第1回 次世代Web標準「HTML5」は今、どこまで使えるレベルにあるのか?:なぜ今、HTML5なのか――モバイルビジネスに与えるインパクトを読み解く(1/2 ページ)
高度で多彩な情報処理機能を備えた、最新鋭のWeb技術「HTML5」がじわりとIT業界に浸透してきた。例えば米Microsoftが先頃プレビューを開始した次世代「Office Web Apps」。これは同社のフラグシップ製品である統合文書ソフト「Office」のWebアプリ版(クラウド版)であり、Internet Explorer(IE)やChrome、Firefoxなど主要Webブラウザからオンラインで利用できる。
これまでのWebアプリ版は、その原型となるネイティブ・アプリ版Officeに比べ、かなり見劣りのするものだったが、今回リリースされた次世代Office Web Appsは、初期メニューからネイティブ・アプリ版とほぼ同じ仕様になった。さらに編集機能が強化され、タッチ操作によるコピー&ペイストや、動画・アニメの再生機能なども追加された。
このようにネイティブ・アプリに見劣りしない高度な情報処理を、ブラウザ上で実現する技術がHTML5だ。次世代Office Web Appsは、このHTML5をフル活用して開発された製品なのだ。
- →なぜ今、HTML5なのか:第2回 課題も多いHTML5、それでも本格採用に踏み切る企業の思惑
- →なぜ今、HTML5なのか:第3回 ネイティブアプリか、それともWebアプリか? ――アプリ開発者を悩ます問題
- →なぜ今、HTML5なのか:第4回 HTML5の指し示す未来
HTML5とは何か
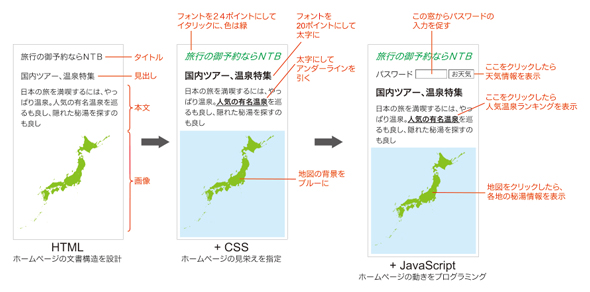
HTML5は、1990年に誕生したWebが進化する果てに生まれた究極の技術である。私たちが普段何げなく使っているホームページは、主に次の3つの技術(コンピュータ言語)によって制作されている。1つ目は、ホームページの文書構造を設計するマークアップ言語「HTML」、2つ目はその見栄え(デザイン)を指定するマークアップ言語「CSS」、3つ目はその動きをプログラミングするスクリプト言語の「JavaScript」である(図1)。
厳密な意味でのHTML5(狭義のHTML5)は、上記マークアップ言語HTMLの第5版のことを指す。しかし最近、何かと話題になる「HTML5」とは、そこにCSSやJavaScriptなども含め、最新鋭のWeb技術全般を指すことが多い。これは「広義のHTML5」などと呼ばれるが、以下、本文でもHTML5というときには、こちらを意味することとする。
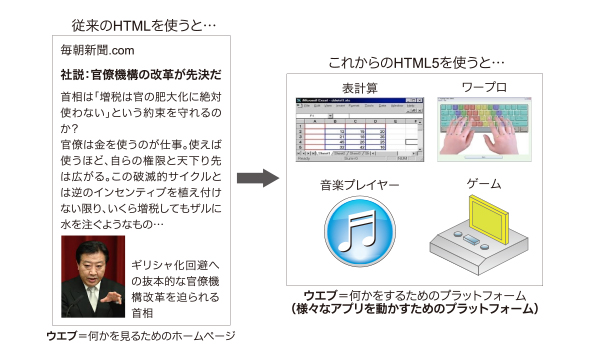
従来に比べ、最新のHTML5ではCSSやJavaScript関連の機能が大幅に強化され、それによって表現力が増すと共に、よりダイナミック(動的)になった。この結果、HTML5で制作される、これからのWebサイトは単に何かを見るための静的ホームページから、ゲームやワープロ、表計算など、動的アプリケーション(アプリ)へと変貌を遂げる(図2)。これが「Webアプリ」と呼ばれるもので、前述のOffice Web Appsはその格好の事例と言える。
クロス・プラットフォーム戦略の柱となるHTML5
HTML5は今後、IT関連の様々な業界に影響を与えるとみられる。中でも、現在、HTML5への期待が特に高まっているのは、スマートフォンやタブレットを中心とするモバイル業界だ。それは深刻な分裂状態に陥ったモバイル産業を、HTML5が統一してくれるからだ。
国内的にも世界的にもモバイル業界は今、様々な端末や機種、OSに分裂している。特に情報処理のプラットフォームとなるモバイルOSには、Appleの「iOS」、Googleの「Android」、Microsoftの「Windows Phone」などが乱立し、それらの上で動くアプリケーション・ソフト(アプリ)の互換性がない。このため各種のソフト開発業者は、同じ内容のアプリであっても、異なるOSに向けて個別に開発する必要に迫られる。この結果、アプリの開発コストが大幅に膨らんでしまった。
モバイルOSの分裂はまた、ユーザーに対しても不便を強いる。例えばiPhone(iOS)用に買ったアプリが、AndroidやWindows Phone搭載端末では使えない、といった事態を招いている。さらに企業のIT担当者にとっても、社内端末の管理やサポート、業務用ソフトの配布や互換性等の問題から、モバイルOSの分裂は頭痛の種となっている。
これに対しHTML5で制作されたWebアプリであれば、ソース・コード(プログラム)を一本作っておけば、どんなOS(プラットフォーム)を搭載した端末にも対応できる。これはソフト開発業界で「ワン・ソース、マルチ・プラットフォーム(一本のプログラムであらゆるOSに対応すること)」と呼ばれる。また、これによってアプリの開発コストを必要最小限に抑える戦略は「クロス・プラットフォーム戦略」と呼ばれている。言うまでもなく、これはユーザーや企業のIT担当者にとっても望ましいことだ。
なぜHTML5で作られたWebアプリは、あらゆるプラットフォーム(OS)に対応できるのか?それはHTML5対応ブラウザの仕様が、W3C(World Wide Web Consortium)と呼ばれる世界的な標準化団体によって統一されているためだ(それは完全に統一されているとは言えないが、この点については後述する)。
つまりiOSやAndroid、Windows PhoneなどOSの違いを、各種Webブラウザが吸収してくれるのだ。実際、米Microsoftは「(次世代Office Web Appsは)I.E.、Chrome、Firefox、Safariなど、主要ブラウザのいずれの上でも同じように動く」と明言している。このようにWebアプリが各種ブラウザ上で同じように動けば、その一つ下のレイヤーであるOSの違いは問題ではなくなる。
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- 新「iPad Air」実機レポート 先代のiPad Proに近づき、普及価格帯の“ハイエンドiPad”に (2024年05月08日)
- マイナカードで不正に機種変更 ソフトバンク宮川社長「一部の店舗で本人確認が不十分だった」 目視ではなくIC読み取りが求められる (2024年05月09日)
- 先代からどれだけ値上げ? 新「iPad Air」「iPad Pro」の価格まとめ (2024年05月08日)
- 新型「iPad Pro」の実機に触れてきた 有機ELと薄型・軽量化の実力は一目瞭然だった (2024年05月08日)
- 「AQUOS R9」が進化したポイントと“proなし”の理由 シャープが考えるハイエンドスマホの売り方 (2024年05月09日)
- ファン待望「Xiaomi 14 Ultra」日本投入のきっかけは“CEOへの要望” 20万円切りは「頑張った」 (2024年05月10日)
- 「JRE BANK」サービス開始 最大6000ポイントもらえる口座開設キャンペーンも (2024年05月09日)
- 新しい「iPad Pro」「iPad Air」を購入しますか? (2024年05月10日)
- iPadに“史上最大”の変化 「Appleスペシャルイベント」発表内容まとめ (2024年05月07日)
- 「iPad Air(第6世代)」5月15日発売 11型と13型の2モデル展開、「M2」チップ搭載で9万8800円から (2024年05月07日)

 図2:HTML5によって、Webはどう変化するか
図2:HTML5によって、Webはどう変化するか