Windows 10の「ユニバーサルアプリ」でWindowsストアは巻き返すか?:鈴木淳也の「Windowsフロントライン」(2/3 ページ)
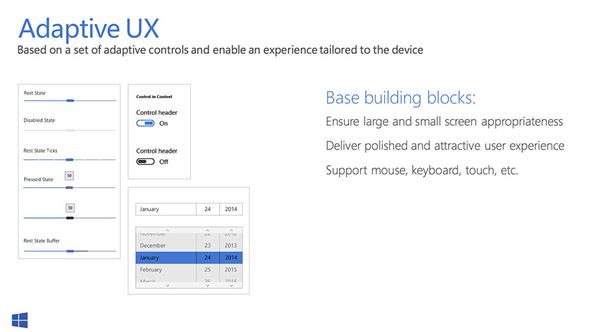
「Adaptive UX」はデバイスごとのUIの差異を吸収する
Adaptive UXの概要は、3月23日(米国時間)に公式Blogで公開された「Windows 10 developer tooling preview now available to Windows Insiders」の中で紹介されている。3月初旬にスペインのバルセロナで開催されたモバイル業界世界最大のイベントであるMobile World Congress(MWC)にて、Microsoftが行った説明会の模様を別途Channel 9でビデオ映像として公開しているので、興味ある方はご覧いただきたい。
おそらくはパートナー向けの非公開情報が、3週間後に改めて公開情報としてオープンになったとみられるが、この説明会の中でケビン・ギャロ(Kevin Gallo)氏が用いていたプレゼンテーション資料の一部は3月中旬に中国の深センで開催されたMicrosoftのハードウェア開発者向けイベント「WinHEC 2015」の中でも用いられているため、本稿ではこちらの資料を引用する。
単一のアプリを前述のような画面サイズや操作体系のまったく異なるデバイスで動かす以上、それぞれのデバイスでのUIや機能の違いを意識したプログラミングが求められることになる。画面の情報量のほか、(ボタンや入力フィールドといった)ユーザーコントロールのサイズや位置、デバイスが搭載する固有の機能(物理ボタンや加速度センサーなど)に応じたアプリ側の機能の有効化や無効化を、適時調整しなければいけない。
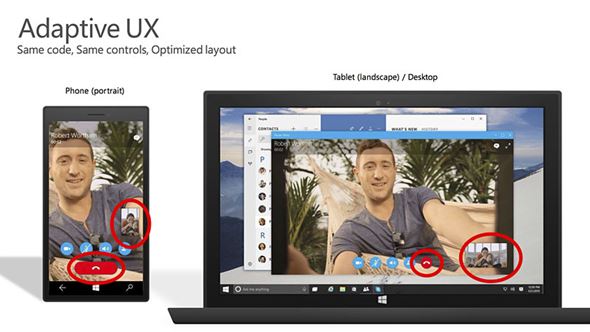
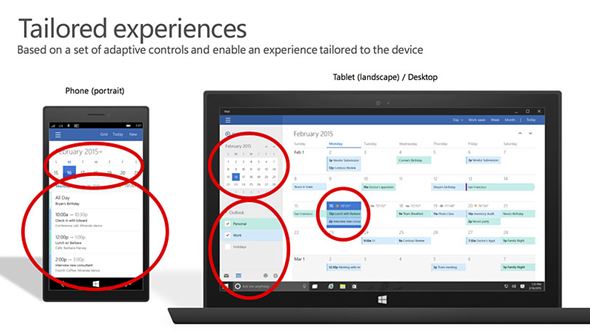
そのため、アプリは実行される環境のステータスを素早く読み込み、適時調整する仕組みの実装が求められる。簡単な例で言えば、スマートフォンを縦や横に回転させると画面の向きと表示内容が変化するアプリが多数があるが、これも前述のような仕組みの応用だ。Windows 10ではこうしたステータスの取得と画面変化の仕組みがより改良された形のAdaptive UXとして存在しており、この活用がユニバーサルアプリ開発の第一歩となる。
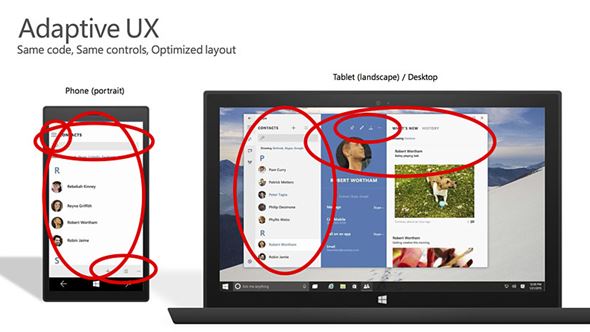
 Adaptive UXの例2。UI要素の表示位置だけでなく、スマートフォンにおいては連絡先の項目をタップしないと表示されない詳細情報が、PCではあらかじめ別ペインで表示されており、いちいち展開する必要がない
Adaptive UXの例2。UI要素の表示位置だけでなく、スマートフォンにおいては連絡先の項目をタップしないと表示されない詳細情報が、PCではあらかじめ別ペインで表示されており、いちいち展開する必要がない公式のMSDN Blogでも解説されているが、現在β版の開発ツール最新バージョン(4月初旬時点)である「Visual Studio 2015 CTP 6」とWindows 10 Technical Previewがインストールされた環境に「Tools for Windows 10 Technical Preview」を導入すると、Windows 10向けユニバーサルアプリ開発用のプロジェクト作成が可能になる。Windows Mobile 10用エミュレーターも付属しており、開発マシン単体で、ある程度ユニバーサルアプリのテストが可能だ。
ポイントとしては、これまでターゲットとなるデバイスごとに用意されていたプロジェクト内のUI要素を1つに絞り、代わりに改良されたViewStateManagerを導入することで、適時アプリ内で最適なUIに(アダプティブに)変化するようコードに手を加えることが挙げられる。
ViewStateManager自体、もともと画面サイズの変化(ウィンドウのリサイズなども含む)に合わせて画面のUIを変化させる仕組みだが、これをよりスムーズに異なるデバイスでも対応できるよう調整が加わったとみられる。
実際に試さないと不明な部分は多いが、おそらく異なる環境での複数テストを行う負担が開発者に増えるため、そのあたりが懸念材料かもしれない。より詳細な情報は4月末に開催されるMicrosoftの開発者会議「Build 2015」で公開されるとみられる。
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- 6500円でデスクに新風! Thermalrightの小型液晶がヒット、背景にメモリ高騰? (2026年02月09日)
- 改めて考える単眼カメラとモノラルスピーカー それでも「iPhone Air」を推したくなる理由 (2026年02月09日)
- 32GBメモリが6万円切り、2TB SSDは3.3万円から 価格上昇が続くアキバで見つけた高コスパパーツ (2026年02月07日)
- ソニーが「Blu-ray Discレコーダー」の出荷と開発を終了 代替の録画手段はある? (2026年02月09日)
- ソニー、PCゲーマー向けの「DualSense」を3月5日に発売 USBケーブル付属 (2026年02月09日)
- アドビが「Animateの販売終了」を撤回/メモリ高騰を受けRaspberry Piの一部モデルが再値上げ (2026年02月08日)
- カプセルトイ「手のひらネットワーク機器」に第4弾モデル (2026年02月09日)
- スパコン「富岳」×モーションキャプチャで見えた金メダルへの「空気のつかみ方」 (2026年02月08日)
- 新ARグラス「XREAL 1S」を試す 解像度と輝度が向上、BOSEサウンドで没入感アップ “3D変換”も大きな魅力 (2026年02月10日)
- ソニーとTCLの合弁が意味する「新しいソニー」の完成形――ソニーが“家電企業”の殻を脱いだ日 (2026年02月06日)