“打倒PayPay”でスタートした「d払い」アプリの刷新 賛否両論の決済音を導入したワケ:石野純也のMobile Eye(2/3 ページ)
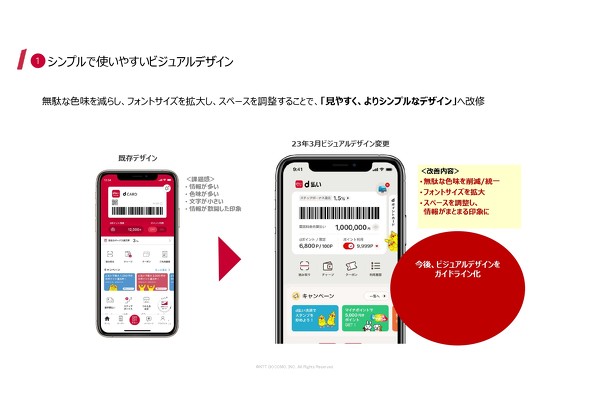
コンセプトは「インフラとしてのデザイン」、シンプルに導線を整理し情報をそぎ落とす
UIの刷新にあたり、コンセプトとして掲げたのが、“インフラ”としてのデザインだったという。このプロジェクトを率いたペイメントサービス企画担当課長の永野優作氏は、d払いアプリには「それぞれの機能があって、それぞれのデザインを作っていた。1つに方向性が定まったいなかった」と振り返る。これを、1つにまとめていくよう、社内で承認を取り、作業を進めていったという。永野氏によると、目指したのはシンプルで使いやすいデザインだったという。
「方向性としてインフラを目指したいと考えました。GAFA(Google、Amazon、Facebook《現・Meta》、Apple)は、シンプルで使いやすいデザインを採用しています。UXの考え方として7つの要素がありますが、GAFAはそれらを全て達成している。逆に中規模の会社のサービスは、意外とそれができていません。インフラを目指すということで、7つのうちの5つまでをしっかり作っていくことになりました。
誰でも使えるシンプルを目指していきたいということを、社内の決裁者、エンジニア、デザイナー、企画の担当にそれぞれ紹介して、この方針でやらせてくれと示し、リニューアルに向けて進めていくという話を作りました。例えば、何かにエントリーしたいボタンがあったとき、今までだとエントリーボタンをボコッとさせて(飛び出るような処理を入れて)目立たせていましたが、(リニューアル後は)周りの情報を削り、シンプルに目立たせるようにしています」
7つの要素とは、UXデザインの第一人者として知られるピーター・モービル氏が提唱した概念で、1)役に立つ 2)使いやすい 3)探しやすい 4)信頼できる 5)アクセスしやすい 6)好ましい 7)価値がある の7つを指す。このうち、6と7はd払いそのものやドコモ全体にも関係するため、1から5までを満たすよう、「徹底的にその方向を目指した」(同)という。
実際、リニューアル後のd払いは、シンプルながら情報が整理されており、どこに何があるのかが分かりやすくなった。また、「リテラシーの高い人は使っているので、お年寄りのようなレイトマジョリティーの方にももっと使ってもらいたい」(阿部氏)という思いから、誰もが親しめるようなビジュアルデザインを採用。「フォントサイズも大きくするなどして、無駄なものをそぎ落としつつ、見た目のデザインをしっかり作り込んでいった」(永野氏)という。
UIやUXの開発はコンペ形式で外部のデザイン会社に協力を仰いだが、結果として「ahamoのデザインを担当したフォーデジットにお願いし、『優しい』を定義し、指標を決めて調査していった」(阿部氏)。もちろん、視覚障がいや色覚障害のユーザーも想定しており、「アクセシビリティーのチェックもやり、ボタンと背景は全部満たしている」(同)という。
関連記事
 d払いアプリをリニューアル 支払い完了時に決済音が鳴るように
d払いアプリをリニューアル 支払い完了時に決済音が鳴るように
NTTドコモは、3月16日に「d払い」アプリをリニューアル。シンプルで見やすいデザインに刷新し、バーコードの部分を左右にスワイプすれば「dポイントカード」と簡単に切り替えられる。支払い完了時には決済音も鳴る。 他社比較で浮かび上がる「d払い/dポイント」の課題 ドコモが推し進める改革とは
他社比較で浮かび上がる「d払い/dポイント」の課題 ドコモが推し進める改革とは
dポイント、d払い、iD、dカードといった、各種決済・ポイントサービスを抱えているNTTドコモだが、一体感に欠けていた。競合他社を見ると、サービス連携をしつつ、各サービスの機能面はもちろん、マーケティングにも横ぐしを刺しているケースが多い。同社はカンパニー制度を導入して、機動力を高める方針を打ち出した。 「dポイント」と「d払い/dカード」拡充でドコモが持つ課題意識とは? カギは「苦労からの開放」
「dポイント」と「d払い/dカード」拡充でドコモが持つ課題意識とは? カギは「苦労からの開放」
NTTドコモは、ポイントプログラムと決済サービス/プラットフォームを“自社で”抱えている……のだが、その普及において課題を抱えているのだという。日本を取り巻くキャッシュレス決済の現状と合わせて、同社が説明した。 ドコモに聞く「dポイントクラブ」改定の背景 なぜ契約年数を条件から撤廃したのか?
ドコモに聞く「dポイントクラブ」改定の背景 なぜ契約年数を条件から撤廃したのか?
NTTドコモの共通ポイント「dポイント」の新たな会員プログラムがスタートした。これまでの「ステージ制」から「ランク制」となり、ランクアップの仕組みや特典が大幅に変更された。このランク制の導入には「『dポイントがたまる、使える』をもっと実感してほしい」という背景があったという。 「dポイントクラブ」改定 6月3日以降のお得なdポイントのため方は?
「dポイントクラブ」改定 6月3日以降のお得なdポイントのため方は?
筆者が今、注目しているのが2022年6月3日から改定される「dポイントクラブ」だ。6月3日からは3カ月間累計のdポイント獲得数で5段階のランクが設定され、ポイント倍率アップ特典に改定される。街やネットのdポイント加盟店で「dポイントカード」を提示すると、dポイントがもらえる倍率がなんと最大2.5倍までアップするのだ。
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- ヨドバシ通販は「高還元率で偽物リスク低い」──コレが“脱Amazon”した人の本音か (2025年12月06日)
- 「健康保険証で良いじゃないですか」──政治家ポストにマイナ保険証派が“猛反論”した理由 (2025年12月06日)
- 欧州で人気の“謎のGalaxy” 「Galaxy Xcover7 Pro」をチェック (2025年12月07日)
- 薄型スマホは中国で不人気? 「iPhone Air」が売れていない理由 (2025年12月08日)
- 飲食店でのスマホ注文に物議、LINEの連携必須に批判も 「客のリソースにただ乗りしないでほしい」 (2025年12月04日)
- ドコモも一本化する認証方式「パスキー」 証券口座乗っ取りで普及加速も、混乱するユーザー体験を統一できるか (2025年12月06日)
- 楽天モバイルが“2025年内1000万契約”に向けて繰り出した方策とは? (2025年12月06日)
- 楽天ペイと楽天ポイントのキャンペーンまとめ【12月3日最新版】 1万〜3万ポイント還元のお得な施策あり (2025年12月03日)
- NHK受信料の“督促強化”に不満や疑問の声 「訪問時のマナーは担当者に指導」と広報 (2025年12月05日)
- Amazonでガジェットを注文したら、日本で使えない“技適なし製品”が届いた 泣き寝入りしかない? (2025年07月11日)