これで「Edge」を使う気になる? 目玉の拡張機能は間もなく提供へ:鈴木淳也の「Windowsフロントライン」(2/2 ページ)
Web業界標準への道
MicrosoftがIEの本体である「MSHTML.dll」から「EdgeHTML.dll」を分離させた理由は、互換性問題で身動きのとれなくなっていたIE時代の資産を一度取り外し、よりWeb標準に近い形で軽量・高速なレンダリングエンジンを開発しようというところにあった。その経緯は、公式ブログの「Looking back: Microsoft Edge for developers in 2015」というエントリにまとめられている。
業界標準への準拠はIE8以降の戦略目標となっていたが、これの意味するところのもう1つは「IEの動作をライバル製品の挙動に近づける」ことにある。ライバルの競合ブラウザが必ずしもWeb標準に100%準拠しているわけではないため、Web標準に近づけつつも、ライバルのサポートする仕様を優先して取り込んでいくことが必要だ。
下表はIE11とEdge 13でどれだけChromeやSafariと共通APIの数が変化したかを示したものだが、この共通APIが多いほど「ライバルのブラウザで動作するページがEdgeでもそのまま動作する可能性が高い」ことを意味している。
| IE11/Edge13と競合ブラウザの共通API比較 | ||
|---|---|---|
| ブラウザ | Google Chrome 48 | Apple Safari 9 |
| Internet Explorer 11 | 4076 shared APIs | 3769 shared APIs |
| EdgeHTML 13 | 4724 shared APIs(+16%) | 4157 shared APIs(+10%) |
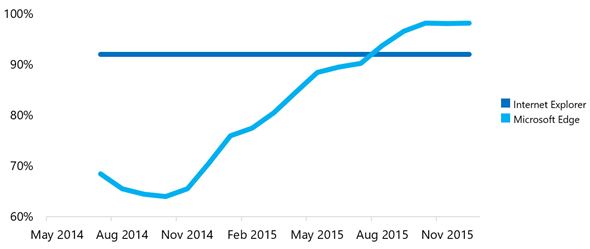
またMicrosoftはEdgeの開発にあたり、内部テストで既存の主要Webサイトの互換性がどの程度かを数値化して、時期ごとの推移をグラフにまとめている。
2014年7月の開発初期、EdgeのIEからの分離が行われた直後(つまりIE特有のコードを全て省いた状態)は、IE11が90%強の互換性を維持していたのに対し、Edge 13では70%を切る水準まで落ち込んでしまっている。
その後、TH1こと最初のWindows 10が一般公開された2015年7月にはほぼIE11に近い水準まで近づき、November Update(1511)とともに配信されたEdge 13の段階では100%に到達している。恐らくMicrosoft社内のブラウザ開発チームは、Edge 13に到達したタイミングで互換性に関する当初のマイルストーンを一応は達成したと考えているようだ。
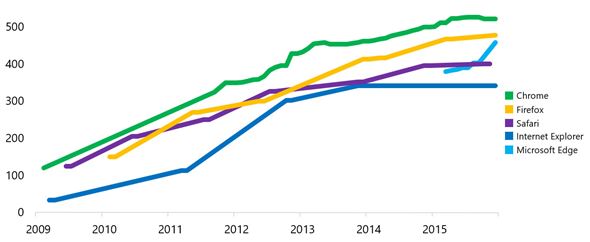
とはいえ、Web標準への準拠という道のりはまだ先がある。例えば、Web標準準拠のテストの1つとして「HTML5test」が知られているが、Edge 13は満点である「555」のスコアには到達できていない。スコアは条件により若干の変動があるものの、Microsoftの資料によればChrome、Firefox、Edge、Safari、IEの順に並んでおり、間もなくFirefoxやChromeの水準に並ぶところに到達しつつある。
このEdgeの機能実装状況は逐一アップデートされて一般公開されているので、興味ある方はチェックしてみてほしい。
同社では、多くのデベロッパーらをEdgeの開発に巻き込むべく、さまざまなイベントや仕掛けを用意している。EdgeのJavaScriptエンジンであるChakraをオープンソース化した「ChakraCore」公開のニュースは記憶に新しいが、これも開発者向け施策の一環だ。
2016年はExtensions開発やEdge利用推進のため、より開発者向けのネットワーキングイベントや情報公開が盛んになるだろう。本連載でも適時キャッチアップしていきたい。
- Apple M1/M2対抗の「Oryon」はWindows on Armの流れを変えるか
- Windows 10は全て64bitになる 32bitから64bitへの完全移行は間もなく
- Windows 10のアップデートが新型コロナの影響で大きく変わる
- Surface Neoは間に合わない!? 2020年に登場するMicrosoftの新ハードウェア
- 登場から4年がたち、Windows 8時代の資産から脱却しつつあるWindows 10
- 2020年、Microsoftが目指すパスワードレスの旅
- 「モノ」を売る場所から「体験」と「ソリューション」の場に変化するMicrosoft Store
- AIやビッグデータとともに進化する「Microsoft Teams」の今 一歩先行くオフィス環境
- Microsoftが折りたたみ型Surfaceを開発中? うわさを巡る最新事情
- 新型Surface Proで互換性は維持される? 2019年の次世代モデルを予測する
関連記事
 鈴木淳也の「Windowsフロントライン」:Windows 10標準ブラウザ「Edge」は2016年から本気を出す?
鈴木淳也の「Windowsフロントライン」:Windows 10標準ブラウザ「Edge」は2016年から本気を出す?
MicrosoftはWindows 10で標準のWebブラウザを「Internet Explorer」から「Edge」に切り替えたが、新アプリゆえに課題は少なくない。今後のEdgeはどうなるのだろうか? Cortanaが日本語対応、フォントはより美しく:「Windows 10は皆さんと一緒に作るOSです」――“November Update”で日本語版はどう変わった?
Cortanaが日本語対応、フォントはより美しく:「Windows 10は皆さんと一緒に作るOSです」――“November Update”で日本語版はどう変わった?
Windows 10に初の大型アップデート「November Update」(通称:TH2)がやってきた。日本語に対応したパーソナルアシスタント機能の「Cortana」が話題だが、他にも強化された部分は少なくない。 Windows 10のツボ(29):Windows 10の新ブラウザ「Edge」でWebページ上にメモを書き込もう
Windows 10のツボ(29):Windows 10の新ブラウザ「Edge」でWebページ上にメモを書き込もう
Windows 10の新しい標準ブラウザ「Microsoft Edge」には、Webページにメモを書き込める機能がある。特にペン付きのWindowsタブレットで使い勝手がいい機能だ。 Windows 10のツボ(21):Windows 10であえて「Internet Explorer 11」を使うワケ
Windows 10のツボ(21):Windows 10であえて「Internet Explorer 11」を使うワケ
Windows 10の新標準ブラウザ「Microsoft Edge」は、見た目や機能が洗練されていて動作も軽快だが、以前の「Internet Explorer 11」に比べると、機能や使い勝手は発展途上なところもみられる。 Windows 10のツボ(20):Windows 10のMicrosoft Edgeでもっと手軽に“ググり”たい
Windows 10のツボ(20):Windows 10のMicrosoft Edgeでもっと手軽に“ググり”たい
Windows 10の標準ブラウザ「Microsoft Edge」で、アドレスバーに検索キーワードを打ち込むと、Microsoftの検索エンジン「Bing」でWeb検索が行われる。使い慣れた検索エンジンを使いたいユーザーも少なくないだろう。 Windows 10のツボ(22):Windows 10で「規定のブラウザ」をEdge以外にしたい
Windows 10のツボ(22):Windows 10で「規定のブラウザ」をEdge以外にしたい
Windows 10にアップグレードする際、特に設定をいじらないと「Microsoft Edge」が規定のブラウザになる。他に愛用しているブラウザがあれば、設定を変更しよう。 「Spartan」は製品名にならず:Windows 10の新ブラウザは「Microsoft Edge」が正式名称に
「Spartan」は製品名にならず:Windows 10の新ブラウザは「Microsoft Edge」が正式名称に
「Project Spartan」の開発コード名で呼ばれてきたWindows 10の新ブラウザは、正式名称が「Microsoft Edge」となった。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- メモリは64GBキットを断念する空気感――128GBは何と20万円前後に (2025年12月13日)
- スマートホーム“ガチ勢”向け「SwitchBot AIハブ」を試す 映像内の“出来事”をトリガーに家電操作できるAIカメラ実現 (2025年12月15日)
- 相次ぐPC向けメモリ/ストレージ価格の“高騰” 台湾・台北は日本と比べてどうか調べてきた (2025年12月12日)
- マウスコンピューターが「パソコンは早めに買って」とアナウンス Webサイトは接続困難に (2025年12月11日)
- Pebbleのスマートリング「Index 01」受注スタート/GoogleがXR向けOS「Android XR」採用のAIグラスを2026年に発売 (2025年12月14日)
- 「電卓+ギター」という発想で生まれた電子楽器「KANTAN Play Core」 インスタコード・ゆーいち氏の新作 楽譜が読めなくても“音ゲー”感覚で弾けた (2025年12月11日)
- 「これで年単位の品薄が確定」――“Crucial撤退ショック”のPCパーツショップ (2025年12月06日)
- 64GB構成すら“絶望”が近づく中で、CUDIMMの人気が再上昇 (2025年11月29日)
- エプソンが「氣志團万博2025」で示した“推し活”の新境地 3.5兆円市場へ挑むプリント技術の可能性 (2025年12月12日)
- マウス、Intel N150を搭載した軽量設計の10.1型2in1タブレットPC (2025年12月11日)