IE9で探るMicrosoftとHTML5の関係:MIX10(3/3 ページ)
Acid3による「標準化の指標」に異を唱える
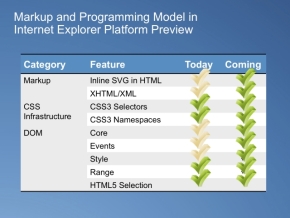
このように段階的な標準対応を進めてきたMicrosoftは、IE9である程度の成果を出すことになる。大きなポイントは、HTML5サポートを正式に表明したことだ。HTML5自体はほかのWebブラウザでもドラフトの仕様を実装している段階だが、IE9でようやく競合Webブラウザに追いつくことになる。そして「(インライン)SVG」「CSS3」「DOMレベル3」といった最新標準もサポートされる。Microsoftによれば、これらの実装はまだ開発途上にあるというが、製品版では完全なサポートが行えるよう作業を進めているという。
標準化対応の指標となるAcidベンチマークテストだが、現在は、CSS3などもサポートしたAcid3がよく利用されている。Acid3はHTMLやCSSの実装状態を複数の機能を使ってテストするJavaScriptプログラムだが、レンダリングエンジンとしてWebKitを採用したChromeとSafariはAcid3で「100」のスコアを出す。一方、IE8のスコアは「20」であり、IE9は2009年11月に開催されたPDC 2009で「32」のスコアを出したことがアピールされた。現在、IE9のスコアはプレビュー版の段階で「55」まで改善された。だが、米MicrosoftでIEチームを率いるゼネラルマネージャーのディーン・ハチャモビッチ氏は、「もちろんAcid3のスコア向上は重要な課題だが、同時にAcid偏重の風潮にも疑問がある」という。

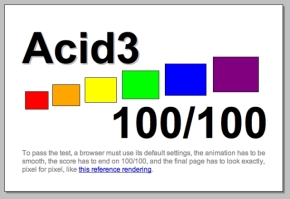
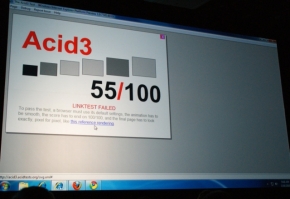
 Acid3ではスコアの値を表示する形式に変更された。CSS3などの最新標準の多くをカバーするテストとして利用されている(写真=左)。Acid3のテストで、例えばSafariは100のスコアを出すが、IE9のスコアは現時点で55とその差は依然として大きい。製品版ではどこまで改善するだろうか (写真=右)
Acid3ではスコアの値を表示する形式に変更された。CSS3などの最新標準の多くをカバーするテストとして利用されている(写真=左)。Acid3のテストで、例えばSafariは100のスコアを出すが、IE9のスコアは現時点で55とその差は依然として大きい。製品版ではどこまで改善するだろうか (写真=右)ハチャモビッチ氏は、「Acid3は標準対応を評価するベンチマークテスト」といいつつも、実装における表現性の問題をカバーできていないと考えており、実装問題に関する100以上のケースを集めてW3Cに提出したことをMIX10で報告している。「Acid3もさることながら、こうしたCSSの実装に関わる解釈の違いを業界全体で解決していくのも重要だ」というのがハチャモビッチ氏のメッセージだ。
同様に、Acidでカバーされない実装の問題はほかにもある。MIX10でデモを行ったIEチーム リードプログラミングマネージャーのテッド・ジョンソン氏とヨハン・ハバティン氏は、異なるWebブラウザでカラープロファイルに関する比較デモを紹介した。このデモでは、IE9ではInternational Color Consortium(ICC)のカラープロファイル仕様のバージョン2と4に対応しているのに対し、Mozilla FirefoxやGoogle Chromeでは正常に画像を表示できないと指摘している。
HTML5の表現力をさらに向上させる機能をIE9に
IE9に関する情報が数多く発表されたMIX10だが、MicrosoftはHTML5対応ですべての情報を公開したわけではない。その典型的な例が「<CANVAS>タグ」のサポートだ。CANVASタグはHTMLだけでWebページにビットマップ描画を可能にする。画像の埋め込みが中心だったら従来のHTMLに比べ、表現方法が広がることになる。このCANVASタグを体験するのに最適なアプリケーションが「Sketchpad」だ。何の変哲もないレタッチソフトに見えるが、実はこのアプリケーションはすべてHTML5とJavaScriptで実現されている。CANVASタグを使えば画像の加工やイラストのドローイングもできることを示している。同種のアプリケーションをFlashやJava Appletを使って実現した例はこれまでもあったが、HTMLだけでもプラグインなしで実現できるようになる。
しかし、ハチャモビッチ氏は、CANVASタグのサポートについて何も言及していない。その一方で、SVGを訴求しているので、CANVASタグではなくSVGで同様の機能を実現することを示唆しているようにもとれる。SVGはベクトルを使った図形描画に優れており汎用性が高いといえる。一方、図形の構造化データをXML形式で逐次格納するため、実はSketchpadのようなアプリケーションに応用しにくいという面もある。
MIX10が開催された同じ日に、米AMDがBlogに記載したコメントが一部の関係者に注目された。これは、Microsoftが自社のレンダリングエンジン「Trident」が、「Direct2D」(D2D)と「DirectWrite」でGPUを使ったハードウェアアクセラレーションによるHTMLの高速描画をサポートしたことを賞賛するメッセージだが、この中で、CANVASタグに言及していたため、「CANVASタグの実装に関してMicrosoftは前向きなのでは?」と推測されたからだ。
しかし、現在Blogの内容は修正されており、CANVASタグに対するMicrosoftの考えは依然として見えてこないままだ。HTML5で期待されるほかの機能の実装も含めて、MicrosoftにはIE9に関するさらなる情報の公開を期待したい。
関連キーワード
Internet Explorer | IE 9 | ブラウザ | Microsoft | Acidテスト | JavaScript | HTML5 | CSS | Internet Explorer 6 | 標準化 | タグ | Google | IE 8 | Internet Explorer 7 | SVG | Windows | Windows 7 | CSS3 | Google Chrome | JavaScriptベンチマーク | Netscape | RIA | XML | Firefox | Firefox拡張機能 | Google Maps | Safari | Webアプリケーション | Ajax | Flash | Mozilla | マッシュアップ | Opera | スクリプト言語 | Silverlight | WebKit
関連記事
 Internet Explorer 9はGPUで武装する
Internet Explorer 9はGPUで武装する
「遅い!」といわれるInternet Explorerシリーズだが、最新のIE9β版がMIX10で登場した。ライバルを超える性能を動画で体感しよう。 Windows 7のロケットスタートでMicrosoftはどこへ向かう?
Windows 7のロケットスタートでMicrosoftはどこへ向かう?
“Azureが主役”だったPDC09だが、「クライアント・デイ」と呼ばれた2日目では、Windows 7とインターネット周辺サービス技術で着目すべき情報が紹介された。 Microsoftはハイブリッドな戦略で古い殻を脱ぎ捨てる
Microsoftはハイブリッドな戦略で古い殻を脱ぎ捨てる
Windows 7で盛り上がったPDC08から1年。PDC09のキーワードは「Windows Azure」だ。大企業向けと思いがちだが、意外にもSOHOや個人にも関係するという。 すべてのレガシーを見直して2010年度を飛躍の年に――マイクロソフト新年度経営方針
すべてのレガシーを見直して2010年度を飛躍の年に――マイクロソフト新年度経営方針
マイクロソフトが2010年度の経営方針を発表した。リセットピリオド後の飛躍に向けて、その土台は整ったという。 「クラウドに100%コミットしている」――MicrosoftバルマーCEO 来日語録
「クラウドに100%コミットしている」――MicrosoftバルマーCEO 来日語録
米Microsoftのスティーブ・バルマーCEOが先週来日し、記者会見や講演で同社の戦略などについて語った。その中から印象に残った発言をピックアップしてみた。 GoogleやAppleにどう対抗 MicrosoftバルマーCEOが語る
GoogleやAppleにどう対抗 MicrosoftバルマーCEOが語る
PC向けOSやWebブラウザなど、Microsoftがトップシェアを維持してきた分野でライバルが存在感を増している。来日したバルマーCEOが、Mac OSやFirefox、Googleの検索サービスなどの評価や対抗策を話した。 企業向けクラウドに自信――MicrosoftのバルマーCEOが会見
企業向けクラウドに自信――MicrosoftのバルマーCEOが会見
米Microsoftのスティーブ・バルマーCEOが来日した。記者会見の一問一答で、同社のクラウドコンピューティングに関する見解を語った。 「WinHEC 2008 Tokyo」でアピールされたWindows 7
「WinHEC 2008 Tokyo」でアピールされたWindows 7
東京都内で「WinHEC 2008 Tokyo」が開催され、Windows Vistaの後継OSとなるWindows 7について講演が行われた。その模様をお届けする。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- 8K/30fpsで撮影できる「Insta360 X4」は想像以上のデキ 気になる発熱と録画可能時間を検証してみたら (2024年04月26日)
- Microsoftが「MS-DOS 4.0」をオープンソース化 IBMの協力で (2024年04月26日)
- AI PC時代の製品選び 展示会「第33回 Japan IT Week 春」で目にしたもの AI活用やDX化を推進したい企業は要注目! (2024年04月25日)
- Micronが232層QLC NAND採用の「Micron 2500 SSD」のサンプル出荷を開始 コスパと性能の両立を重視 (2024年04月26日)
- ワコムが有機ELペンタブレットをついに投入! 「Wacom Movink 13」は約420gの軽量モデルだ (2024年04月24日)
- プロセスノードに加えて新技術も売り込む! Intelが半導体の「受託生産」で使う“武器”【後編】 (2024年04月26日)
- わずか237gとスマホ並みに軽いモバイルディスプレイ! ユニークの10.5型「UQ-PM10FHDNT-GL」を試す (2024年04月25日)
- エレコム、10GbEポートを備えたWi-Fi 7対応無線LANルーター (2024年04月25日)
- あなたのPCのWindows 10/11の「ライセンス」はどうなっている? 調べる方法をチェック! (2023年10月20日)
- QualcommがPC向けSoC「Snapdragon X Plus」を発表 CPUコアを削減しつつも圧倒的なAI処理性能は維持 搭載PCは2024年中盤に登場予定 (2024年04月25日)