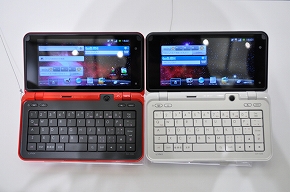
第3回 縦表示と横表示どちらにも対応している?――アプリとブラウザで検証:「LYNX SH-10B」の“ここ”が知りたい
質問:縦表示と横表示どちらも可能か――アプリの場合
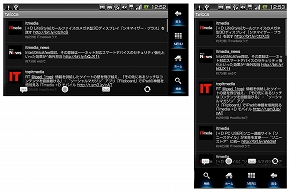
「LYNX SH-10B」は横画面での利用が基本となるが、Twitterクライアントやメーラーなど、縦画面の方が多くの情報を表示できる場合が多い。例えばGmailアプリの場合、横画面だと受信トレイに4件のメールしか表示されないが、縦画面にするとメール一覧は2倍の8件となる。
このGmailアプリのように、SH-10Bでは、アプリケーションによっては端末を90度傾けて縦画面でも利用できる。確認した限り、「twicca」「Twidroyd」「Facebook」「mixivTweet」「毎日新聞」「乗換案内」などのアプリは縦画面と横画面どちらでも表示された。一方、プリインストールされている「メール」「スケジュール」「内蔵辞書」「ネット辞書」は横画面のみ、「ウェザーニュース」「radiko.jp」などは縦画面でしか表示できなかった。
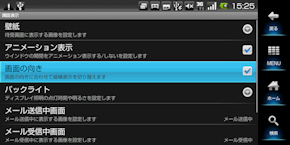
なお、縦画面と横画面の切替えを有効にするには、「設定」→「画面表示」で「画面の向き」にチェックを入れておく必要がある。
縦画面で利用するときは、SH-10Bのヒンジ部分に親指をかけると持ちやすく、本を片手で持つ感覚に似ている。本を開いた“ブックスタイル”とでも呼べばいいだろうか。スクロールはタッチパネルやトラックボールを使うとスムーズだ。Xperiaの縦画面と比べた場合、1画面の情報量は基本的に同じだが、SH-10Bの方がディスプレイが1インチ大きいので(Xperiaは4インチ、SH-10Bは5インチ)、文字が大きく表示されて見やすい。
なお、SH-10BではTwitterとmixiのオリジナルアプリ「twit SH」と「mixi for SH」も用意されているが、これらのアプリも横画面でしか表示できない。twit SHは横画面だと3件のツイートしか表示されず、せっかくの大画面が生かされていない感がある。横画面では2列にするなど、より多くの情報を表示する工夫が欲しい。
質問:縦表示と横表示どちらも可能か――ブラウザの場合
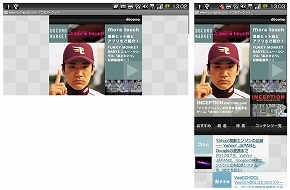
ブラウザは、例えば「ドコモマーケット」の場合、SH-10BではXperiaなどと同様の縦表示のレイアウトがそのまま適用されている。横画面で表示すると、左右にスペースが空いてしまい、1画面に表示される情報量は少ない。端末を傾けて縦表示にすると、SH-10Bの画面にフィットした形で表示されるが、横画面でも快適に利用できるよう、横表示用のレイアウトも採用してほしい。
「ITmedia +D Mobile」は、横画面いっぱいに表示され、左右へのスクロールはほぼ不要。ただ、縦表示にしても縦用には最適化されず、横画面がそのまま縦向きになる。左右にスクロールしないとすべての部分を読めないので、+D Mobileは横画面で閲覧した方がよさそうだ。mixi、Yahoo!JAPAN、Amazon、価格.comなども同様だった。
一方、シャープのAndroid端末向けポータルサイト「SH!SH!SH!」や、シャープがAndroid端末向けに電子書籍やウィジェットを紹介するサイト「millmo for SH」、Googleなどは、縦画面と横画面どちらにも最適化された表示となるので、ブックスタイルでも違和感なく利用できる。
アプリとWebサイトともに、縦横両方の表示に対応して、必要に応じて切り替えて使えるのが理想的だが、すべてのコンテンツに両対応を望むのは厳しそうだ。このように、各アプリやWebサイトによってSH-10Bでの表示方法は異なるので、コンテンツごとに確認してほしい。
関連キーワード
NTTドコモ 2010年夏モデル | 横画面 | LYNX SH-10B | 最適化 | ブラウザ | mixi(ミクシィ) | NTTドコモ | Twitter | Xperia(SO-01B) | Android | ドコモマーケット | Facebook | Gmail | Google | 毎日新聞 | radiko | スマートフォン | タッチパネル | トラックボール
関連記事
 第2回 SIMなしで操作できる? マルチタスクの使い勝手は?――「LYNX SH-10B」
第2回 SIMなしで操作できる? マルチタスクの使い勝手は?――「LYNX SH-10B」
ドコモのスマートフォンを使う際に気になるポイントの1つが「FOMAカードなしで操作できるのか」という点。SH-10Bではどんな仕様なのか。また、マルチタスクの使い勝手やラジオアプリ「radiko.jp」の対応も調べた。 第1回 着信ランプはどこ? 誤操作防止ロックはある?――「LYNX SH-10B」
第1回 着信ランプはどこ? 誤操作防止ロックはある?――「LYNX SH-10B」
5.0インチの大型ディスプレイとQWERTYキーボードを搭載するドコモのスマートフォン「LYNX SH-10B」。今回は着信ランプの場所や誤操作防止ロック、ベールビュー、タッチパネルのマルチタッチについて調べた。 ドコモのAndroidスマートフォン「LYNX SH-10B」、7月23日に発売
ドコモのAndroidスマートフォン「LYNX SH-10B」、7月23日に発売
5.0インチの大型ディスプレイとQWERTYキーボードを搭載するドコモのスマートフォン「LYNX SH-10B」が、7月23日に発売される。 「LYNX SH-10B」発売、MNP適用時の新規価格は2万円台半ば
「LYNX SH-10B」発売、MNP適用時の新規価格は2万円台半ば
ドコモのスマートフォン「LYNX SH-10B」が発売された。都内量販店では、バリューコースの新規一括価格が3万円台半ば、MNP適用時は2万円台半ばと案内されていた。 iモードメールとは何が違う?――「spモード」のメールを使ってみた
iモードメールとは何が違う?――「spモード」のメールを使ってみた
9月からドコモが提供予定の「spモード」を使うことで、スマートフォンでiモードと同じメールアドレスが使用可能になる。では実際の使い勝手はどうか? ドコモブースで徹底チェックした。 第8回 FOMAカードなしで「Xperia」を利用するには?
第8回 FOMAカードなしで「Xperia」を利用するには?
FOMAカードを抜いた状態でXperiaが利用できる「wosim」というアプリが公開されている。無線LANを使った通信もできるのか。さっそく試してみた 第5回 FOMAカードなしで無線LANを利用できる?――「Xperia」
第5回 FOMAカードなしで無線LANを利用できる?――「Xperia」
「Xperia」とiモード端末を1回線で使い分ける際に気になるのが、XperiaをFOMAカードなしで利用できるのかという点。FOMAカードを抜いて電源を入れてみた。。 第2回 USIMカードなしで何ができる?――「HTC Desire」
第2回 USIMカードなしで何ができる?――「HTC Desire」
HTC Desireと一般のソフトバンク端末を1回線で使い分ける際に気になるのが、HTC DesireがUSIMカードなしで動作するのかという点。USIMカードを抜いて起動してみた。このほか、独自UIの「HTC Sense」についても調べた。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- ソフトバンク、短期解約を繰り返す「ホッピングユーザー」を抑制 その理由は? (2026年02月09日)
- auの「iPhone 17(256GB)」、MNPとUQ mobileからの乗り換えで2年6400円に (2026年02月09日)
- Amazonで整備済み「iPad(第8世代)」128GBモデルが3万5800円 10.2型ディスプレイ搭載 (2026年02月09日)
- 「東京アプリ」で1.1万円分をゲット、お得な交換先はどこ? dポイント10%増量+楽天ペイ抽選が狙い目か (2026年02月05日)
- Googleが台湾のPixel開発拠点を公開 「10 Pro Fold」ヒンジ開発の裏側、“7年サポート”を支える耐久テスト (2026年02月09日)
- 財布に入る、カード型の使い切りモバイルバッテリー登場 発火リスクの低いリチウムマンガン電池を採用 (2026年02月09日)
- 「MNP短期解約を対策してほしい」――携帯4キャリアが訴え 電気通信事業法のルールが足かせに (2026年01月20日)
- 東京アプリ、PayPayとWAON POINTをポイント交換先に追加 交換時期は「決まり次第案内」 (2026年02月09日)
- 販売スタッフの目線から見た「2025年冬〜2026年春商戦」 (2026年02月10日)
- 楽天モバイル、1000万回線突破も残る「通信品質」の課題 5G SAの早期導入とKDDIローミング再延長が焦点に (2026年02月07日)