ケータイWebをもっとリッチに使いやすく――RIAプラットフォーム「Colors」の挑戦(前編):ケータイWebの新しい形
携帯電話の高機能化に伴い、ディスプレイの表現力が増している。ハイエンドモデルの解像度はワイドVGA(480×800ピクセル)以上が標準になりつつあり、画面サイズも3.5インチクラスの端末が登場するなど、進化し続けている。また、通信速度の高速化や定額プランの導入も進んでおり、リッチなコンテンツを楽しめる素地が整ってきたといえるだろう。
しかし、サービス面では、この高解像度なディスプレイや通信速度を生かし切ったものが登場していないのが現状だ。例えばワンセグはそもそもの解像度がQVGA(320×240ピクセル)であるため、大画面はメリットになるものの、解像度の面ではさほど効果があるとはいえず、大画面や高解像度が生きてくるWeb系のサービスにしても、表現力の豊かな携帯サイトはまだ少ない。
こうした中、携帯電話が持つ表現力と、まだ改良の余地がある携帯Webのユーザーインタフェース(UI)に着目し、新たなRIA(Rich Internet Application)プラットフォームを開発したのがネイキッドテクノロジーだ。
同社が開発したのは、携帯向けRIAプラットフォームの「Colors」。RIAとはHTML表記のWebサイトに比べて、リッチな表現や柔軟な操作が可能なWebアプリケーションの総称で、PC向けにはAdobeが「AIR」を、Microsoftが「Silverlight」を開発している。ネイキッドテクノロジーは、モバイルに特化することで競合との差別化を図る考えで、7月23日から携帯向けWebアプリケーションのクライアントアプリ(α版)を一般公開する。
Colorsとはどんなプラットフォームなのか、FlashやHTMLの携帯サイトに比べてどんなメリットがあるのか、Colorsが目指すビジネスモデルはどのようなものなのか。同社代表取締役の菅野龍彦氏に聞いた。
「Colors」で何ができるのか
携帯向けRIAプラットフォームのColorsは、PCや携帯のインターネット上にあるさまざまなWebサイトを、携帯画面に最適化したリッチな形で表現し、インタフェースをそのサイトに適した形にカスタマイズできるプラットフォーム。携帯電話にインストールするクライアントアプリと、Webコンテンツを送り出すゲートウェイサーバで構成され、クライアントアプリ上で閲覧できるサービスやWebコンテンツは、ネイキッドテクノロジーが手がけるものもあれば、既存のWebメディアのコンテンツや携帯向けコンテンツをColorsプラットフォームを通じて配信するものもあるといった形になる。
Webサイトは提供するサービスによって機能が異なり、それをそのまま携帯向けに変換すると使い勝手が損なわれることも多い。Colorsの特徴は、端末内蔵のWebブラウザや機種、メーカーに依存することなく、そのサイト専用のUIを構築できる点にある。
ユーザーは、アプリを端末にダウンロードすることで、Colorsプラットフォーム上のWebサイトを閲覧できるようになる。アプリ上には、サービス一覧機能が用意される予定で、ユーザーが複数のコンテンツやサービスをアプリ上で切り替えて利用できるようにするという。
当初はiモード向けのiアプリ版を提供し、年内をめどにau、ソフトバンク向けアプリを提供する予定。以降、Windows MobileやSymbian、iPhone版も開発する計画だ。
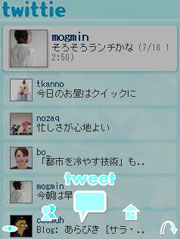
7月23日から公開されるiアプリに搭載されるのは、Twitterクライアントの「twittie」と、Flickr閲覧用クライアント「flickkie」。つぶやきを投稿したり見たりするTwitterと、写真を探して閲覧するFlickrでは機能や最適な見せ方が異なり、アプリ上ではそれぞれのサイトに最適化した表示やメニューが適用されているのが分かる。


 Twitterクライアント「twittie」の表示画面(左)とメニューを表示させたところ(中)。メニューは左右キーで操作し、決定キーで選択する。右はFlickrの閲覧用クライアントソフト「flickkie」。写真はタイル上に表示したり、左右キーで切り替わる形に表示したりできる
Twitterクライアント「twittie」の表示画面(左)とメニューを表示させたところ(中)。メニューは左右キーで操作し、決定キーで選択する。右はFlickrの閲覧用クライアントソフト「flickkie」。写真はタイル上に表示したり、左右キーで切り替わる形に表示したりできるさまざまなWebサイトに合った見せ方や操作を可能にする「Colors」
ITmedia 「Colors」は、どのような位置づけの携帯電話向けプラットフォームですか。
菅野氏 Webアプリケーションを携帯電話上で実行するプラットフォームです。デスクトップPCの世界では、RIAと呼ばれるリッチなインターネットアプリケーションを実行するプラットフォームがあり、Adobeが「AIR」を、Microsoftが「Silverlight」を開発して話題になっていますが、我々はこれを携帯電話に特化した形で開発しています。
ITmedia Webサイトを携帯電話に最適化したリッチな表現にするプラットフォームということですが、「Colors」ならではの特徴はどのようなもので、従来はできなかったどんな表現が可能になるのでしょう。
菅野氏 携帯向けインターネットでリッチなものを実現しようとした場合、いくつかのアプローチがあります。1つは、PCのWeb表現をそのまま携帯電話に持ち込むというフルブラウザ的なアプローチ。もう1つはAdobe Flash Liteのように、1つのファイルのオブジェクトを一から開発し、ケータイ上で動くアニメや動画を実現するというやり方です。
我々のアプローチは、“その中間のようなもの”といえます。既存のHTMLファイルに簡単な拡張タグのようなものを付け加える手法を使い、デスクトップPCでいうところのAjaxが実現していたような豊かな表現を、“なるべくシンプルなコード”で実現しようという思想とアプローチで作っています。
Colorsの特徴の1つは、Webサイトをケータイの画面や操作に最適化した形で展開できることです。
ケータイ向けサイトを見ると、通信環境などの制約があることから、文字中心で比較的寂しい表現のサイトが多いのですが、Colorsを利用することで画像素材を多用し、アニメーションのような動きがあるものを画面のUIに持ち込めます。
また、従来型の携帯向けサイトの場合、狭い画面の中でさまざまな操作ができるようにするためには、その機能を実現するためのリンクをページ内にたくさん埋め込まなくてはならず、1ページがものすごく長くなってしまうという問題があります。すると、見たい情報を探すために、何度もスクロールする必要が出てくるわけです。
Colorsでは、例えば情報が多いサイトならタグで切り分けて、左右の行動導線を作って操作させるようなUIを提供できるので、“少ないキータッチで必要な情報を見せる”ことが可能になります。
もう1つの特徴は、Webサイトを閲覧する際に、携帯に搭載されるブラウザのUIや端末に依存しない操作が可能になる点です。Webブラウザ上では、例えばラジオボタンや検索ボックスの仕様はブラウザに依存したUIになりますが、Colorsはクライアントアプリケーション側でUIのルールを定義するようなものではないので、WebサービスごとにフルカスタマイズしたUIを設計できます。
例えばニュースサイトなら“読む”ことに、写真を効率的に見せたいなら“見せる”ことに最適化したUIを提供できるわけです。
- 「Colors」のFlickr閲覧用クライアント「flickkie」のUIと操作(1)
![]() このムービーをご利用いただくためにはFLASHプラグイン(バージョン8以上)が必要です。
このムービーをご利用いただくためにはFLASHプラグイン(バージョン8以上)が必要です。
- 「Colors」のFlickr閲覧用クライアント「flickkie」のUIと操作(2)
![]() このムービーをご利用いただくためにはFLASHプラグイン(バージョン8以上)が必要です。
このムービーをご利用いただくためにはFLASHプラグイン(バージョン8以上)が必要です。
- 「Colors」のTwitterクライアント「twittie」のUIと操作
![]() このムービーをご利用いただくためにはFLASHプラグイン(バージョン8以上)が必要です。
このムービーをご利用いただくためにはFLASHプラグイン(バージョン8以上)が必要です。
ITmedia Flashやフルブラウザがケータイ向けに提供されている中、あえてこの分野に参入する理由はどういったところにありますか。
菅野氏 Flashは開発者人口も多く、コンテンツをパブリッシュする側から見ても使いやすいプラットフォームだと思いますが、実際に世の中に出ているFlashサイトを見ると、例えば期間限定の広告キャンペーンで十数ページ分のコンテンツを豊かな表現で見せるといったような限定された規模での利用が多く、大規模なサイトをフルFlashで展開している例は少ないように思います。その背景には、Flashでサイトを構築する際の工数が多いとか、Flashで高品質のサイトを構築できるエンジニアの数が不足しているといった理由があるのかもしれません。
我々がこの分野に参入する理由の1つは、コンテンツを配信する側や作り手の側で、(Flashなどと)同等のリッチな表現をもう少し簡単に提供できる余地があるのではないかと考えたからです。
開発期間の面でいえばColorsは、定型化されたAPIがあるサービスで我々がビューを作るという形であれば、10日から2週間くらいでサイトの原型ができます。また、導入事例が増え、さまざまなサービスのひな形ができてくれば、さらに開発のスピードは速まるでしょう。
ITmedia Colorsプラットフォーム上で展開するのに適しているのはどのようなサイトになりますか。
菅野氏 Colorsで使われているのは、XMLの記述様式を拡張したものなので、定型化されたサイトにビューの定義を加えるような形は得意とするところです。
例えばレーベルがあってレコードがあるような、データベースに基づいて構築されたサイトは適していると思います。形式化されたデータの場合、そのレーベルに対して動きや見せ方情報を定義していくだけなので、得意とする領域の1つです。
もう1つは、検索項目がたくさんあるサイトですね。ページのデザインやレイアウトを自由に起こせるので、例えばレストラン検索のサイトは、立地や料理のジャンル、雰囲気など、複数の項目で複数の選択肢を選ぶ必要があるので向いています。Colorsでは、機能キーの後ろにこうした項目を表示するメニューを隠せるので、シンプルなデザインで複雑な操作や多くの項目を選ばせるような導線を引くことができます。
また、いつでも持ち歩く端末に使いやすい操作を付加するという意味では、情報の更新頻度が高いニュースサイトや、ブログやSNSといったソーシャルなコミュニケーションを提供するサイトにも適していると思います。あとは、画像やアニメーションを多用したグラフィカルなサイトですね。Colorsでは、サイトごとに起動できるファンクションを制限できるので、コピーされたくない画像を見せるようなサイトでも安心です。
最近のケータイ向け機能でトレンドになっている動画への対応については、現状はサポートしていませんが、ニーズが高まっているので優先順位を上げて対応に取り組んでいます。
後編では、ネイキッドテクノロジーが独自で開発を進めている「Colors」上の広告サービスとビジネスモデルを紹介する。
関連キーワード
ユーザーインタフェース | 携帯電話 | RIA | ブラウザ | ビジネスモデル | Flickr | Twitter | Webアプリケーション | Webサービス | カスタマイズ | Silverlight | Ajax | API | Flash Lite | iPhone | Symbian(シンビアン) | Windows Mobile | XML | Adobe AIR(Apollo)
関連記事
 ケータイWebのリッチ化で広告はこう変わる――RIAプラットフォーム「Colors」の挑戦(後編)
ケータイWebのリッチ化で広告はこう変わる――RIAプラットフォーム「Colors」の挑戦(後編)
ケータイWebをもっとリッチに使いやすく――。こんな思いから開発されたのが、携帯向けRIAプラットフォーム「Colors」。ネイキッドテクノロジー 代表取締役の菅野龍彦氏は、ケータイWebのリッチ化で広告モデルも変わるとし、Colors上の独自広告を開発中だ。 “3Gと小型デバイスの融合”がモバイル市場に変革をもたらす――クアルコム ジャパン 山田純氏
“3Gと小型デバイスの融合”がモバイル市場に変革をもたらす――クアルコム ジャパン 山田純氏
2G端末の出荷台数がゼロになるなど、名実ともに3G大国となった日本。この高速通信インフラは今後、携帯電話だけでなく多様なデバイスに活用されると予測される。小型デバイスと3Gの融合は、モバイル市場をどう変えていくのか――。クアルコム ジャパンの山田純社長に聞いた。 “AIR”と“SaaS”で勝ちに行く――アドビが事業戦略を説明
“AIR”と“SaaS”で勝ちに行く――アドビが事業戦略を説明
アドビシステムズは、本社社長兼COOの来日に合わせて事業説明会を開催。AIR(開発コード名Apollo)で開発したアプリケーションやSaaSのデモを行った。 リッチアプリが経営力を高める――アドビ社長が戦略を説明
リッチアプリが経営力を高める――アドビ社長が戦略を説明
開発コードネーム「Apollo」という名称で発表されてから1年以上経ち、ついにWebアプリケーションプラットフォーム「AIR」の正式版をリリースしたアドビは、「RIA=見栄えではない」と語る。- Nokia、MSの「Silverlight」採用
NokiaはS60、Series 40、ネット接続端末でMicrosoftのSilverlightを採用すると発表。S60はAdobeのFlash Liteにも対応している。  なぜ、“分身との会話”なのか――「CLON」のビジネスモデル
なぜ、“分身との会話”なのか――「CLON」のビジネスモデル
“ケータイに住む分身”とのコミュニケーションを楽しむ「CLON」。そのビジネスモデルの核となるのが、“会話”だ。会話を通じて利用者の“旬な”趣味嗜好を把握することで、ユーザーニーズにマッチした情報の配信を目指す。- Adobe AIR利用の携帯動画保存アプリケーション「UooMo!Stocker」β版を提供
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- 楽天モバイルのスマホが乗っ取られる事案 同社が回線停止や楽天ID/パスワード変更などを呼びかけ (2024年04月23日)
- シャープ、5月8日にスマートフォンAQUOSの新製品を発表 (2024年04月24日)
- 貼り付ければOK、配線不要の小型ドライブレコーダー発売 スマート感知センサーで自動録画 (2024年04月25日)
- スマホを携帯キャリアで買うのは損? 本体のみをお得に買う方法を解説 (2024年04月24日)
- Vポイントの疑問に回答 Tポイントが使えなくなる? ID連携をしないとどうなる? (2024年04月23日)
- 通信品質で楽天モバイルの評価が急上昇 Opensignalのネットワーク体感調査で最多タイの1位 (2024年04月25日)
- 中古スマホが突然使えなくなる事象を解消できる? 総務省が「ネットワーク利用制限」を原則禁止する方向で調整 (2024年04月25日)
- ドコモ、「Xperia 10 V」を5万8850円に値下げ 「iPhone 15(128GB)」の4.4万円割引が復活 (2024年04月25日)
- 「iPhone 15」シリーズの価格まとめ【2024年4月最新版】 ソフトバンクのiPhone 15(128GB)が“実質12円”、一括は楽天モバイルが最安 (2024年04月05日)
- スマートグラス「Rokid Max 2」発表 補正レンズなくても視度調節可能 タッチ操作のリモコン「Rokid Station 2」も (2024年04月25日)
 ネイキッドテクノロジー代表取締役の菅野龍彦氏
ネイキッドテクノロジー代表取締役の菅野龍彦氏