ブラウザ経由でコンテンツを共有――KDDIが進めるHTML5のマルチデバイス連携:CEATEC JAPAN 2012
ブラウザ経由でさまざまなサービスを提供できる「HTML5」が、スマホの分野でも注目を集めている。KDDIは、HTML5を用いたマルチデバイス連携に着目し、CEATEC JAPAN 2012で利用シーンを紹介している。今回はスマホのブラウザをWebサーバ(親機)として利用し、スマホのアドレス帳をタブレットに表示させたり、スマホに保存した写真をテレビに表示させたりするデモを実施している。
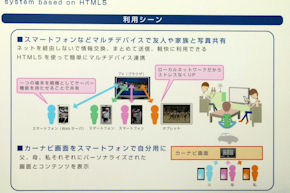
スマホのWebサーバを他のデバイスで利用するには、ブラウザからWebサーバのURLにアクセスすればよい。アクセス方法について「PCとは違い、タブレットやスマホはURLの入力に手間がかかるので、QRコードからアクセスできるような方法も検討している」(説明員)とのこと。Webサーバにアクセスすると専用のUI(ユーザーインタフェース)が現れ、スマホに保存されたアドレス帳、ドキュメント、画像、音楽などを他のデバイスから閲覧したり、スマホに保存されたブックマークを使ってブラウジングしたりできる。利用シーンは、スマホで電話をしながらタブレットで(スマホの)コンテンツを閲覧する、スマホの写真をタブレットやテレビに出力させて家族で見る、といったものや、スマホにインストールしたカーナビ用Webアプリを、Wi-Fi経由でカーナビに出力するといったものを想定している。
Webサーバとの接続には「WebSocket」と呼ばれる通信規格が使われており、レスポンスが良くスムーズにサーバのデータへアクセスできるのが利点。また、スマホの写真をテレビに表示させる際、スマホ上で写真を上方向にフリックすると、同時にテレビ画面の下の方からその写真が見え始めるといった効果も楽しめる。
「具体的なビジネスモデルはこれから」(説明員)だが、こうしたHTML5を活用したマルチデバイス連携のプラットフォームをKDDIが開発し、Webアプリ開発者と協力していく構えだ。
関連キーワード
Web | サーバ | Webサーバ | HTML | HTML5 | マルチデバイス | ブラウザ | ユーザーインタフェース | カーナビゲーションシステム | CEATEC 2012 | プラットフォーム | Webアプリケーション | アプリケーション開発 | 通信規格 | インタフェース | QRコード | Wi-Fi | ワイヤレスジャパン
関連記事
- 特集:CEATEC JAPAN 2012
 KDDI、CEATEC JAPAN 2012に出展――Smart TV Boxや4G LTEなどを紹介
KDDI、CEATEC JAPAN 2012に出展――Smart TV Boxや4G LTEなどを紹介
10月2日から6日までに開催される「CEATEC JAPAN 2012」にKDDIが出展し、新製品、ネットワークへの取り組み、最新技術などを紹介する。 ワイヤレスジャパン 2012:スマホ×車載ディスプレイで自分専用のカーナビを――KDDIが新しいカーライフを紹介
ワイヤレスジャパン 2012:スマホ×車載ディスプレイで自分専用のカーナビを――KDDIが新しいカーライフを紹介
KDDIが開発している「車載インフォテインメント」では、スマートフォンと車載ディスプレイをWi-Fi接続することで、カーナビや音楽コンテンツなどを手軽に利用できる。ベースにはHTML5が使われる。 HTML5コンテンツもアリ:1000超のWebコンテンツ、スマホで使い放題――ソフトバンクモバイルとヤフーが協業
HTML5コンテンツもアリ:1000超のWebコンテンツ、スマホで使い放題――ソフトバンクモバイルとヤフーが協業
1000超のスマホ向けWebコンテンツが、ヤフーの有料サイト「Yahoo!プレミアム」で使い放題に――。ヤフーとソフトバンクモバイルが協業し、auのスマートパスにも似た“定額使い放題”のスマホ向けサービスを提供する。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- マクドナルドのモバイルオーダーがやめられないワケ ポイント二重取り終了で欠点が皆無に? (2024年04月22日)
- すぐに試したくなるChatGPTの裏ワザ? 出力を操作する3つの「パラメータ」とは (2024年04月22日)
- モバイルSuicaが「Suicaグリーン券券売機」に対応しないのはなぜ? JR東日本に聞いた (2024年04月20日)
- 「iPhone 15(128GB)」を最もお得に買えるキャリアは? 「割引後」と「返却タイミング」で比較する (2024年04月22日)
- 新生「Vポイント」で何が変わる? 携帯キャリアとの“ポイント経済圏争い”にも注目 (2024年04月22日)
- Vポイント誕生記念キャンペーン、抽選で1000〜100万ポイントが当たる (2024年04月22日)
- 青と黄色の「Vポイント」始動 旧Tポイントとの違いは? 公式Xアカウントが解説 (2024年04月22日)
- 「楽天ペイ」「楽天ポイントカード」「楽天Edy」アプリを統合 “史上最大級のキャンペーン”も実施 (2024年04月18日)
- JCBのタッチ決済で電車/バスに乗ると、50%キャッシュバック 4月26日〜5月26日にキャンペーン (2024年04月22日)
- ポルシェデザインスマホが復活! 中国で「Magic6 RSR Porsche Design」発売、20万円超えでも大人気 (2024年04月22日)