「行列のできる入力フォーム」、ポイントは4つのおもてなし:最強フレームワーカーへの道
入力フォームに対してもっと企業は「おもてなし精神」を持つべきだ――と言いたい。せっかくカッコいいWebサイトでも入力フォームがそっけなければ客は離脱してしまう。デルのサイトを参考に、行列のできる入力フォームを考えてみよう。
わたしの会社では、いくつかWebマーケティングの改善サービスを行っている。中でも「フォームアシスト」と呼ばれる入力フォームの改善サービスは、国内でいち早くスタートしたこともあり、ライセンス数350を超える主力商品だ。
フォームアシストは今どきのSaaSというかASP型の期間レンタルサービスで、顧客の持っている資料請求ページや購入ページの離脱を改善することを目的にした商品である。当社のコンサル曰く、「平均で9.45%の離脱改善効果が出ている」というのだから、理論上は集客が増えなくても売上10%向上につながる費用対効果抜群のサービスだ(ちょっと自画自賛しすぎかも)。
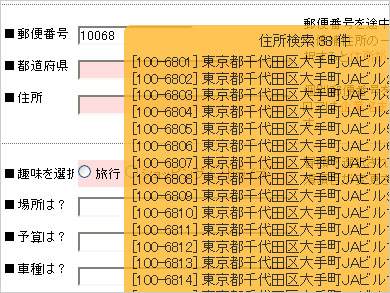
ちなみに、どんなものかイメージができない人は、ぜひ体感してみてほしい。まずはこちらにアクセスして、右上の「入力支援機能を試す」ボタンを押して出てくるページで、住所の入力項目に郵便番号を入れてみよう。
自宅の郵便番号でもいいが、ちなみに「100-6807」と入れてみてほしい。これはアイティメディアの郵便番号なのだが、入力しているそばから、住所を絞りこんでいき、クリックするとビル名やフロア階数まで自動入力される。ユーザーは何度も同じような情報を入力する必要はない。フォームアシストはこうした入力フォームのちょっとしたサポートを細々と行う非常にニッチなサービスだ。
御社の入力フォーム、「勝手に入力してください」になっていないか?
ところで今回は、自分の会社のサービスを説明したいわけではない。入力フォームに対してもっと企業は「おもてなし精神」を持つべきだ――と言いたいのだ。多くの企業が大枚をはたいてカッコいいWebサイトを作り、気のきいたキャッチコピーを考え、顧客の目を奪う素敵な商品写真やしくみ図を入れているにもかかわらず、その一方で入力フォームページは業務連絡的なそっけないものになっている。特に広告やトップページの力の入れ方と、入力フォームの取り扱い方の落差は激しい。これは、Webサイトを実際の店舗にたとえてみるとよく分かる。
あなたはチラシで気になる商品を見つけて、店舗を訪ねてみる。店舗の入り口には、お目当ての商品のほかにも今日のキャンペーン商品が山積みだ。中に入ってみると、買った人が自分の使用感を説明していた。評価も上々だ。しかも、説明員によると今週中に買えばキャッシュバックもあるという。購入を決めようか――。
Web上の通販サイトでいうならば、ここで入力フォームの出番である。だが残念ながらほとんどの企業は、「空の申込書がポンと机に置いてあるから、勝手に入力してください」というスタンスだ。これではいくら客のモチベーションを高めたとしても、最後の最後に買い物かごを放棄してしまう。EC業界で「カゴ落ち」と呼ばれるユーザー離脱だ。しかし、このカゴ落ちは相当な数に上り、企業にとっても大きな機会損失につながっている。
こうしたWebサイトの問題解消はリアルなコミュニケーションを思い浮かべると分かりやすい。いくら買いたいものがあるからといって、いきなり国税調査のようなプライベートなことを機械的に根掘り葉掘り聞かれたら、誰しも気分は悪くなるだろう。デキる店員はさりげなく必要最小限の情報を聞き、そこから顧客のニーズに合致したサービスを作り上げるものだ。ミシュランの星が付くような高級レストランでは予約の際に、必ず「苦手なものはないですか?」とさりげなく聞いてくれる。こうした顧客満足度を高めるためのヒアリングはまったく苦にならない。
逆に、「こんな情報何に使うの?」と頭をひねるような項目は、顧客に聞くべきではない。こうした項目は、本来なら入力フォームからも削除すべきだ。ある派遣会社の入力フォームでは「学歴」を入れさせる段階で非常に多くの人が離脱していた。どうせ登録時に来社して面談するのに、なぜ入力フォームで学歴を入れる必要があったのだろうか? 来社予約の連絡を入れることが目的であれば、名前と電話番号(あるいはメールアドレス)くらいでいいではないか? 入力フォーム構築には細心の注意と、相手目線に立ったホスピタリティが必要なのだ。
デルのWebサイトで考える、「行列のできる入力フォーム」4つのおもてなし
仕事柄いろんなオーダーフォームを見ているが、やはりデルのWebサイトは秀逸だ。ご存じの通り、デルのPCはBTO(Build to Order)でCPUやHDDの容量などを自分である程度選択できるようになっている。選択できるのはうれしいが、一方で選択肢が多くなればなるほど複雑になるわけだ。
この選択肢の多さ、複雑さをそのまま通常の入力フォームでやろうとすると多くのユーザーは途中でやる気をなくし、購入ボタンを押す前に離脱してしまうだろう。アクセサリー1品についても、オプション商品の説明、選び方のポイント、概観などをマウスオーバーで手軽に確認でき、その合計金額がリアルに右パネルに反映される。電気屋で店員に説明を受けているような入力フォームである。
これまでわたしなりに多くの「行列のできる入力フォーム」と「問題だらけの入力フォーム」を見てきた経験値から、以下にあげる4つのおもてなし要素がWebサイト改善のポイントとしてあげられると思う。
- 本当にユーザー視点に立った使い勝手(機械やシステムが人間に合わせるユーザビリティ)
- さりげなさ(決してサービスを押し付けない、顧客志向のスタンス)
- 絶妙なタイミング(必要な時に必要な情報収集、アシスト、誘導)
- アナログの重要性を再確認する(あえて手間をかけ、汗をかく)
どんなに商品やその提供方法がシステマティックになったとしても、サービスの本質はアナログだ。なぜアナログかって? それはアナログのほうが「手がかかっているように見える」からだ。顧客は自分の手間が省ける価値と同じくらい、他人が自分のために費やしてくれた手間に対しても敬意を払ってくれる。問題は顧客に対して、そうしたおもてなしの手間をさりげなく見せることができるかどうかである。
そういう意味では、前述の高級レストランなどサービスの行き届いたリアルな店舗には見習う点が多い。こうした店のスタッフが行う上級のサービスの本質が理解できれば、競合に対して機能が劣っても、少しくらい価格が高くても気にすることはない磐石(ばんじゃく)なビジネスを築くこともできるだろう。
効率性とスピード優先の時代においては、情報のシステム化の恩恵は大きい。しかし、それにともなってサービスもシステマティックになってしまうと、思わぬところで足をすくわれる。特にWebのサービスは気をつけなければならない。
顧客の好みやタイミングを察知して「さりげなく提案」してくれる高度なホスピタリティ。今一度、自戒の念も込めて見直したいと思っている今日このごろだ。
著者紹介 永田豊志(ながた・とよし)
知的生産研究家、新規事業プロデューサー。ショーケース・ティービー取締役COO。
リクルートで新規事業開発を担当し、グループ会社のメディアファクトリーでは漫画やアニメ関連のコンテンツビジネスを立ち上げる。その後、デジタル業界に興味を持ち、デスクトップパブリッシングやコンピュータグラフィックスの専門誌創刊や、CGキャラクターの版権管理ビジネスなどを構築。2005年より企業のeマーケティング改善事業に特化した新会社、ショーケース・ティービーを共同設立。現在は、取締役最高執行責任者として新しいWebサービスの開発や経営に携わっている。
近著に『知的生産力が劇的に高まる最強フレームワーク100』『革新的なアイデアがザクザク生まれる発想フレームワーク55』(いずれもソフトバンククリエイティブ刊)がある。
連絡先: nagata@showcase-tv.com
Webサイト: www.showcase-tv.com
関連記事
- 連載バックナンバー
- 最強フレームワーク連載まとめ
 低コストと高付加価値を同時に実現する方法――ERRC
低コストと高付加価値を同時に実現する方法――ERRC
「4文字英語の最強フレームワーク」の最終回は、コストを引き下げつつ、価値を上げるためのアクション「ERRC」について。一見矛盾とも思えるこの2つを同時に実現するにはどうしたらいいだろうか。 ビジネスにも“守破離” 155のフレームワークをどうやって身に付けたか
ビジネスにも“守破離” 155のフレームワークをどうやって身に付けたか
MECE、PEST、SWOT、VRIO、ERRC――。これらの4文字英語はすべてビジネスのフレームワークと呼ばれるものだ。「フレームワークは頭の中で考えていることを可視化することだ」というのは、『最強フレームワーク100』の著者である永田豊志さんである。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- なぜAI時代に「オンプレ」が復活? 2026年のITトレンドを占う
- CVSSは「10.0」 ReactとNext.jsにリモートコード実行の脆弱性
- 生成AIの次に来るのは「フィジカルAI」 NVIDIAが語る、普及に向けた「4つの壁」
- 10万超のWebサイトに影響 WordPress人気プラグインに深刻なRCE脆弱性
- Nintendo Switchのネットサービスさえ止めた「AWS障害」 CIOが得るべき教訓は?
- Accentureが“ChatGPT精通集団”に コンサル業務含め幅広く活用
- 「コーディングはAI任せ」でエンジニアは何をする? AWSが示す、開発の新たな“主戦場”
- NEC 業務ノウハウを自動抽出、資産化するAIエージェントを提供開始 属人業務の行方は
- 7-Zipに深刻な脆弱性 旧バージョンは早急なアップデートを
- 企業の半数以上がインシデントを経験 年末年始に潜むサプライチェーン攻撃の脅威