新しいアップルと、デザインが持つ本当の意味:WWDC 2013所感(後編)(3/5 ページ)
2つのOSの方向性を新たにデザイン
WWDC 2013で、アップルが見せたデザインはハードウェアだけではない。実はiOSとOS Xという2つのOSも一気に進化させ、デザインしてみせた。
OS X側は、名前がこれまでのネコ科の動物の名前から「Designed by Apple in California」に合わせるようにカリフォルニアの地名「Mavericks」を冠した点以外では、少し地味な変更にとどまっている。
そんな中、筆者がOS X Mavericksで注目したいのは、公式ページで紹介されている「タイマーコアレッシング」や「App Nap」、「Safariパワーセーブ」、「圧縮メモリ」といった、表面には見えない技術だ。
Macと他社製PCの大きな違いは、アップルが1社でハードとソフトの両面からよい製品を作ろうと奮闘していることだ(ただ、最近はMicrosoftがSurfaceを出したことで、ちょっと事情が違ってきている。これはWindowsの将来にとって非常に正しい動きだと個人的には思っている)。そして、上で挙げた機能こそ、このアップルらしさの本領を発揮する、ハードとOSの両面からの製品最適化と言えるだろう。
一方、それとは対照的に、iOS 7ではユーザーに1番近い、目に見えるユーザーインタフェースの部分で大幅な変更を行ってきた。
現在、このインタフェースについては、ネット上で賛否両論に分かれている。人々は慣れ親しんだものを好み、変化を嫌う傾向がある。
例えば以前、「iBook」と呼ばれていたノート型Macが、突然「MacBook」に変更されたとき、強い違和感を覚えた人は多いはずだ。しかし、いまその違和感を口にする人はほとんど見かけない。
これと同様に、初代iPhoneから6年間に渡って慣れ親しんできたホーム画面がなくなってしまうことに対して、すでにiPhoneを使っている多く人が抵抗感を持つのは仕方がないことだ。
古くからのMacユーザーの中には、2001年にリリースされたMac OS Xが、それ以前のMac OSとあまりに見た目が違うのを見て、「Macの終焉(しゅうえん)だ」と思い抵抗して、旧OSでがんばり続けたあげく、Windowsに転向してしまったような人もいる(もちろん、Mac OS Xがアップデートを重ねるうちに、だんだんと新しいUIに慣れていった人も多い。そういう人たちは久々に旧Mac OSを見たら「なんて古くさいOSなんだろう」と感じるだろう。これこそが人間の心理だ)。
大事なのは、2〜3カ月経ってみて、あるいは半年使ってみて、その印象がどう変わるかであり、こればかりは実際にそれだけの期間使い込んでみないことには分からない。なぜならこの変更は、新しさを演出するためにただOSの表面(スキン)を入れ替えるといった類いの変更ではなく、iPhone/iPadとユーザーとの関係そのものに影響する、より深いデザイン部分での変更だからだ。
残念ながら筆者は今回、基調講演に参加しただけで、その後に行なわれた開発者向けセッションには一切参加していない。このためiOS 7の背景にあるコンセプトをアップルの人から直接聞く機会はなかった。しかし、公開されている動画やスクリーンショットを見れば、二十数年来の経験で多少のことは見えてくる(これが必ずしもアップルの考えに一致しているかは保証できない。おそらく開発者向けには新しいガイドラインが公開されているはずだが、それを見てしまうと、秘密保持契約違反になってしまうので、筆者はあえてこれを見ずに分析している)。
筆者がiOS 7のスクリーンショットで、まず注目したのが、どの画面でもアプリケーションの画面がiPhoneの端から端までめいっぱいに広がっていることだ。これまでのiPhoneでは、画面の上端から数ミリほどは、ゲームなど全画面アプリケーションを利用しているとき以外は、電波の感度や時計、バッテリー残量を表示するメニューバーとして使われていた。
この「メニューバー」という概念はパソコン由来のものだと思うが、実はスマートフォン以前の携帯電話も画面の最上部は、同様のエクスクルーシブ(ほかの情報を表示しない)エリアを設けていた。
だが、iOS 7では、ここからして考えを変え、すべてのアプリケーションを全画面アプリケーションとしたうえで、まるでテレビなどのOSD(オンスクリーンディスプレイ:画面の上に重ね合わせて表示される情報)やスーパーインポーズの文字のように、電波感度や時計、バッテリー残量などが表示される。
「結局、同じ場所に同じ情報を表示しているから機能的には変わらないじゃないか」という人もいるだろう。だが、iOS 6とiOS 7の世界を比べたとき、どちらのほうがよりシンプルなルールで動いているように見えるだろうか?
iOS 6以前では、アップルは全画面アプリを許容する一方、ホーム画面など一部のアプリだけでメニューバーを表示するという、非常に例外の多い、破綻の多い世界を提示していた。これに比べると、iOS 7は破たんが少なく、ルールとしてもシンプルな世界に仕上がっている。
こうした複雑な部分を徹底的に整理し、秩序をもたらすのもデザインの重要な役割だ。
ソフトウェアというのは、iPhoneの3.5型/4型のディスプレイに表示される、どこかの誰かが作り上げたものであり、仮想の情報に過ぎない。しかし、ユーザーは、そこに表示されたものをなんとか見て楽しんだり、触って操作したりできるモノだと思い込むことで両者の関係が成り立っている。
となれば、ソフトウェアの設計者は、画面に表示された情報が、利用者の頭の中でどのように解釈されるべきかを、きちんと筋の通った法則で理解させる必要がある。この世界の作り込みの作業こそがソフトウェアのデザインである。
アップルのデザインチームは、iOS 7で電波感度などの情報がOSDになったのと同様に、ダイアログや設定パネルといった要素も、アプリ画面の上に重ねて表示する薄いシートとして表すことに決めた。
ユーザーがOSそのものを目にすることはないが、その上でホーム画面やカレンダー、連絡先などのアプリケーションがいくつか並列で動いており、それぞれのアプリケーションの画面の上に、より詳細な設定などのシートが現れる、という上下重ね合わせの関係構造は、使い手にも理解しやすい。
アップルのデザインチームは、iPhoneの画面に日常的に出てくるさまざまな情報を分析し、整理し、どの画面とどの画面は左右の位置関係のほうが納得がいくか、どの画面とどの画面は上下に重なり合ったほうが自然かといった議論を重ねて、このような形にしていったはずだ。
その上でこの上下の重なり合いを視覚的にもすぐに分かるように、ほかの画面の上に表示されるシートはうっすらと半透明にし、動きのある画面では、どこに表示されていた情報が、どこに行ったのかをユーザーが理解しやすいように、アニメーションを採用している(公式ページにある「メッセージ」という動画を見ると分かりやすい)。
さて、ここまで読んだ人は気がついただろうか。
iOS 7のデザインというと、みんなまず一言目には「フラットデザイン」という。同OSがフラットデザインになることは、WWDC前からもウワサで流れており、まるで「フラット化すること」そのものがiOS 7の目的であるように誤解している人もいるかもしれない。
ジョナサン・アイブらアップルのデザイナーたちが、どこかでフラットなデザインを見かけて「おお、フラットいいね! それで行こう」みたいな安易なノリで、この見た目を採用したと思っている人がいるとしたら、その人は、アップルのデザインを軽くみすぎている。
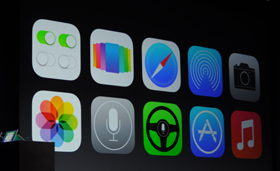
アップルの中では、まずiOS上のさまざまな情報をどのように整理するかの議論があり、詳細な情報や、詳細な画面は、OSDや半透明のシートのようにして、全画面表示のアプリケーションの上に重ね合わせる、というルールを採用した。そのうえで、シートが滑らかに動くようにするには、これまでのような深み(影などの奥行き)を持ったアイコンでは相応しくないので、もっと、シートに印刷されたような平たいイメージに、つまりフラットなデザインにすべきだ、という結論にたどり着いたはずだ。
想像で後付けしているだけじゃないか、と疑う人もいるかもしれない。確かに、これらは筆者の想像でしかない。だが、筆者はアップルの工業デザインチームの何人かをよく知っており、1つ1つのデザインに対してそれくらいの深堀りをする人たちだということは理解しているつもりだ。
また、アップルがiPhone 3G以降のハードで徹底的にこだわり続けてきたのは、液晶画面の表示面(実際にアイコンなどが表示されている面)をいかにユーザーが指で触れる表面に近づけるか、という点だ。
アップルはフィルム状にした強化ガラスを液晶の上に張り合わせるという力技で、液晶の発光部分とタッチの距離をとにかく少しでも縮めようと、コンマ数ミリ未満のレベルで改良を続けている。このおかげで、iPhone 4以降のiPhoneでは、バックライトを最高した状態でホーム画面を表示しておくと、まるで画面が紙に印刷されて張り付けられているのではないかと見間違えてしまうほどだ。
そしてRetinaディスプレイになったiPhone 4以降の解像度が増したディスプレイで見ればみるほど、これまでのホーム画面に並ぶアイコンの立体感は、作り物っぽいよそよそしさが増してしまう。iOS 7のフラットデザインは、こうしたハードウェア的な特徴も反映しているのではないかと思う。平らなものはウソをつかずに平らに見せたほうがいいということだ。
ハードのデザインがOSの側に影響を及ぼすことがあるのなら、逆にOSのデザインがハードのデザインに影響を及ぼすこともあるはずだ。筆者は密かにiOS 7で採用された要素――例えば半透明や丸い形状が、次のiPhoneの外観に取り入れられるのではないかと期待している。
iOS 7の画面には本当にそこかしこに丸があふれている。電波の受信感度の表示も丸い点で表現されていれば、メッセージや写真、カメラ、天気、地図、時計、リマインダー、株価、NewsStand、Game Center、iTunes ToreやApp Store、コンパス、設定やSafariといった主要な標準アプリのアイコンにも丸が取り入れられている。
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- 改めて考える単眼カメラとモノラルスピーカー それでも「iPhone Air」を推したくなる理由 (2026年02月09日)
- 6500円でデスクに新風! Thermalrightの小型液晶がヒット、背景にメモリ高騰? (2026年02月09日)
- 32GBメモリが6万円切り、2TB SSDは3.3万円から 価格上昇が続くアキバで見つけた高コスパパーツ (2026年02月07日)
- ソニーが「Blu-ray Discレコーダー」の出荷と開発を終了 代替の録画手段はある? (2026年02月09日)
- アドビが「Animateの販売終了」を撤回/メモリ高騰を受けRaspberry Piの一部モデルが再値上げ (2026年02月08日)
- ソニー、PCゲーマー向けの「DualSense」を3月5日に発売 USBケーブル付属 (2026年02月09日)
- スパコン「富岳」×モーションキャプチャで見えた金メダルへの「空気のつかみ方」 (2026年02月08日)
- ソニーとTCLの合弁が意味する「新しいソニー」の完成形――ソニーが“家電企業”の殻を脱いだ日 (2026年02月06日)
- JIS配列の2つ折りキーボード「Ewin 折りたたみ Bluetooth キーボード」が32%オフの2699円に (2026年02月06日)
- カプセルトイ「手のひらネットワーク機器」に第4弾モデル (2026年02月09日)