、ソフトバンクの931SHで表示した、Yahoo!ケータイトップと、Y!スポーツを例にします。

 左はソフトバンクの931SHで見たYahoo!ケータイのトップ画面。カテゴリがずらっと並ぶ。右は同じくソフトバンクの931SHで見たY!スポーツのニュース一覧画面。テキストリンクをタップするのが、結構難しい
左はソフトバンクの931SHで見たYahoo!ケータイのトップ画面。カテゴリがずらっと並ぶ。右は同じくソフトバンクの931SHで見たY!スポーツのニュース一覧画面。テキストリンクをタップするのが、結構難しい「ガラパゴス」と揶揄される日本のケータイ文化。もちろんケータイサイトも、これまで(肯定的な意味で)独自の進化・最適化がなされてきました。分かりやすい見た目上の現象としては、「1ページにどうやって情報を詰め込むか(見やすい範囲で)」というインフォメーションデザインに対する蓄積が挙げられるでしょう。GREEやモバゲータウンの詰め詰めレイアウトなんて本当によくできているなぁと思います。
ここで例に挙げたソフトバンクのYahoo!ケータイトップページ、そしてY!スポーツも、基本路線は同じ方向と考えます。つまり、「1ページにどうやって情報を詰め込むか(見やすい範囲で)」ということ。
しかし、そうなると当然、ボタンは小さくなりますし、リンクテキストがずらずら並びますし、その間隔も狭くなっていきます。そう、つまりこのレイアウトでタッチ操作を行うと、どうしても誤操作やミスタッチも生まれがちです。例えば、Y!スポーツの競技一覧にある「UFC104/結果詳細」に貼られたテキストリンクをタップしようと思ったら、間違って「フィギュアスケート・ロシア杯/詳細」を押してしまう……といった誤操作・ミスタッチが起こる可能性は、どうしても排除できません。
Yahoo!ケータイトップは、それでもまだ、配慮がなされているレイアウトだとも思います。タッチUI対応ではない、ほか機種で見たときよりも、Y!カテゴリそれぞれのボタンエリアに隙間がありますし、ニュースのテキストもかなり行間が空いていますからね。しかし、それでもまだ、「タッチUI向き」とはいえないレイアウトではあります。
ちなみに931SHの物理的な画面サイズは3.8インチ。縦長な分、iPhoneの3.5インチより大きい数字です。では、そのiPhoneで利用できるYahoo!アプリは、どのようなレイアウトになっているでしょうか?

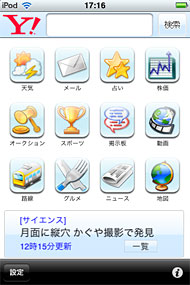
 左はiPhone……ではなく、iPod touchで申し訳ないのですが、Yahoo!アプリを立ち上げたトップの画面です。4×3の配置でアイコンが並び、下の枠にニュースを一本ずつ掲載(順次切り替わり)。右は同じくiPod touchにてYahoo!アプリでY!スポーツを見た画面。記事、媒体名、配信時間含め、区切り線の範囲はすべてリンクエリアです。押しやすい
左はiPhone……ではなく、iPod touchで申し訳ないのですが、Yahoo!アプリを立ち上げたトップの画面です。4×3の配置でアイコンが並び、下の枠にニュースを一本ずつ掲載(順次切り替わり)。右は同じくiPod touchにてYahoo!アプリでY!スポーツを見た画面。記事、媒体名、配信時間含め、区切り線の範囲はすべてリンクエリアです。押しやすいアイコンもテキストも、リンク同士がくっつきすぎないように、かなり間隔をとって配置されていることが分かります。とくにY!スポーツの画面レイアウトは、「1ページにどうやって情報を詰め込むか(見やすい範囲で)」という日本のケータイサイトにおける定石と比べたら、かけ離れていますよね。個人的には、「これは逆にスカスカすぎるかも」とも思いますけど、同じYahoo!でも操作条件によってこれだけ見せ方が異なるという、分かりやすい例でしょう。
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- 「iPhone 16e」が突然登場 「iPhone SE」とは微妙に違う立ち位置【2025年2月を振り返る】 (2025年12月22日)
- 「楽天カード」は2枚持てる? 2枚持ちのメリットや注意点を解説、持てない組み合わせもあり (2025年12月23日)
- “やまぬ転売”に終止符か 楽天ラクマが出品ルール改定予告、「健全な取引」推進 (2025年12月23日)
- 「スマートフォン・オブ・ザ・イヤー2025」開催 ハイエンド/ミッドレンジで10機種を選定 (2025年12月22日)
- シャープのAIロボ「ポケとも」と暮らしてみた スマホよりも自然に会話ができる“もう1人の家族”だ (2025年12月22日)
- メルカリで詐欺に遭った話 不誠実な事務局の対応、ユーザーが「絶対にやってはいけない」こと (2025年04月27日)
- 「iPhone 16e」の価格が出そろう Appleと4キャリアで最安はどこ? 一括価格と実質負担額を比較 (2025年02月21日)
- 「HUAWEI WATCH GT 6」レビュー:驚異のスタミナと見やすいディスプレイ、今買うべきスマートウォッチの有力候補だ (2025年12月24日)
- 「スシロー」アプリはスマホのバッテリーを消費しやすい? 無駄な動作を抑える方法 (2025年12月23日)
- 最長14日駆動のスマートウォッチ「GARMIN Venu 3」がセールで13%オフの4万8309円で販売中 (2025年12月22日)